近頃のウェブサイト制作の流行りは、画像加工を減らしていくことではあります。
レスポンシブにしようと考えれば、CSSなどで写真とその上に乗せる文字の位置を調整する方が対応しやすいです。
これは、納品した後に請負の方が調整する工程になっていることも原因と考えます。
確認作業が入った後に画像を変更していくのは大変です。
ひとつひとつならともかく、それが数百画像あるなど、考えられますし。
ただ、画像を直接編集して載せるニーズがなくなるわけではありません。
請負でない場合は、好みによる微調整部分が減らせます。
また、CSSで調整するよりも画像編集が簡単と感じる方もいるでしょう。
画像編集関連に役立つサイトを5つご紹介します。
荒い画像の解像度を上げる Nero Image Upscaler
画像をアップロードする上で解像度は気になるところ。
使いたい部分が撮影の主体であればいいのですが、少し拡大して使いたい場合など、解像度を上げたいことがあります。
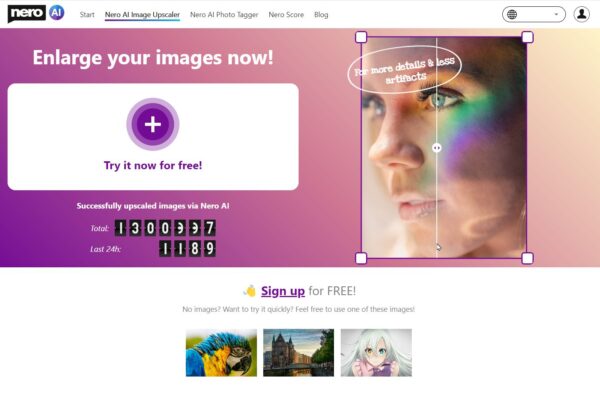
そんなとき便利なのが、Nero Image Upscalerです。
画像解析をして粗い画像をコンピュータが補ってくれます。

解像度を落とした画像を使って、試してみましょう。
まずはアクセスしてファイルをアップロードします。

+マークから進みましょう。

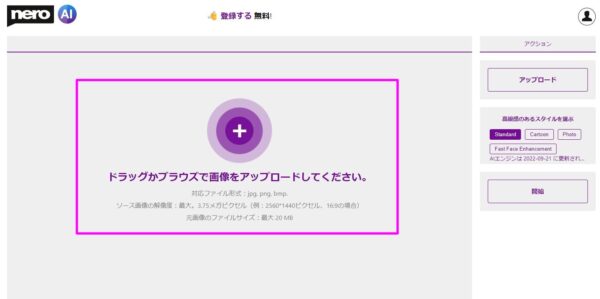
加工したいファイルをアップロードします。
ドラッグかエクスプローラーで選択です。

