Diviテーマを使用する際に、テキストコードしかかけないDiviの仕様はめんどうです。例えば、アコーディオンの中にはテキストしか入れられません。2カラム入れることもできません。
こんなときに、特にShortcodes(ショートコード)を活用することで、デザインの再利用や効率化が格段に向上します。ショートコードは設定が面倒なのですが、Diviをせっかく使って、その本領を発揮しようとする場合には、Divi Libraryがオススメです。本記事では、Divi Library Shortcodesの基本的な使い方から、実際の活用例までを詳しく紹介します。
Divi Library Shortcodesとは?
Diviの特性を活かす
Divi Library Shortcodesは、Diviテーマのライブラリに保存したデザインやレイアウトを、ショートコードを使って他のページや投稿に簡単に挿入できる機能です。これにより、繰り返し使用するデザイン要素を簡単に再利用でき、サイト全体のデザインの一貫性を保つことができます。
Diviを使っていると、その内容をライブラリに保存することは多いです。結果的にDiviの特性を活かしやすいですし、使う側にとっても簡単に使えます。
ショートコードの選択肢として、ACFはありますが、設定がめんどうです。また、Divi特有のひな型を使おうと考えれば、Divi特有のものを使うべきでしょう。
Divi Library Shortcodesの設定方法
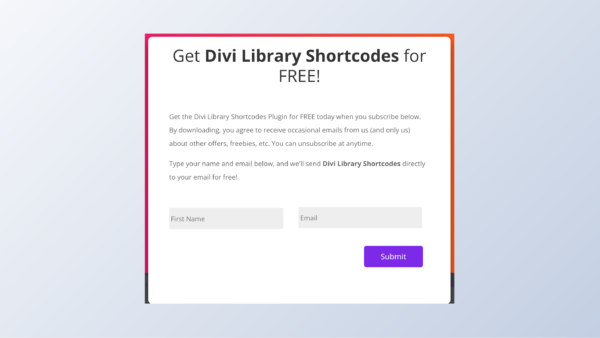
Diviのダウンロードはこちらから可能です。料金はかかりませんが、通常検索ででてきません。名前とメールを入れてる必要はあります。

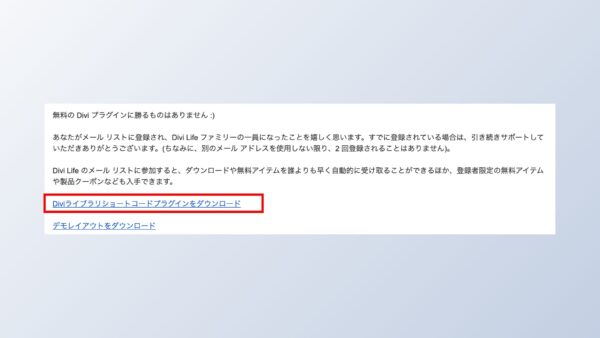
メールアドレスにダウンロードリンクが来ますので、そちらからダウンロードしましょう。

実際にShortcodesを使ってみよう
インストールをして、有効化します。後は、通常のDivi使いで簡単にできます。
Divi>Diviライブラリーを参照しましょう。こちらにショートコードが表示されます。これをテキストで入れ込めば、表示できるようになります。

Shortcodesの管理とメンテナンス
便利なのですが、きちんと管理できるようにしましょう。
管理のために名前をつけるようにしておきましょう。また、カテゴリーやタグで管理をしておくのも分かりやすいです。

また、同じセクションについてすべてショートコードにしておくのも手です。ひとつを変更すればすべてを更新することが可能です。
FAQ
Q1: Divi Library Shortcodesを使うとページ速度に影響はありますか?
A1: 適切に使用すれば、ページ速度に大きな影響はありません。しかし、過度に多くのショートコードを使用するとページが遅くなる可能性があるため、適度な使用を心がけましょう。
Q2: ショートコードの中で特定の部分だけを編集することはできますか?
A2: ショートコード自体は保存されたデザインを呼び出すため、部分的な編集はDivi Library内で行う必要があります。編集後のデザインは自動的に全てのショートコードに反映されます。
まとめ
Divi Library Shortcodesは、サイトデザインを効率化し、統一感のあるサイト作りに大変役立つツールです。ひとつひとつデザインを作るよりも、貼り付けた方が同じものを使えます。
統一感は、デザインのために大切な部分です。作業効率が飛躍的に向上します。この機能を活用して、より魅力的なサイトを作成してください。
【編集後記】
Diviは日本ではあまり多く情報がないのですが、日本語特有の需要のせいでしょうか。もう少し流行ってもいいはずですが。
【運動記録】
ストレッチ○
【子育て日記(息子7歳0ヶ月、息子3歳6ヶ月)】
英語学習の内容を検討しています。もう少し楽しくという感じにできればなと。
