ロゴがほしい場面というのは、無数にあります。ロゴの書籍を読み倒したり、作ってみたり、プロの方に依頼をしたり。色々と試しましたが、まず自分で作ってみる姿勢も大切です。
研究をするほどに奥が深いのですが、仮サイト用に手に入れたいという場面も実際にあります。スモールビジネスをしていれば、色々な優先度合いが存在するため、ほしいけれどもなかなか手を出せないという状態も。
こんなときに、便利なのが無料でロゴを作成できるサービスです。今回は、Adobeのロゴ作成ができるサービス、Adobe Expressをご紹介します。
ロゴは、その後の広告をやりやすくする
スモールビジネスにとっても、ロゴは大切です。ロゴを作ることで、ブランディングにつながります。また、そこまで仰々しく話さなくても、広告をする際のシンボルとして使いやすいです。
どこかで広告に出稿する際に、ロゴがあるだけで締まりが変わります。ウェブサイトを作成するときでも、あるなしで、バランスが大きく変わります。名刺だってそうです。作成は大変でも、その後の仕事がやりやすくなる効果があるはずです。
作成の3原則
ロゴを作成するプロの方も増えました。それだけ需要があるのでしょう。お話をするとそれぞれ工夫を凝らされています。そういったプロの方が考えるポイントもあるのですが、今回簡易で作るということを前提に話をすれば、「シンプル、視認性、特徴を持つ」の3点は大切にしておきましょう。
雰囲気、色、引き込む魅力など、その他にもたくさん要素があるでしょうが、なにぶん素人がとりあえずで作成する際のミニマルな注意点として、気にしておきたいところです。
といっても、ご紹介するAdobe Expressでは、こういった原則に沿ったテンプレートがありますし、自動で作ってくれます。
また、スモールビジネスの場合、短時間で仕上げられるというのも大切な要素です。何日も別の仕事だけにあけくれるわけにはいきませんので。その意味でも、さっと作れるのは便利です。
Adobe Expressとは?
Adobe Expressの便利なところは、、テキストの入力だけでおしゃれなロゴが生成できることです。また、商用利用も可能ですし、背景透過のロゴもダウンロードが可能です。Adobe Expressは、Creative Cloud Express(旧Adobe Spark)の一部であり、プロがデザインしたテンプレートを利用することもできます。
実際にAdobe Expressでロゴを作成してみよう
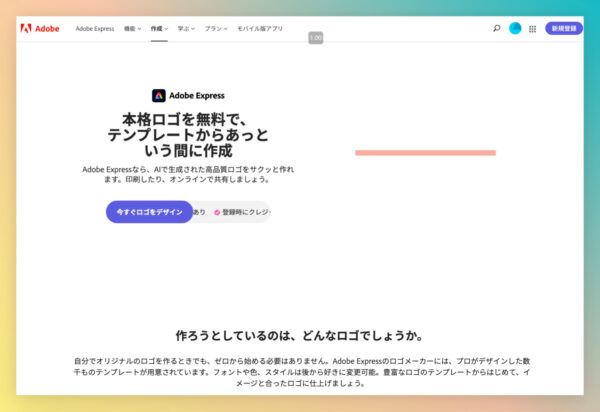
こちらのサイトにアクセスしましょう。

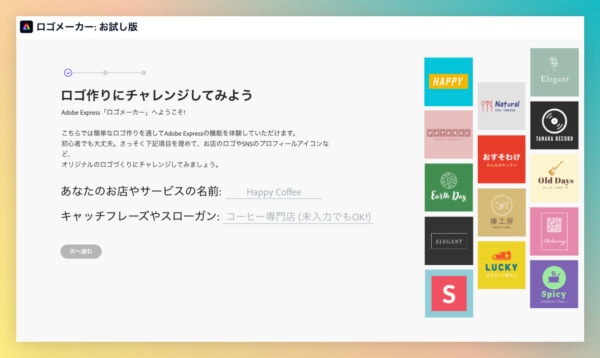
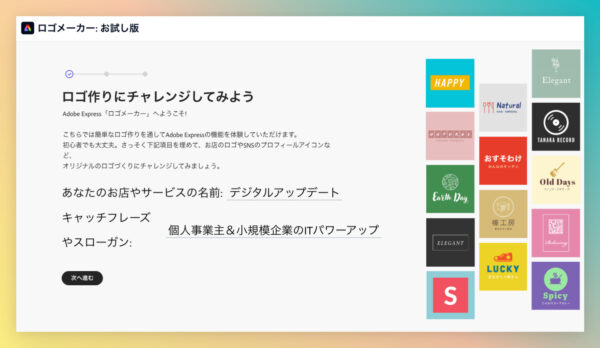
次の画面で、サービス名などを入れておきます。

