プラグインを使って一括して記事に私のサービスを貼る方法の紹介です。
「Quick Adsenseでブログ記事全てに一括してリンク貼る方法」を調べていると、Quick Adsenseで検索をするとアフィリエイトをこなす記事が多いとのご指摘。
WordPressで書いているブロガーさんへブログ記事のリクエストです✨
「QuickAdsenseでブログ記事全てに一括してリンク貼る方法」
検索してもアフィリエイト広告の貼り方ばかり?
自分の提供しているサービスを箇条書きでブログ記事に挿入したいのです。
こんな感じにしたいのです pic.twitter.com/JkZX9ToqOa
— くまお愛され妻20年@税理士受験生からの大学院生 (@kumaco55) 2019年5月30日
今回は、Advanced Adsを使って自分のサービスメニューをブログ記事内に埋め込む方法を説明してます。
また、HTMLの編集などはできる限り避けています。
プラグインとコピペを駆使しての説明内容にしてますので、ブログ初心者の方でも参考にしやすいです。

今回のリクエストの整理
まずは、今回知りたい点の整理です。
主目的として、
自習会募集ブログを全部のブログ記事に貼りたい
(自分の提供しているサービスを箇条書きでブログ記事に挿入したい)
分解するとこの辺りでしょうか。
- a href リンクをテキストで書いてもHTMLで表示されない
- 広告用のプラグインの設定
- HTMLに慣れていない人のHTMLの書き方
- 線分での装飾
a href の リンクが表示されない理由
貼られているコードは正しいようです。
今日は、
<h3><a href=”リンク先URL” target=”_blank”>ここに入れたい文字を入れる</a></h3>
これが表示されずつまづき…
— くまお愛され妻20年@税理士受験生からの大学院生 (@kumaco55) 2019年5月30日
上記のコードは正しいようです。
<a href=”リンク先URL” target=”_blank”>ここに入れたい文字を入れる</a>
ここに入れたい文字を入れる ← 正規のリンクが出ます。
<a href=”リンク先URL” target=”_blank”ここに入れたい文字を入れる</a>
![]()
上記の>を決して入力してみると

となり、表示がされません。
上記の推測が正しいかは分かりませんが、大文字小文字やカッコ抜けの可能性が高そうです。
QuickAdsenseの設定で挑戦したが失敗
ダウンロード
Quickアドセンスのダウンロードとインストールをしておきましょう。
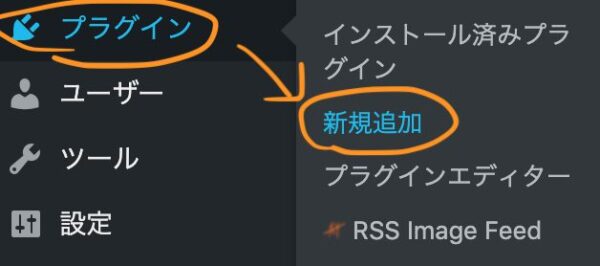
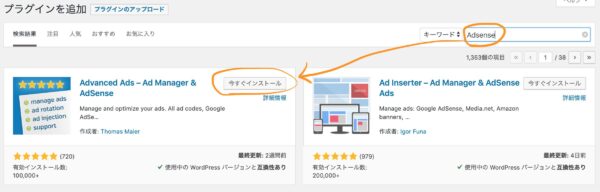
まずは、「プラグイン」>「新規追加」で選択。

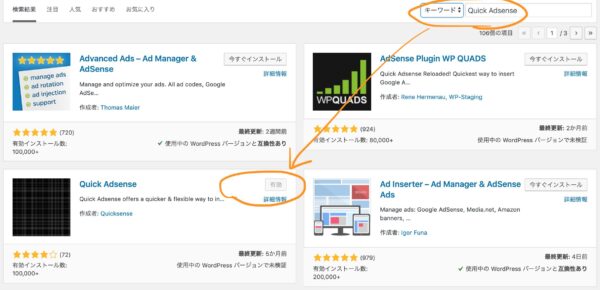
プラグインの検索をすれば出てきますので、インストールと有効化まで済ませましょう。

