CANVAでは、写真に文字を入れるだけでいい感じに仕上げられます。
ただ、ちょっとどこで入れたらいいかわかりにくいので、文字エフェクトの入れる場所の確認をしてみましょう。
文字の追加
CANVAのIDは登録をしている方が多いかもしれません。
まだの方は、無料でできますので、こちらからどうぞ。
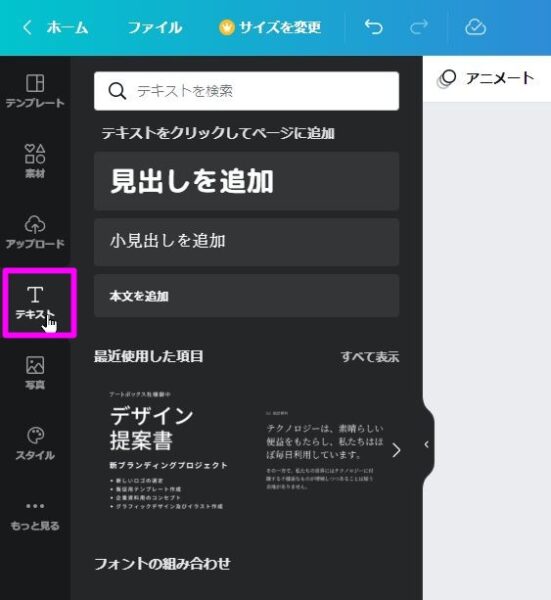
作成画面でテキスト追加は、左側の「テキスト」をクリックします。

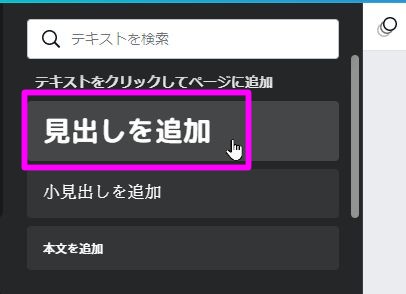
とりあえず、「見出し」で追加しておきます。

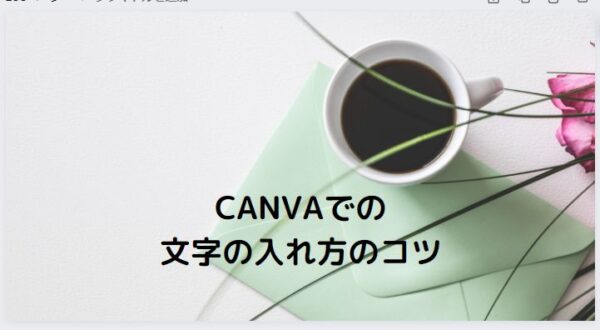
このように見出しの追加ボックスが出てきます。

その後、好きな文字に変更しましょう。

エフェクト
さて、ここから、エフェクトによる変更を見ていきます。
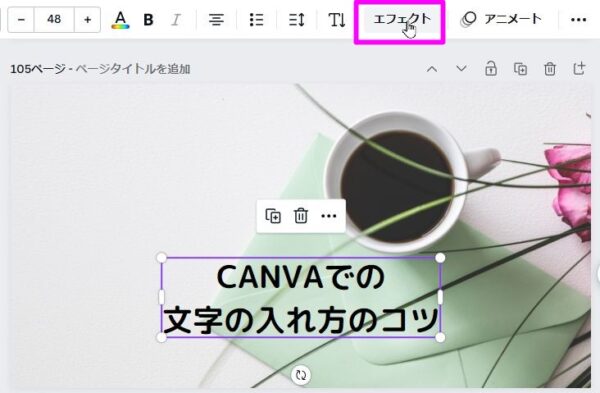
変更したい文字を選択して、上に出てくる「エフェクト」をクリックしましょう。

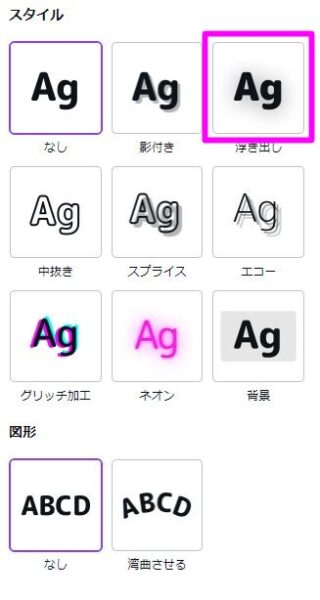
左側に次のような選択肢が出てきます。

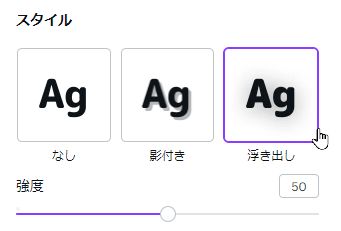
例として、「浮き出し」を選んでみます。

先程の黒のままの浮き出しはこちらです。

白にしてみました。
最近は、文字が強くなりすぎないように、すっきりした見た目になるように、白を使う場合も多いです。
ただ、白だけだと裏と同化してしまいます。
そうならないようにこの浮き出しは便利です。

右側にある赤系統の色を選んだ場合です。

こんな感じでちょっとした工夫で自分の好きなように変更が可能です。
その他の文字の例として
その他も選べるのでいくつかお見せしておきます。
「背景」を選んでみます。

裏側に下地を入れられる感じですね。
激しい感じになりがちなので、ちょっと使うのにコツがいります。
ただ、そこそこ使われてるのもお見かけします。

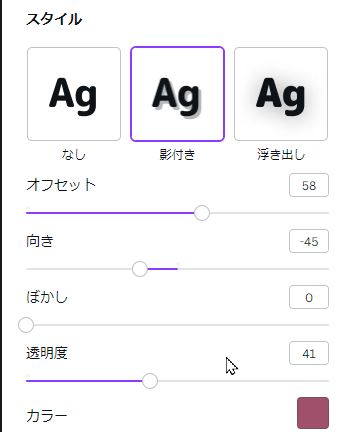
次に「影付き」を選んでみます。

こちらも比較的シンプルに仕上げられます。

デザインは好みがあります。
速さを選ぶのか、細かなディテールを選ぶのか、しごとによって変わってくるでしょうが、用途に応じて使い分けられるといいです。
また、日頃から色々と試しておくと、その差が経験になってわかるので、オススメです。