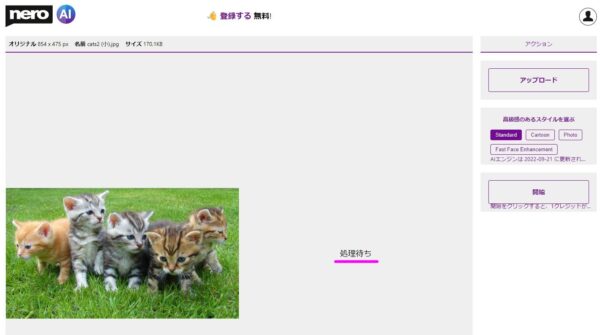
アップロードするとこんな画面です。

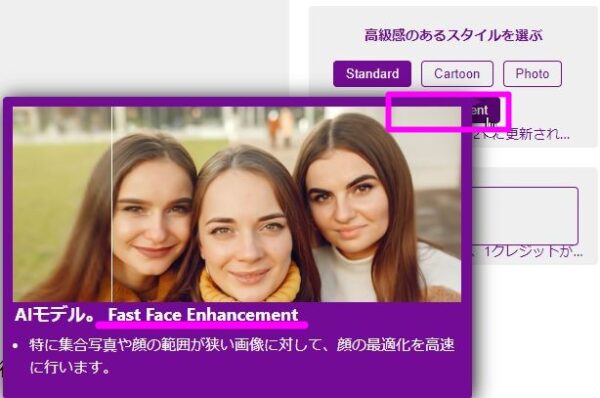
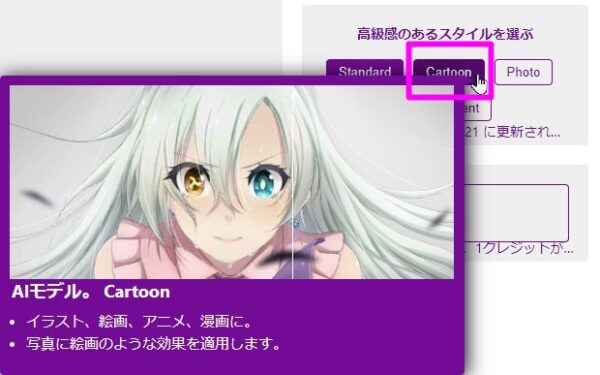
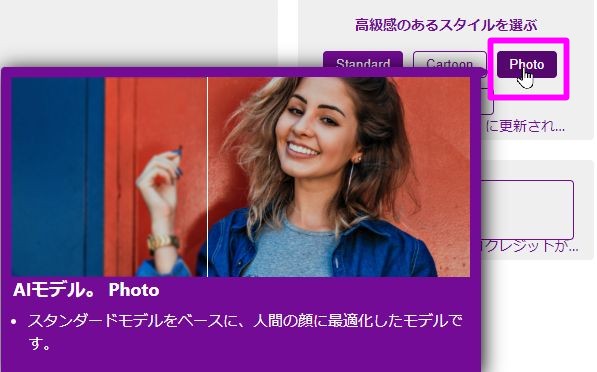
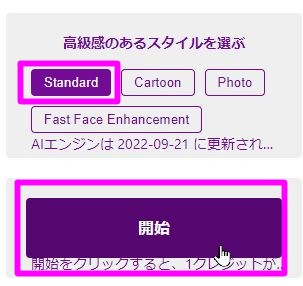
右側から好みの処理を選びます。
今回はスタンダードで進めます。

ちょっと待ちましょう。

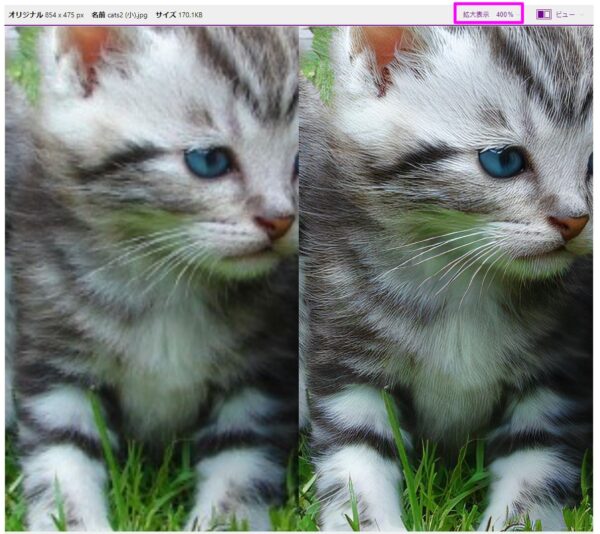
400倍で比べてみます。
右側が加工した後です。
ちょっと粗さがなくなっていますね。

