ブログを書いたら、何かしらのSNSでシェアをしている人が多いです。
これは、初速を高めるのに有効だからです。
では、それらSNSなどの配信で、他の人からどのように見てているかチェックしたくなります。
今回は、Facebook、X、LinkedIn、Feedlyでどの用に見えるか、チェックする方法を確認していきましょう。
見え方のチェック
リンクしたSNSがそれぞれどう見えるかはチェックツールがあります。
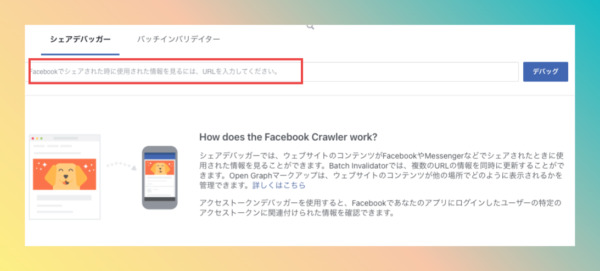
Facebookについては、以下のDebugツールを使うと良いです。
上記にアクセスして、下記の場所に確認したいURLを入れましょう。

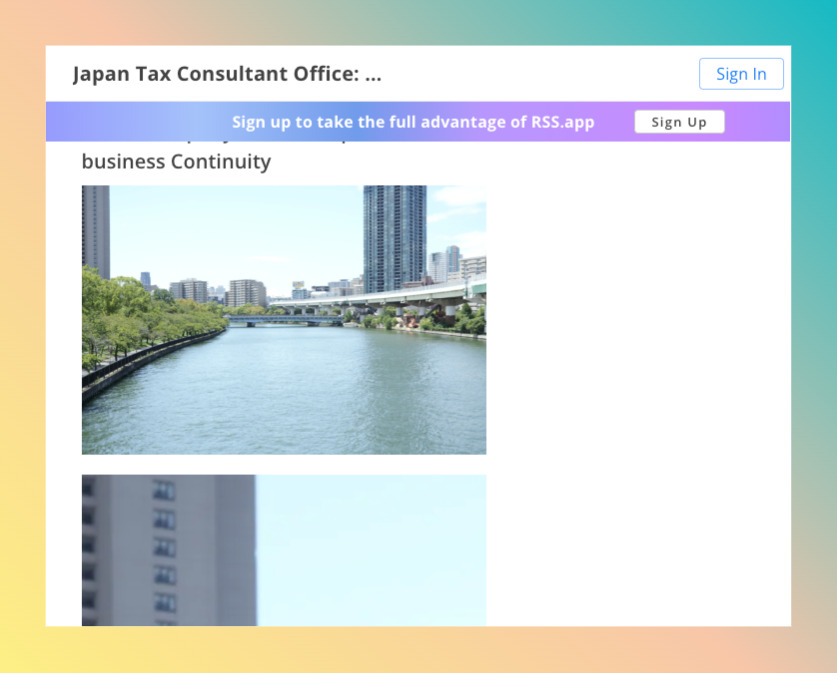
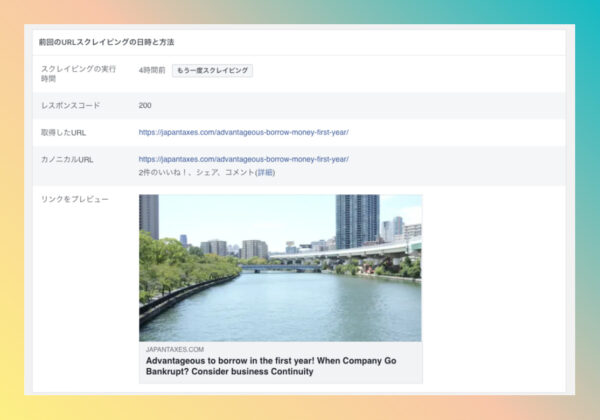
下記のように出てきます。
配信された内容がもっと検索されるように確認する項目は多いですが、まずはサムネイルとしてきちんと出ているかがここで確認できます。
写真が出てきていますので、うまく設定ができています。

X(Twitter)
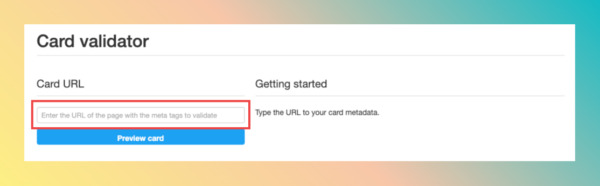
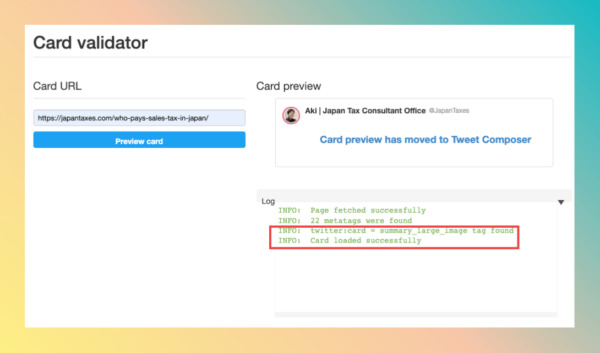
Twitterの見え方はこちらで確認できます。
上記にアクセスをして、赤い資格のところにURLを入れましょう。

