ブログサイトを構築する際に迷うのは、ワンカラムがいいのか、ツーカラムがいいのか迷うところです。
ブログをする際に、どれを選ぶか種類と良し悪しを考えてみます。
1カラム、2カラム、3カラム
ブログの選択肢として、1カラム、2カラム、3カラムというように、カラム数を選ぶことができます。
いつも見ているサイトでいくらでも例が見れるはずです。
少し整理してみます。
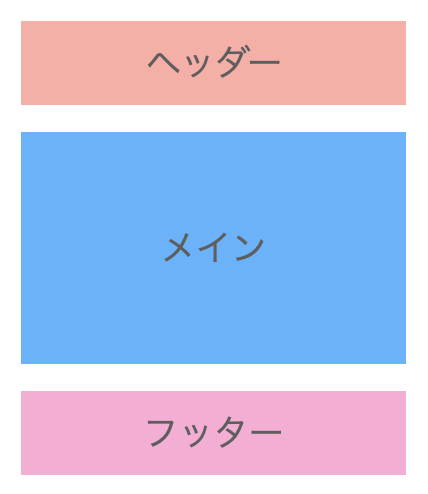
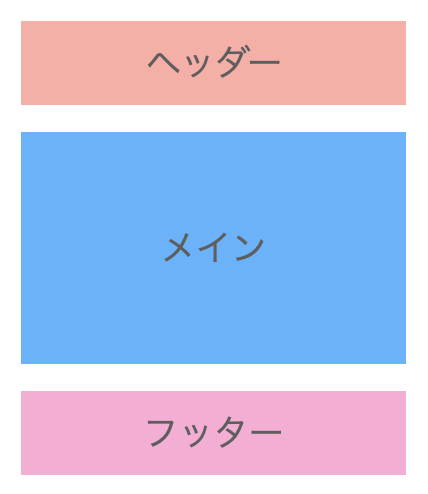
1カラム

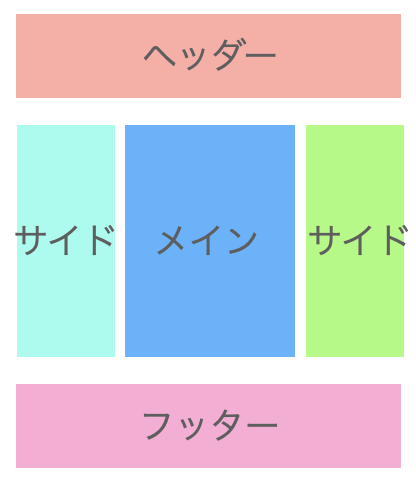
2カラム

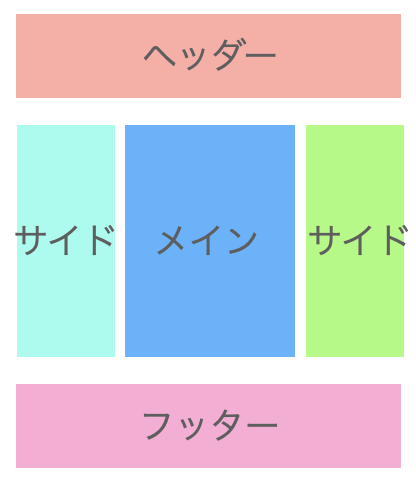
3カラム

1カラム

1カラムは、かなり流行りになっています。
半数以上がモバイルからの流入であるサイトも多いはずです。
そうすると、モバイルの形式を作成してそれをパソコン用の形式に変更するという制作過程が主流になりました。
1カラムを中心に作成をした方が、全体のデザインバランスが取りやすくなりました。
また、情報量を増やすことに専念してウェブサイトデザインをしていた時期がありました。
しかし、今はどれだけ情報を取捨選択してシンプルに見せるかという方針が出てきています。
だからこそ、1カラムは人気になっています。
2カラム

2カラムは、ブログサイトでよく見かける形式です。
メインコンテンツがある一方で、サイドでカテゴリや直近の記事へのリンクを貼りやすい、この形式に慣れている人も多いという要素があり、今も人気です。
おおよそのテーマは、モバイルで閲覧すればサイドバーが消えたり下にいったりするので実質モバイルは1カラムで表示されることも多いです。
情報を詰め込みやすい反面、あまりクリックされない可能性もあるので、表示の意味を考えておく必要があります。
3カラム

企業サイトなどに使われやすい形式です。
商品、サービス、会社紹介など書きたい内容がたくさんあれば、整理したりリンクしたりする項目がたくさんほしいです。
だからこそ3カラムが活躍します。
ブログサイトではそこまで見かけない気がします。
トップだけこれを使っているという場合もありますが。
1カラムから2カラムへ変えた感想
だいぶ前に、2カラムから1カラムへ変更をしました。
そこまで実は影響がありませんでした。
2カラムでも1カラムでも閲覧している方はそこまで影響がないようです。
サイトの印象をどのように見せたいか、運営者の好みという反映でいい気がします。
ブログのテーマを使って作成するとパソコン画面から作成していくことでしょう。
そうすると1カラムの良さというか、意味を感じにくいです。
実際のサイト設計を最近すると、1カラムの画面で作成していきます。
その後、ラップトップ用の画面として、一部を2カラムにしていったりハンバーガ−メニューを展開していったりと工夫をしています。
だから、ワードプレスブログから入った場合は、これらの差は出にくいかもしれません。
それでも、今のところはスッキリさを優先して、1カラムで作成したままにしています。
一応、ブログは1カラムか2カラムで。初心者はデフォルトの形のままでとりあえずいいでしょう。
2カラムであれば、それをそのまま使います。
1カラムに憧れが出た場合は、その後少し変えていきましょう。
1カラム・2カラムで割り切らない導線
1カラムか2カラムかという議論がときおりあるかもしれませんが、実はこれは本質論ではありません。
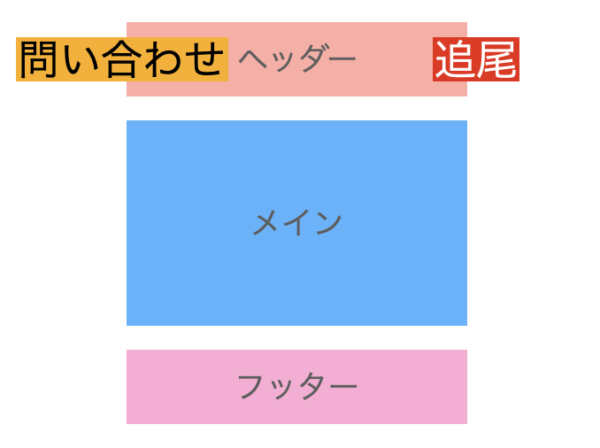
というのも、1カラムでもヘッダー部分で、導線を工夫できるからです。
ヘッダーを追尾したり、問い合わせをそこに配置しているだけで、2カラムで考えているような効果を出せます。

これは、フッターを常時表示でカバーしているパターンもあります。
常々メニューが出ているのであれば、2カラムと効用は似てきます。
だから、1カラムvs2カラムという対立以上の選択肢を選ぶことが可能です。
使いやすさに終わりはないので、慣れてきたら色々と試してみましょう。
【編集後記】
Premiere Proのショートカットを工夫。
編集に慣れてきました。一方で、変化を入れないと飽きそうなので注意しています。
【運動記録】
ストレッチ○ ジム○
【子育て日記(6歳・2歳)】
ぼちぼちワンオペの日があります。
気持ちを整理しておかないと、焦りが増えます。
子どもといる時間も貴重なはずなので、仕事を早めに終わらせるように気をつけたいです。