Diviは便利そうで、日本のテンプレートが基本的に用意している項目が簡単に入れられないことがあります。更新日の挿入がその一つです。
更新日は、記事を投稿するときには入れたくなるものです。
公式の方針
Diviのサポートに更新日を入れられるかを問い合わせてみました。
Diviにはデフォルトでその機能がありません…
公式の技術一例で出しているのは、
- 公開日を最終更新日に変える方法
- 特定の時間を表示させる方法
- 公開日と最終更新日を表示する方法
しかし、どれも、funtion.phpを変更する必要があります。
それでもいいのですが、いじりたいくない人もいるでしょう。
そんなときは、プラグインで対応をします。
WP Last modification
インストール
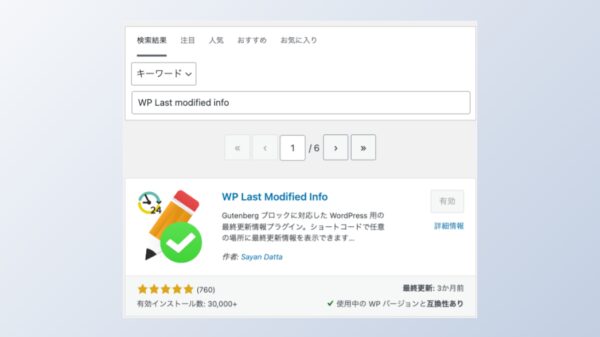
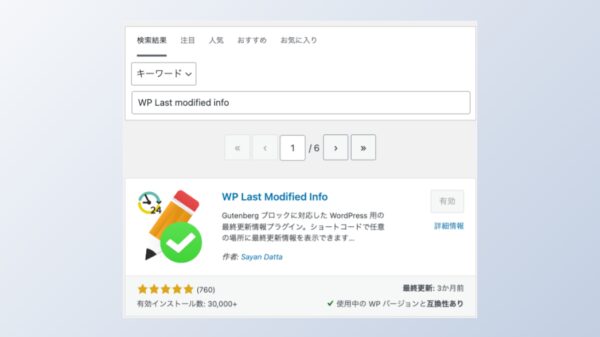
WordPressのプラグイン新規追加から、WP Last modified Infoを探しましょう。
インストールして、有効化します。


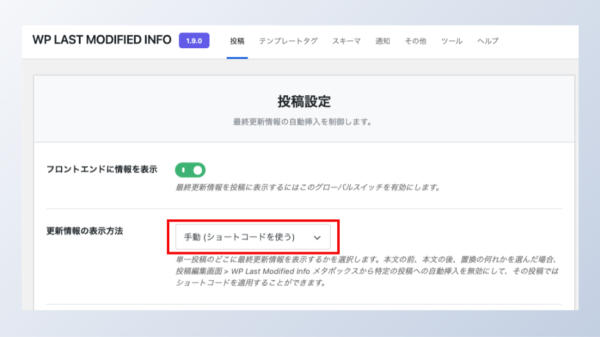
設定
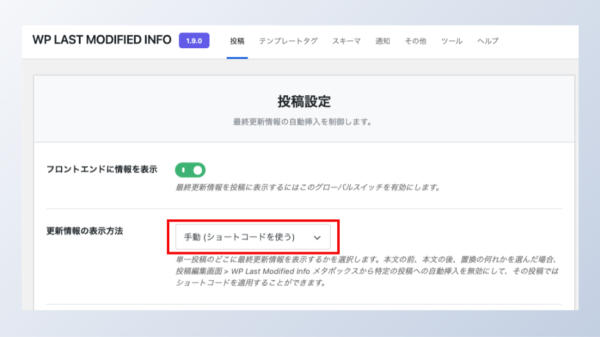
今回はDiviのTheme Builderに組み込むつもりなので、「手動(ショートコードを使う)」を選択します。


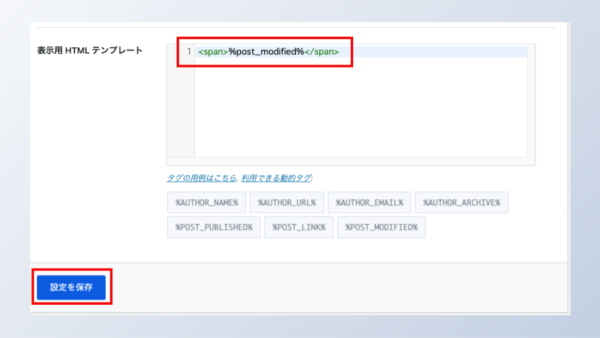
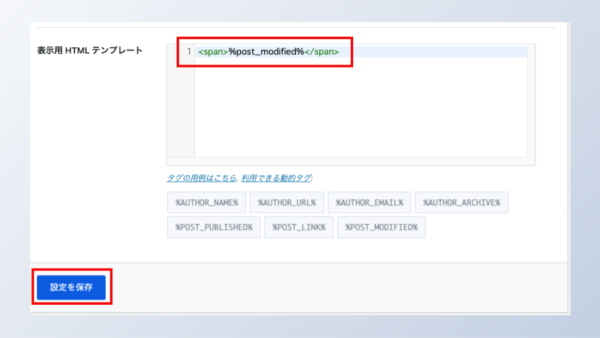
下の方に下がって、表示用HTMLテンプレートを入力します。
私の場合は、日付だけほしかったので、このように入れています。
<span>%post_modified%</span>

ひな型への挿入
対象のDivi Theme Builderへ移動しましょう。
「広告」を挿入して、本文のテキストにショートコードを入れます。
[lmt-post-modified-info]後は、体裁を整えれば、抜き出し自体は完了します。
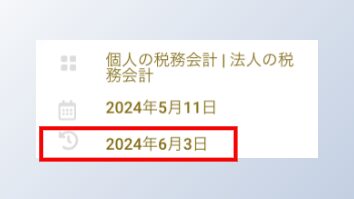
こんな感じに使っています。
「更新日:」と前付けるなど工夫は可能です。
まとめとして
Diviは使いやすい部分は多いですが、カスタマイズを前提とした作りになっています。
細かなところは、工夫をしないと考えた通りに作れないので、注意が必要です。
今は、ウェブサイト制作のセミナーもしているので、ご興味がある方はぜひどうぞ。様子を見てしばらく後にたたむかもしれませんが、制作でSwellを購入していただくか、Diviを無料でお渡しするかを選べます。
ウェブの成否で成果のでやすさも変わるので、ぜひ、作り込んでみてください。
【編集後記】
朝は、大雨に濡れながらの送迎でした。午後の雨は大丈夫そうですね。
【運動記録】
ストレッチ○
【子育て日記(息子7歳1ヶ月、息子3歳6ヶ月)】
久々にほしいおもちゃが出た様子です。どこかの機会を見て買おうと、値段を調べています。最近のおもちゃがスグレモノ過ぎるせいか、長く使ってくれるのでうれしいです。