今回は、「デジタルアップデート」で入力してみました。

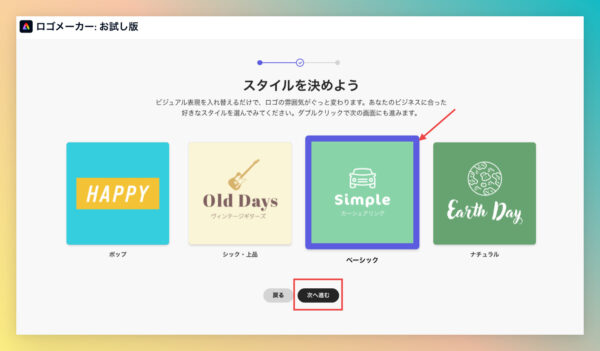
気になるスタイルを選びます。後で修正可能です。今回は「ベーシック」を選んでみました。

これだけで出来上がりです。

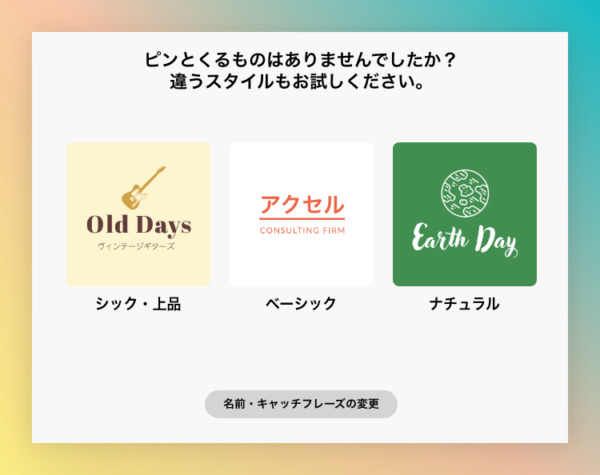
気に入らない場合は、下の方にスタイル変更が出てきますので、再選択しましょう。

仮で、こちらを選択してみました。採用すると、Adobe Expressに送れます。

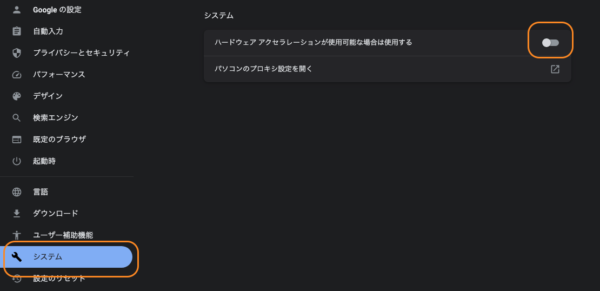
WebGLが無効になっている場合は、ブラウザ側の設定で修正をして再起動すれば大丈夫です。Chromeの例を示すと、「システム」>「ハードウェアアクセラレーションが使用可能な場合は使用する」にチェックを入れておきましょう。