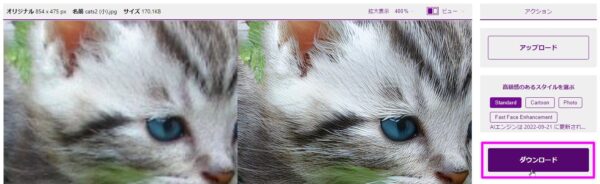
右側からダウンロード可能です。

画像背景を自動除去 remove.bg
次に背景処理のサイトです。
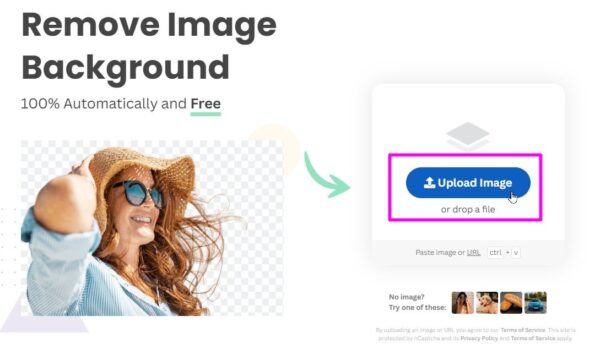
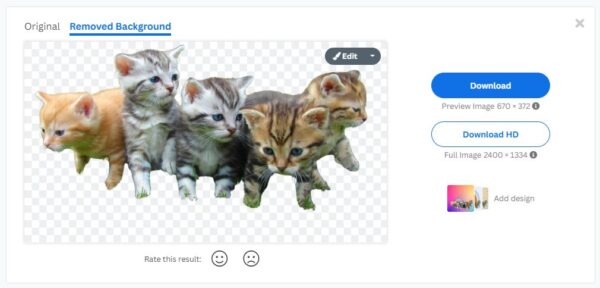
アクセスするとRemove Image Backgroundと表示されます。

右側の「Upload Image」を選択しましょう。

先程の猫をあげてみます。

ファイルをアップロードすると、すぐに動きます。
出来上がりです。

ダウンロード可能です。

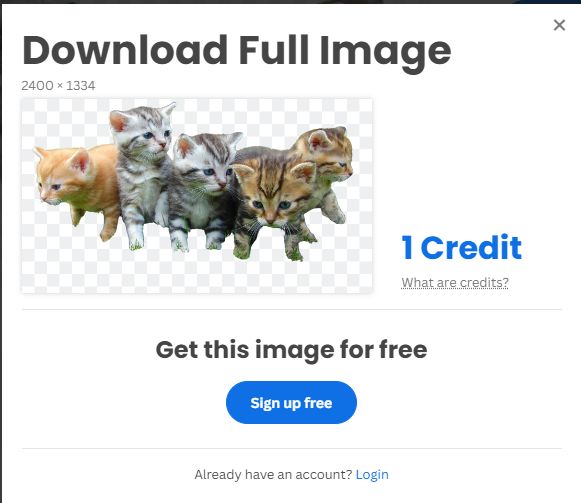
ただ、解像度を上げると、クレジットが必要ですのでご注意ください。

画像の色調を変える tinter
画像の色調を変化させるサイトです。
色調は、写真フィルターでも可能ですが、ウェブサイトをつくる際に変わったものが必要なときは、こちらも使えます。