以下のところで、Card Loaded successfullyと出ていますね。
これが出ているということは、きちんとツイッターカード(画像)を設定できています。

このValidatorは、アイキャッチを変更した後に、Twitterにきちんと読ませたいときにこちらに読ませるためにも使えます。
LinkedInでも、Post Inspectorというサービスがあります。
上記にアクセスして、赤い部分に対象のURLを入れましょう。

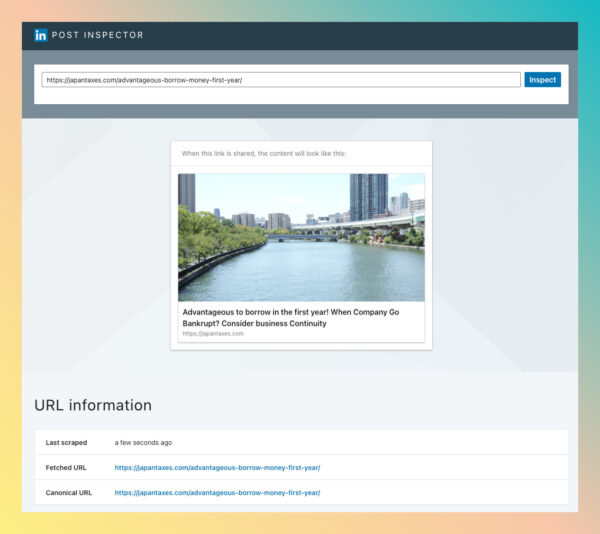
ちゃんと設定できていれば、このように写真が出てきます。

Feedly
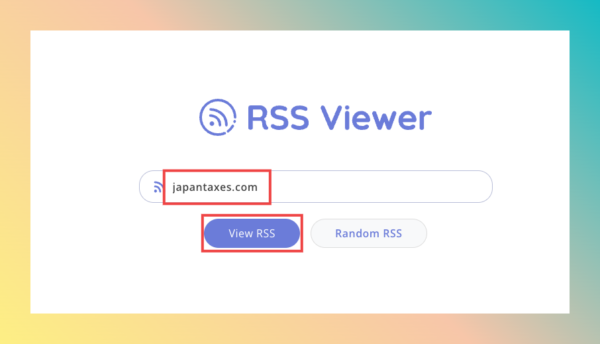
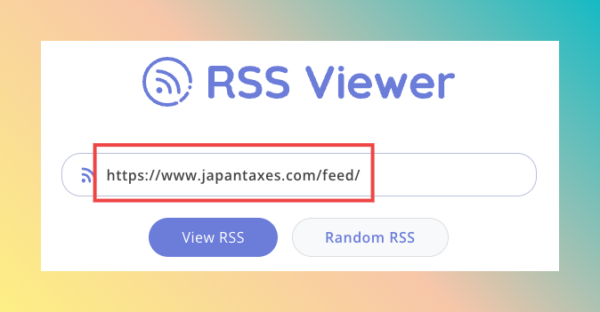
Feedlyでアイキャッチが配信写真として設定されているかは、RSS Viewerで確認します。
確認したい対象のURLを入れて、「View RSS」をクリックしましょう。

対象において、「〜/feed/」のように、フィードのURLを入れるように注意してください。

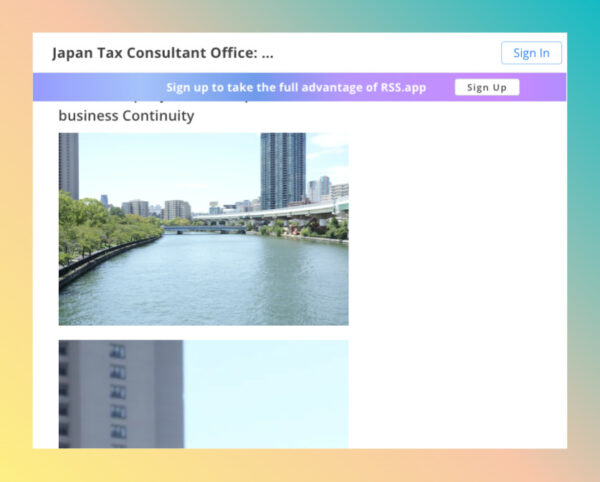
うまく配信されていると、ここに写真も出てきます。

細かい内容をチェックしたい場合は、こちらです。
しかし、見てもあまり参考にならないかもしれません。
このような画面ですね。
使う方は、先程と同様に「〜/feed/」のURLで入れるようにしてください。