プラグインで”QuickAdsense”では出てこないですね。
“Quick Adsense”のように間にスペースが必要なようです。
基本設定の修正
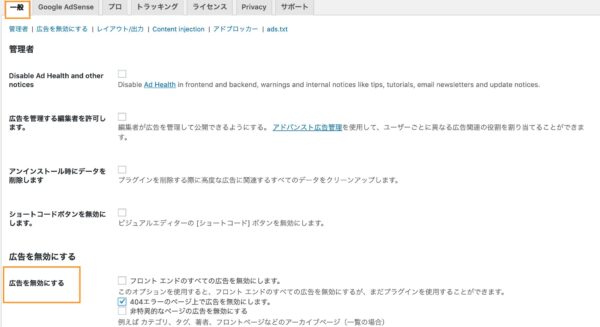
一般設定を直しておきましょう。
広告を無効にする部分です。

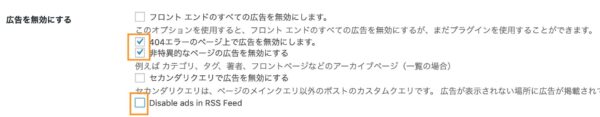
以下の2つのチェックを入れておきます。
(1)404エラーのページ上で広告を無効にします。
(2)非特異なページの広告を無効にします。
チェックを外します。
(3)Disable ads in RSS Feed

(1)はエラーページでの広告をなくします。
(2)はカテゴリページとかタグページで広告無効にします。
(3)のチェックがあるとRSS配信で広告配信がなくなります。
表示場所の設定
インストールするとサイドバーにQuick Adsenseの設定が出てきます。
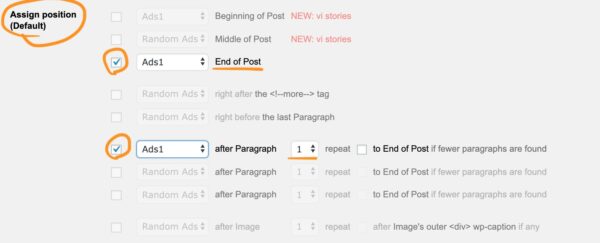
そちらに移動して、まずは表示設定(Assign position)を確認します。
今回は例示でポストの最後(End of Post)とパラグラフ1の後(after Paragraph 1)で作ってみました。

とここで、当初のリクエストの2番目のh2の前あたりに設置するのが標準機能で難しいことに気づきました。
Advance adを紹介することに切り替えます。
Advnace Adsのインストール
先ほどと同様にダウンロードします。
「Advanced」あたりの入力検索でプラグインが出てきます。

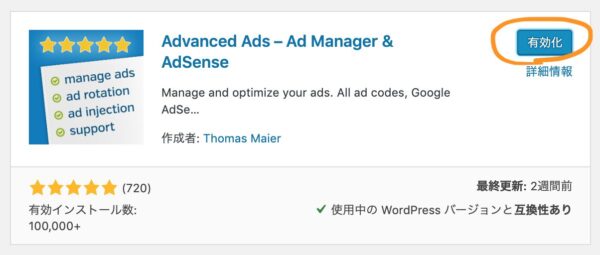
インストールと有効化をしておきましょう。

HTMLはWordpress画面で書くと初心者は楽
HTMLを書くことが苦手な方は、Wordpressの記事更新のページを利用して書きましょう。
まずは記事の「新規作成」をします。
個別コンサルティングを並べることとしてみましょう。
まず、テキストを打ちます。

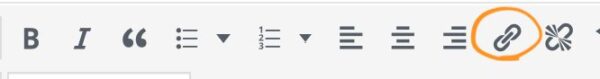
苦手なリンク設定はリンクしたい文字を洗濯した後に、
リンクボタンをクリックしましょう。