アクセスするとこんなサイトが出てきます。
左下の「Launch」で進めましょう。

画面が切り替わります。

右上の「Upload Image」を選択しましょう。

イメージを載せたら、「Generate Tints」をクリックです。

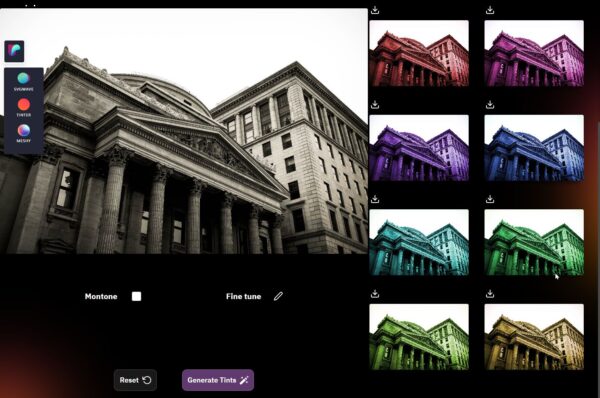
出来上がりました。
でも、猫はこれに合いませんね。

建造物で再度挑戦です。

まだ、使えそうですね。
透過率を上げながら文字の背景などにするとかっこよくなります。

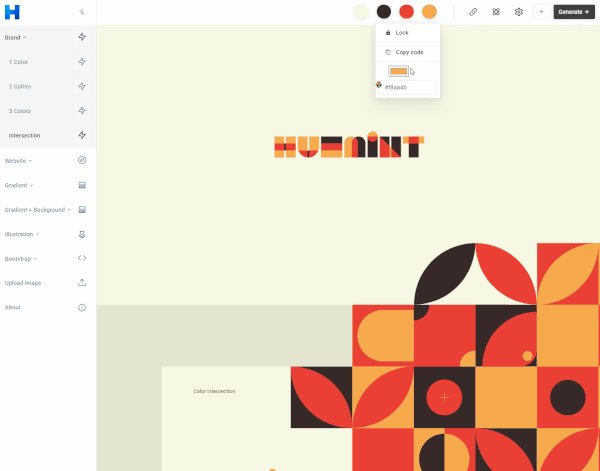
色パターンを作成1 huemint
次は色パターンを考えるサイトです。
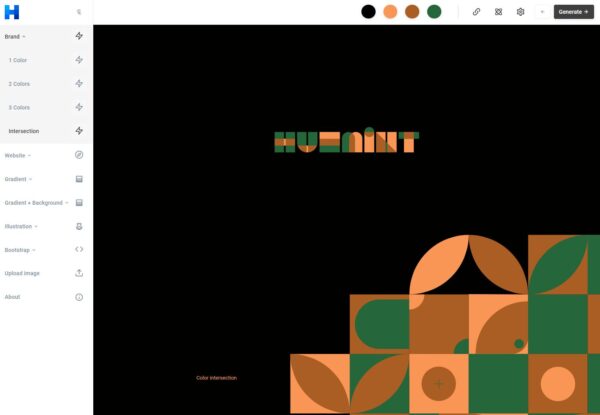
Huemintです。
こんな画面が出てきます。

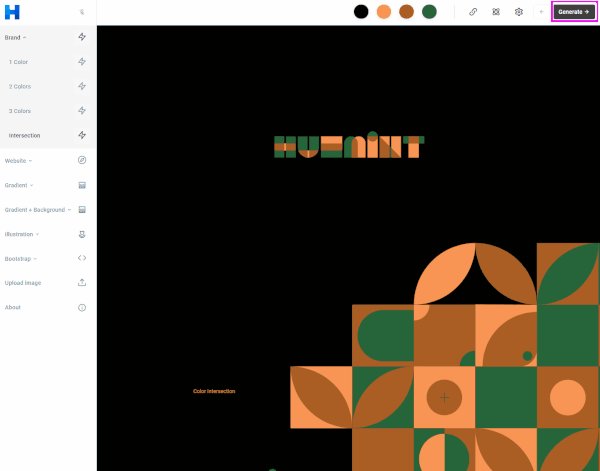
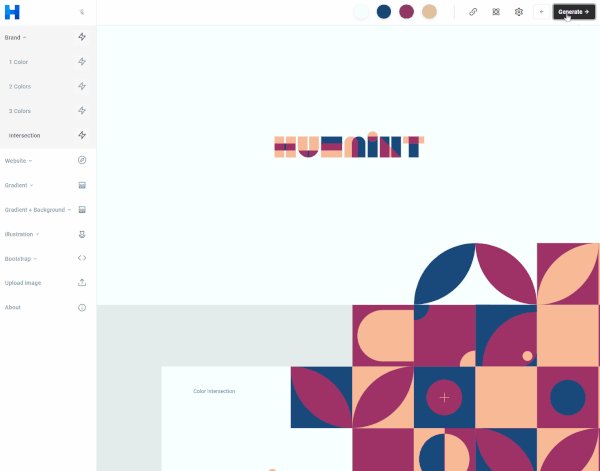
右上の「Generate」をクリックすると、パターンが変わります。