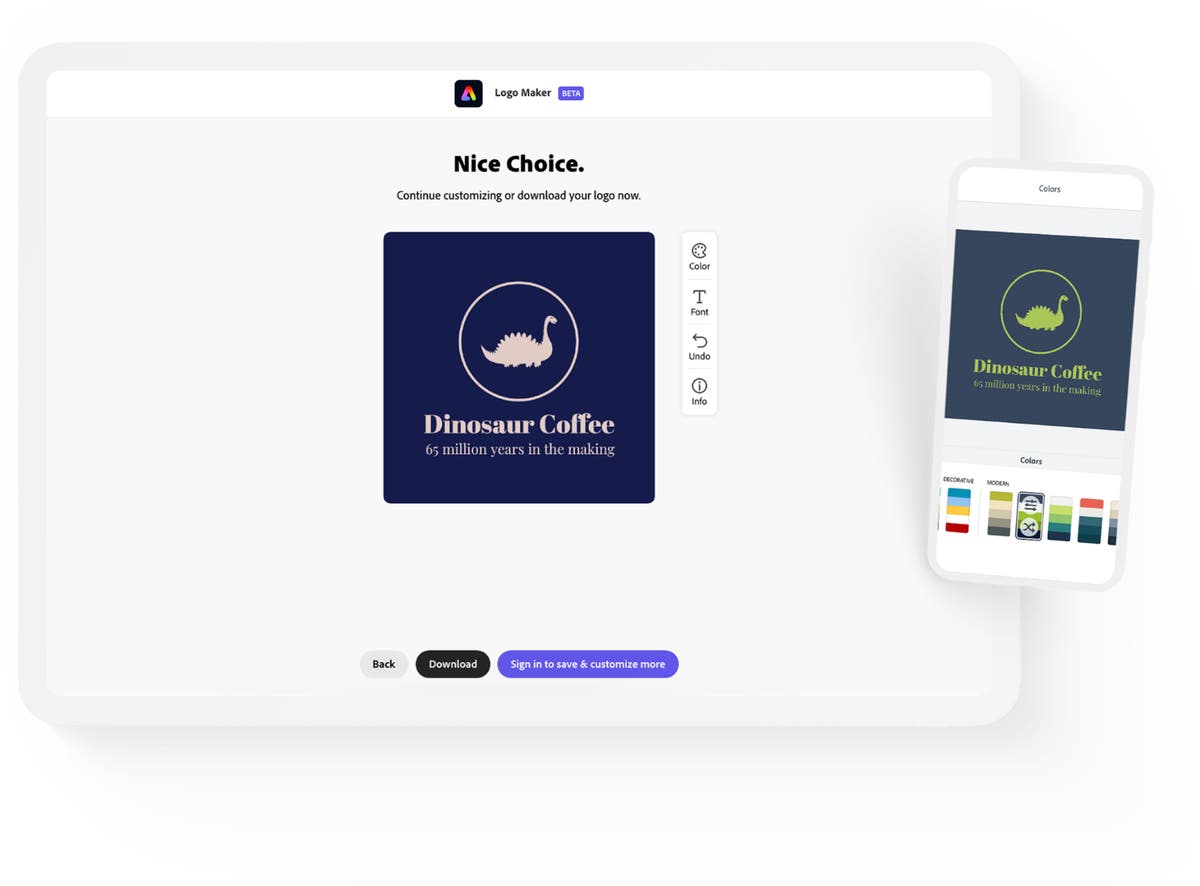
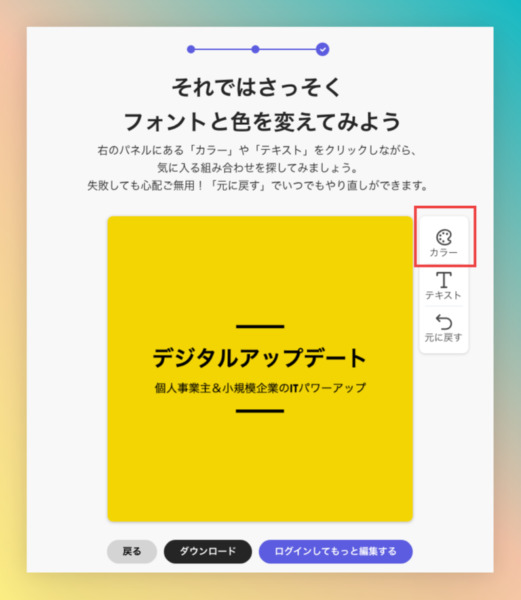
色やフォント、マークなども変更可能です。今回は色を変更してみます。「カラー」をクリックしましょう。

緑系にしてみました。

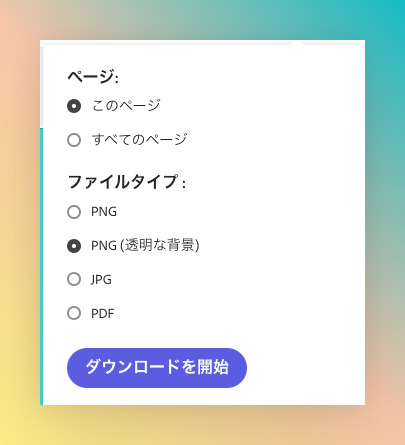
ダウンロードする形式を選べます。

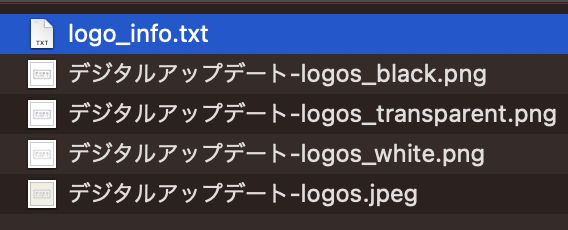
また、背景透過など、全パターンをダウンロードすることも可能です。

考えるよりも手を動かしましょう。別パターンもいくらでもすぐ作れます。

まとめとして
全体のバランスを考えるためにも、一度は作成してみましょう。仮においてもらってもいいですし、プロの方にお願いする際に、「自分で作成したもののここが気に入らない」と伝えることも可能です。プロトタイプで具体的に示してもらうと、次の進捗でさらにいいものを作れます。
スモールビジネスをしていればロゴがほしいということもたくさんあるはず。そのときは、一から作ってもいいですが、こういう半自動作成のサイトを使っても便利です。活用していきましょう。
【編集後記】
「スキップとローファー」、面白いですね。青春な感じがします。
【運動記録】
ストレッチ○
【子育て日記(5歳・2歳)】
メザスタのサポートポケモンチケットがどこにあるのかという話になって、探しました。ゲーム機に下がっていたり、付録についていることが多いんですね。