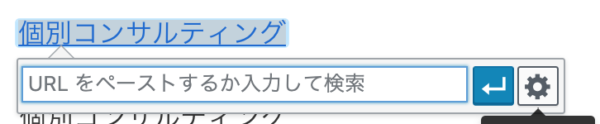
クリックすると下記の通りになります。
歯車マークをクリックします。

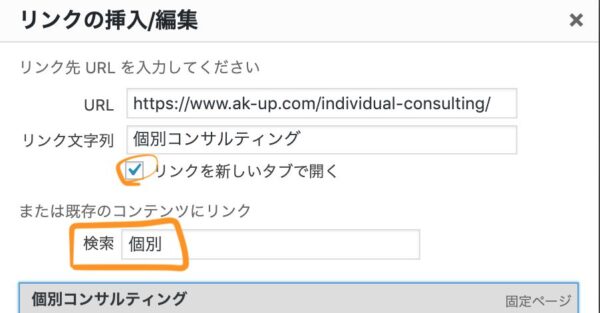
「リンクを新しいタブで開く」にチェックを入れて、既存コンテンツを検索してURLを入れましょう。
ここでは「個別コンサルティング」のページを表示させるために「検索」に「個別」と入力しました。

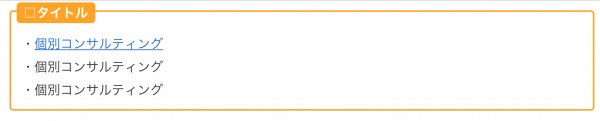
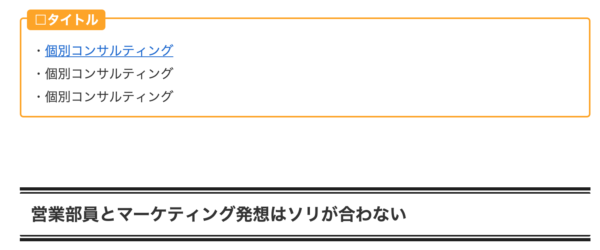
これにてできた内容はこちらです。
・個別コンサルティング
・個別コンサルティング
・個別コンサルティング
ここに線分での装飾を入れます。
線分での装飾
出てきた文字を線で囲いたいでしょう。
今回の線分での装飾は適当に選んでいますが、以下のページが参考になります。
色の変え方、線分の選び方は、こちらのページを見て研究してみてください。
出てきているものでイメージに近いものをまずは選びましょう。
決して、自分で書こうとは考えないでください。
そして、上記のページに出ている内容を記事の「テキストにコピペ」してください。
その後「ビジュアル」を参照すると、線が出た形になっています。
今回は以下のコードを貼らせていただきました。
| 例 | <div style=“height: 12px;”><span style=“background: #ffa500; padding: 6px 10px; border-radius: 5px; color: #ffffff; font-weight: bold; margin-left: 10px;”>□タイトル</span></div> <div style=“padding: 30px 15px 10px; border-radius: 5px; border: 2px solid #ffa500;”>★ここに文字を入力してください。</div> |
あとはWordと同じように先ほど作ったリンクを線分の中に貼り付けます。
これらを「ビジュアル」で整形していくと以下のような形になりました。

ソースコードに切り替えて、コピーしましょう。
次の貼り付け部分で使います。
Advanced Adsの設定
先ほど作った、HTMLを広告設定していきます。
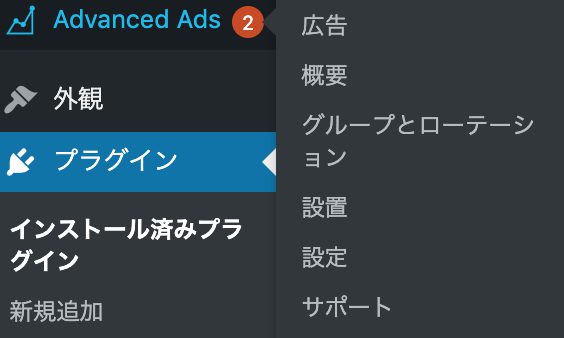
「Advanced Ads」の「広告」をクリックしましょう。