実際にポチポチしてみました。

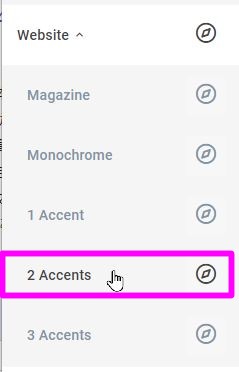
なお、例示サイトは、左側から選べます。

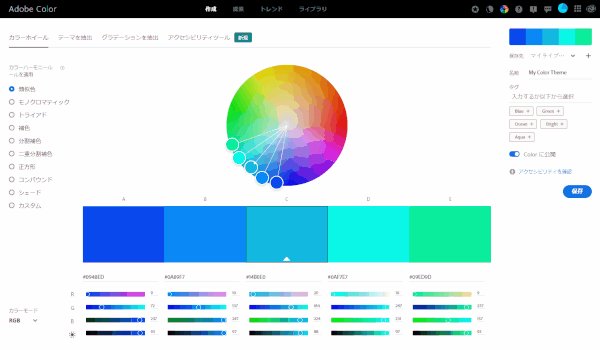
色パターンを作成2 Adobe Color
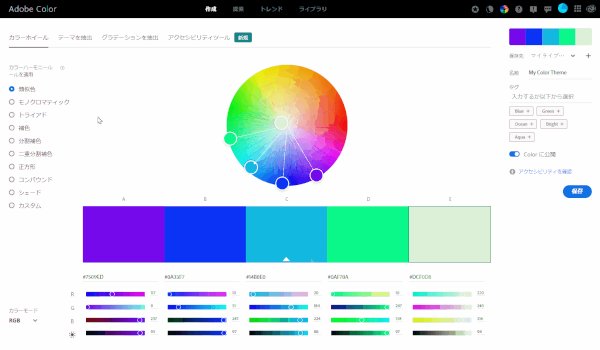
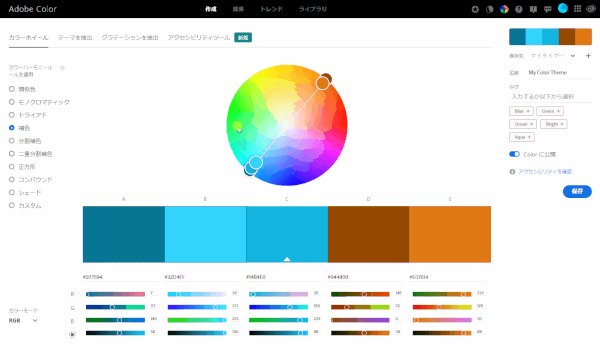
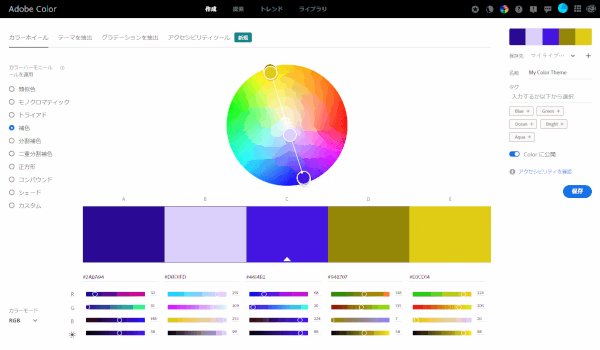
Adobe Colorからも色パターンをつくれます。
Adobe Colorにアクセスしたら、中心のホイールを回します。
これで、下のパターンが変わってきます。
左側の選択肢(トライアドなど)を変えると、ホイールのパターンも変わってきます。

アカウントがあれば、右側で保存することも可能です。
サイトづくりなどに役立つものがあれば、使ってみてください。
【編集後記】
プライムセールが終わって、色々と買いました。
で、セールの中で他のサイトの方が安かったので見送って別のECで購入したものがあります。
日付を変えてチェックしたら、値下げしていました。
クローラーがチェックしているのでしょうかね。
【運動記録】
ストレッチ○ サプリ○
【子育て日記(5歳・1歳)】
子どもの同級生に会いました。
少し大人になった感じ。
小さいながらも人間関係ができあがってきますし、日々変化している印象です。