ウェブサイトを作る際によく必要となる、工程管理、ワイヤーフレーム作成、テキストエディタ、FTPソフトについてまとめてみます。
こんなものもあるのだなという程度でも打ち合わせの理解度が変わってきます。

*Cacoo
ガントチャート Gantter
ガントチャートは、横棒で工程を表す表です。
この表をGoogleドライブで共有して使うことができるソフトがGantterです。
Chrome用はこちらからダウンロードできます。
複数でウェブサイトを作っていく場合には、こちらの工程管理をしておくとお互いの齟齬がなく進めることができます。
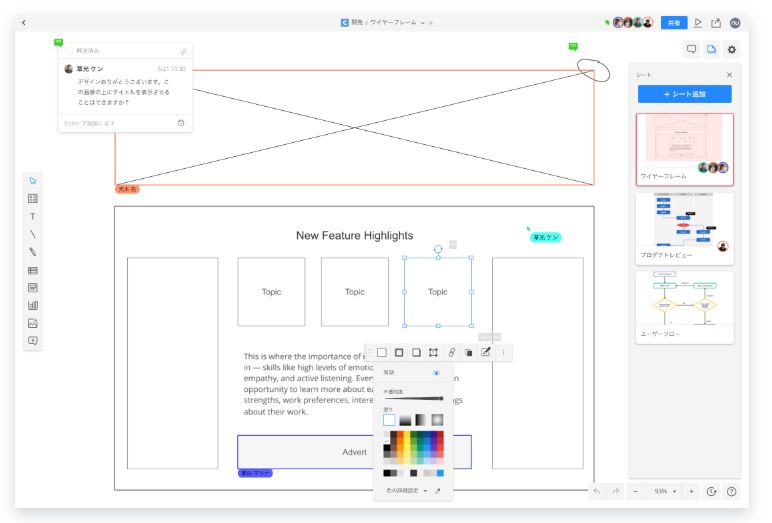
ワイヤーフレーム作成 Cacoo
ウェブサイトを作る際に、その構造だけをイメージの合わせて最初に作っていきます。
建物なら、基礎や柱図のような扱いです。
基礎図面を書く際に役立つソフトは、Cacooです。
↓こちらからダウンロードできます。


無料でも使用することができます。
無料の場合は、下記の条件がつきます。
使用期限なし
作図は最大6枚 / PNG形式のみエクスポート可能 /
図の共有は最大15名 / 共有フォルダ1つは3名招待可能
いったん試す程度であればこれでも十分でしょうから、試してみても面白いでしょう。
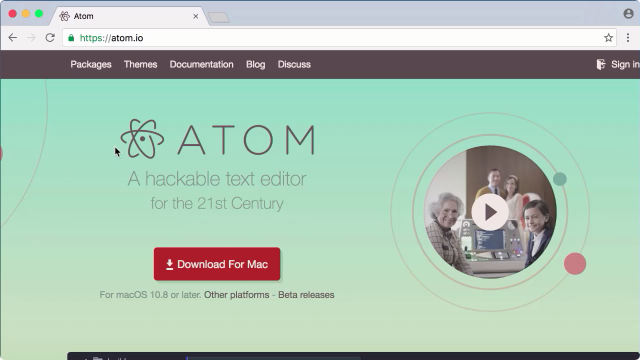
エディタ Atom
内容を書くソフトも必要になってきます。
ここではAtomを勧めます。

ドットインストールの学習でも出てきますし、よくご存知の方も多いエディタでしょう。
設定の仕方もAtom入門で説明をしてくれています。
FTP FileZilla
サーバーへのデータアップローダーも必要です。
Windowsの方向けでよく出てくるのはFileZillaです。
↓こちらからダウンロードできます。
https://ja.osdn.net/projects/filezilla/
サーバーを変更する際にも同様のソフトは必要です。
私はCyberduckを使いました。
さくらサーバーからXサーバーへ変更した際のダウンロードなどはこちらにまとめています。さくらインターネットからXサーバーへの移転(エラー例を含む)
まとめとして
使えなくてもソフトウェアの存在を知っておくことで、工程や制作方法の入門につながります。
暇なときに眺めてみると、面白いものです。
【編集後記】
ウェブ制作の依頼を受けています。
完成までの時間はかなり長めにもらっているので、大学の論文との時間調整をしながら少しずつ進めていくつもりです。
【運動記録】
ジョギングO ストレッチO 筋トレO サプリO
【一日一新】
ウェブサイトの打ち合わせ
【子育て日記(2歳)】
とにかく遊びたいようで、夕食に呼んでもひたすら遊んでいます。
気を引くための別の戦略を練っていますが、一筋縄ではいかないですね。
父親は、親というよりも友人のようです。。