コードを書いていると、うまく表示がされない場合があります。
自作の場合には、細かな要件を見ていく必要があります。
でも、教科書のコードがあるのなら差分をチェックすることで足ります。
小さなところ、例えば閉じタグがないなどのことでうまく動かないということがよくあります。
ひとつの解決ツールとして、コードの差分を比較するツールが便利です。
3つご紹介します。

*違いを見つける例で
Diffチェッカー
大まかな比較であればDiffチェッカーが使えます。
文単位の比較に便利です。
単語単位の比較の場合には、有料にしないといけないので、文単位で使うことがとりあえずです。
スペースをあけた単語類であれば、きちんとどこが違うかを明示してくれて、便利です。
まずは、Diffチェッカーにアクセスしましょう。
左がオリジナル、右が変更後で比較したい文章を入れる箇所です。

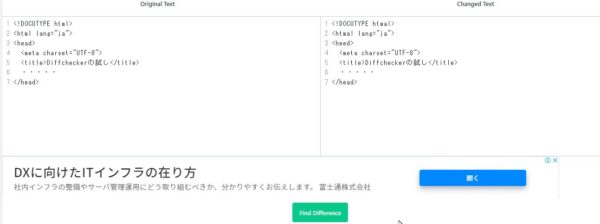
適当なコードを入れてみましょう。
そして、下部の「Find Differences」をクリックです。

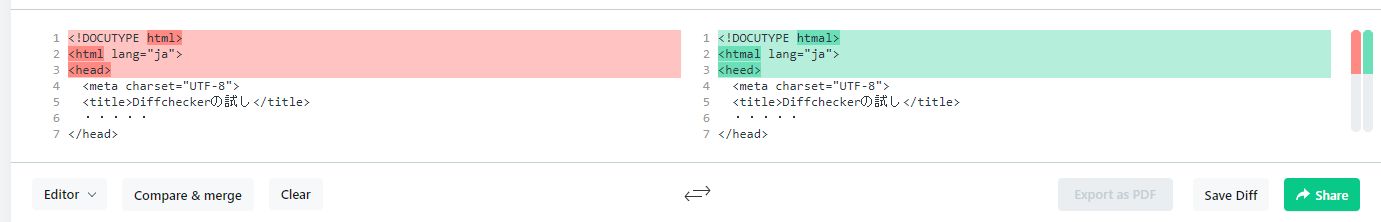
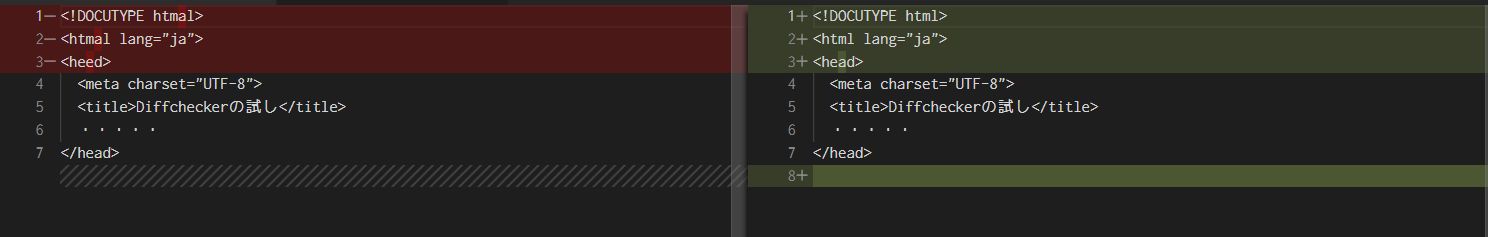
すると、このように違う箇所を色付け比較してくれます。

En-Pcサービス
En-Pcサービスのウェブでdiffもウェブで差分のチェックを提供してくれています。
行をそろえておかないといけませんが、日本語でのサービスです。
まずは、ウェブでdiffにアクセスしましょう。

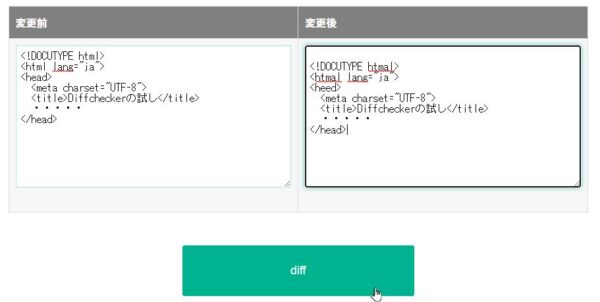
変更前と変更後のコードを入力します。

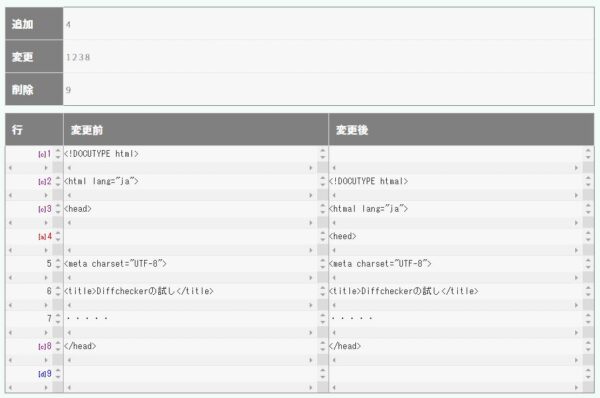
結果はこのようになります。
行がずれているのでこのような結果ですが、比較をしてくれます。

VS CODE
Visual Studio Codeを使っても比較ができます。
こちらはインストール型です。
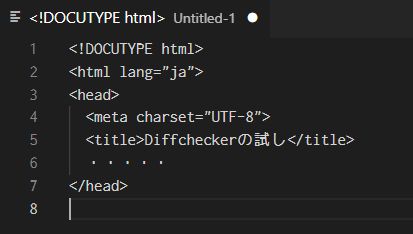
まずは、比較ししたいコードをテキストエディタに載せます。

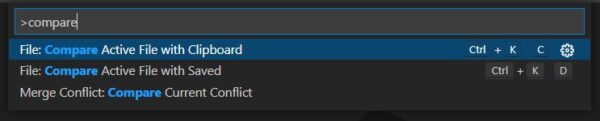
次に、Shift + Ctrl +P を押して、Compareと入力しましょう。

ここで、は、クリップボード、保存されたファイルなど、比較対象を選べます。
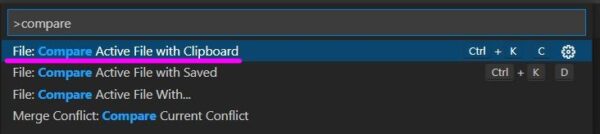
今回は、比較対象をクリップボードにコピーして、実行します。

結果はこんな感じです。
左が変更後の比べたい文章で、きちんと違う箇所に色付けをしてくれています。

まとめとして
本格的にではなく、ちょちょっとコードを確認したいときに、比較は便利です。
チェック者にとって、見やすいチェッカーをひとつ持っておくと便利ですよ。
CADなどのシステムで話に出ることがありますが、コンピュータ上で比較できると考察を早くできます。
気になる方は、ちょっと使ってみてください。
【編集後記】
打ち合わせを依頼されて、積極的に「WEB会議でお願いします。」と回答しました。
過剰な対応かどうかはおいておいても、WEBでの打ち合わせや情報共有の方向性は続きそうですね。
【運動記録】
ストレッチ○ 筋トレ○
【子育て日記(4歳・0歳)】
よくはしゃいだせいか、今日は下の子がよく寝ています。
気温が少し下がったせいでしょうか。
表情が出てきたりと、少しずつ成長しています。