対策:プラグインを使うかコードを書くか
これらの対策は、JetPack、All in One SEO pack、Yoast SEOなどを使いましょう。
ただし、スピードを遅くしたくないという場合には、コードに書く方法がいいかなと考えます。
書く場合の一例は以下の通りです。
手順
- WordPressのダッシュボードにログインします。
外観>テーマの編集を選択します。- 右側のファイルリストから
header.phpを選択します。 <head>セクションの中に、上記のコードを挿入します。
通常、<meta charset="<?php bloginfo( 'charset' ); ?>">の直後や、<title>タグの直後が適しています。- 変更を保存します。
<!-- Social Media Meta Tags Start --> <?php if (is_single() || is_page()) { $post_id = get_queried_object_id(); // タイトル $title = get_the_title($post_id); echo '<meta property="og:title" content="' . esc_attr($title) . '" />'; echo '<meta name="twitter:title" content="' . esc_attr($title) . '" />'; // 説明 $description = get_the_excerpt($post_id); if (empty($description)) { $description = wp_trim_words(get_post_field('post_content', $post_id), 18, '...'); } echo '<meta property="og:description" content="' . esc_attr($description) . '" />'; echo '<meta name="twitter:description" content="' . esc_attr($description) . '" />'; // 画像 if (has_post_thumbnail($post_id)) { $thumbnail_id = get_post_thumbnail_id($post_id); $thumbnail_url = wp_get_attachment_url($thumbnail_id); echo '<meta property="og:image" content="' . esc_url($thumbnail_url) . '" />'; echo '<meta name="twitter:image" content="' . esc_url($thumbnail_url) . '" />'; } // URL $url = get_permalink($post_id); echo '<meta property="og:url" content="' . esc_url($url) . '" />'; // サイト名 $site_name = get_bloginfo('name'); echo '<meta property="og:site_name" content="' . esc_attr($site_name) . '" />'; // 言語と地域 $locale = get_locale(); echo '<meta property="og:locale" content="' . esc_attr($locale) . '" />'; // Twitterカードのタイプ echo '<meta name="twitter:card" content="summary_large_image" />'; // Twitterのサイトアカウント (オプション: 必要に応じて変更してください) // echo '<meta name="twitter:site" content="@your_twitter_username" />'; } ?> <!-- Social Media Meta Tags End --> 私の場合は、header.phpが長くなりすぎないように、参照リンクを書いた上で、別CSSに上記のコードを書いています。
参考までという意味で上記を書いています。
必要部分だけ取っていただければなと。
また、FeedlyなどFeed配信の追加をする場合は、function.phpに下記のコードを追加します。
/** * Feedlyや他のRSSリーダーで記事の画像を表示するための関数 */ function add_thumbnail_to_rss_feed($content) { global $post; // 記事にサムネイル画像がある場合 if (has_post_thumbnail($post->ID)) { $thumbnail_id = get_post_thumbnail_id($post->ID); $thumbnail_url = wp_get_attachment_url($thumbnail_id); $thumbnail_mime = get_post_mime_type($thumbnail_id); // <enclosure>タグを追加 $content .= '<enclosure url="' . esc_url($thumbnail_url) . '" type="' . esc_attr($thumbnail_mime) . '" />'; // フィードの内容内に直接画像を追加 $content = '<figure><img src="' . esc_url($thumbnail_url) . '" alt="' . esc_attr(get_the_title($post->ID)) . '"></figure>' . $content; } return $content; } // 'the_content_feed'フィルターに関数を追加 add_filter('the_content_feed', 'add_thumbnail_to_rss_feed'); なお、<enclosure>タグは、RSSフィード内でメディアファイル(例: 画像、音声、動画など)を添付するためのものです。
上記は方法を理解するために提示しています。
慣れていない人がfunction.phpを変更するのは、ブログ破損のもとです。
自己責任で行うことと、変更する場合は、その前の状態のバックアップを取っておくことを推奨します。
具体的にコードを見ていると、プラグインのめんどくささとともに、ありがたさを感じられます。

【編集後記】
手元の株を少し整理しようか迷い中です。
まだ、上がりそうなのと当面の需要を考えると、急ぐことは無いような気はしています。
【運動記録】
ストレッチ○
【子育て日記(6歳・2歳)】
先取りで小学生の問題などをしているのですが、急にぐっと(本人にとって)難しくなるところがあります。
真剣になりすぎず、親子のコミュニケーションの場という感じで、問題に取り組むようにしています。
子ども2人と見ているアドバンスジェネレーションが、もう少しで終わりそうです。