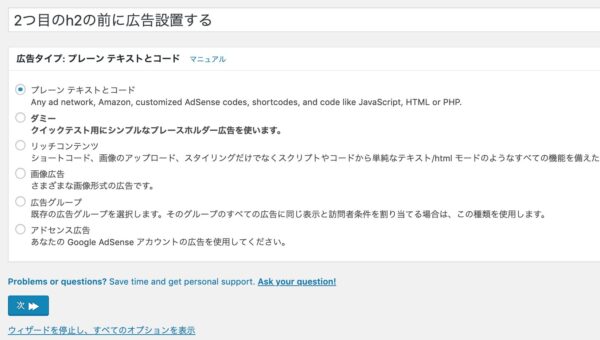
「プレーンテキストとコード」を選択します。
そして「次へ」をクリックです。

広告パラメータは、先ほど作った記事の「テキスト」をコピペします。
以下のような感じです。

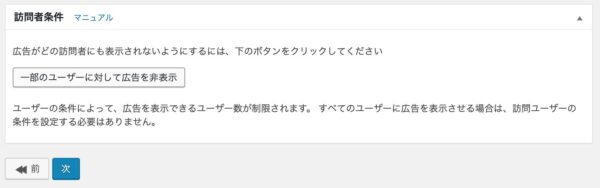
次は非表示の設定です。
固定ページには出したくない、特定のページに出したくないという場合の設定ですね。

固定ページや、タイトル、Idで選べます。
idは記事の投稿一覧ページなどで確認できます。
こちらで、必要な箇所を選びましょう。

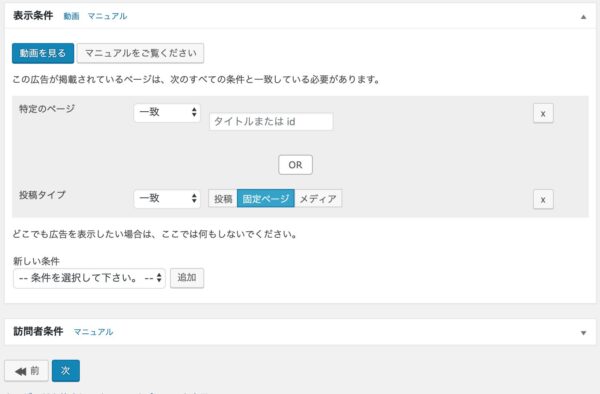
そのあとは配置です。
「コンテンツ」を今回は選びました。

配置を選べます。
初期は段落になっていますが、2番目の「見出し2」の前に設定をすることとしてみます。
お好みで変更してください。

実際ページ確認をするとこうなりました。

実際に2番目のh2の前に表示が完了しております。
まとめとして
HTMLをできる限りソースコードで編集しないように作ってみました。
一度設定してしまえば、それほど難しくないものですが、最初はおっくうです。
分からないところがあれば、記事改良の意味も込めてご回答します。
参考にしてみてください。
【編集後記】
サカサマのパテマをPrimeビデオで見終えました。
ネタバレはもちろんしませんが、問題に対する解答はアウフヘーベンとったところでしょうか。
黒幕が粘着質でかまってちゃんなのは少し不思議でしたが。。
【運動記録】
ジョギングO ストレッチO 筋トレO サプリO
【昨日のはじめて】
サカサマのパテマ
【昨日の子育日記】
「おとうさんは〜?」
のように、助詞をだんだん使えるようになってきました。
話のバリエーションが増えて楽しいです。
