WordPressで海外のテーマを使うときには、フォントサイズの調整た必ず必要です。これは、日本語を使う場合とアルファベットを使う場合で、全体のバランスが変わることが大きな理由です。
フォント設定気をつけるべきことをまとめてみます。
とにかくでかい
英語のテーマのひとつであるDiviと、日本語のテーマのSwellを比べてみましょう。
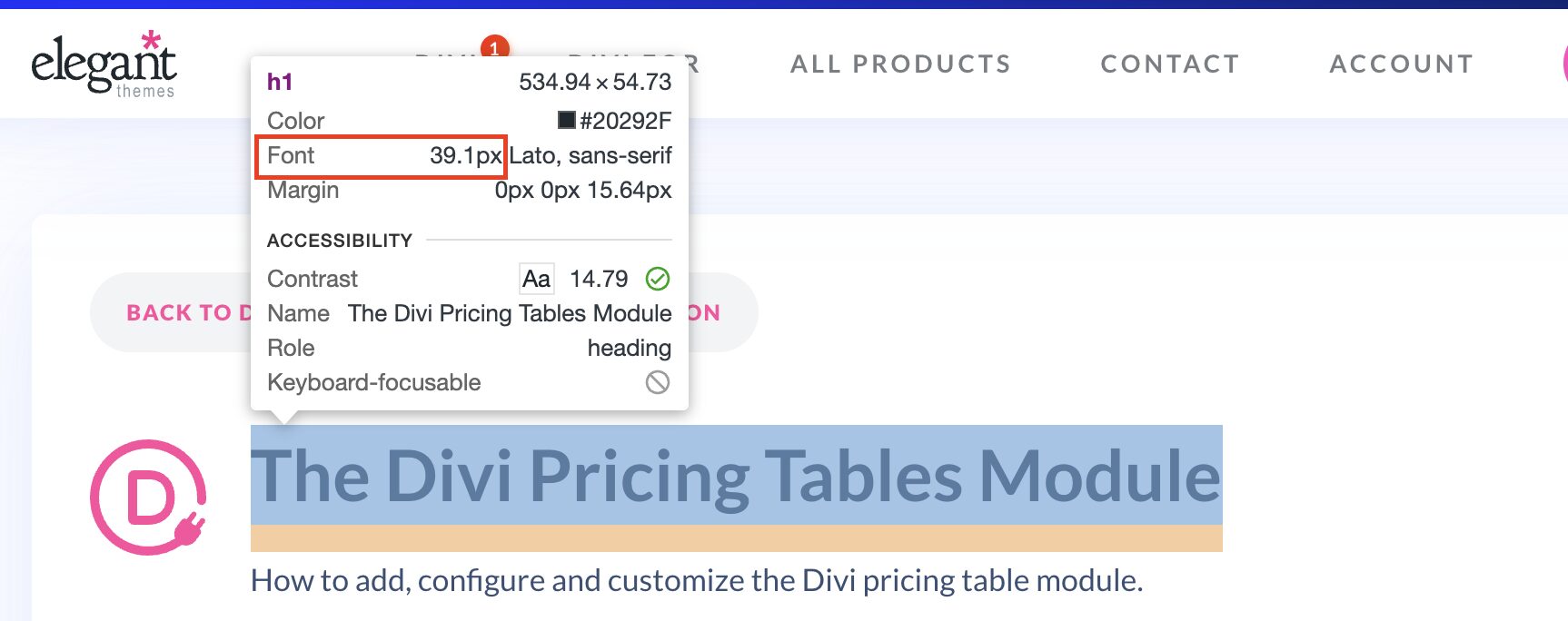
Diviのブログを見てみると、ここではh1の見出しは39.1pxで表示されています。

これに対して、Swellでは、h1の見出しは24pxで表示されています。

大きさがかなり異なります。
海外製テーマを使った場合は、フォントの基本設定が大きめになっている可能性が高いです。
日本語のフォント基本h2サイズ比較
先ほどはh1を比べましたが、h2の基準値はどうなっているでしょう。
Swellの場合、通常24pxや28pxに設定されています。
28pxの場合
Diviは36pxに設定されています。
36pxの場合
印象は異なりますよね。海外製のテーマを何となく全体として使っている人が少なめなのは、このフォント設定がうまくいっていないことも要因でしょう。また、海外製の場合、少し手元のフォントが大きめになっているのを見かけます。
自分のサイト内だけで見ていると分かりにくいです。比較ができるように、他のサイトの雰囲気も合わせて確認をしましょう。
まとめとして
見出しのサイズはまとめて変更することができます。日本語用と英語用と、元々のフォントサイズの考え方が異なります。どちらの言語にするか念頭においてサイズ調整をしていきましょう。
トップページなどを自分で作る場合は、ブロックエディターなどは細かくフォントサイズを設定する人が多いです。そのときの基準値について、大きめになりすぎないようにしましょう。
また、記事用のひな型においては、全体のバランスが整うように、フォントサイズと行間も合わせて整えておきましょう。
【編集後記】
もうちょっとで自分のウェブサイトの日本語版の修正が終わりそうです。
【運動記録】
ストレッチ○
【子育て日記(息子7歳0ヶ月、息子3歳6ヶ月)】
下の子がイヤイヤ期っぽくて、なだめるのが大変です。まあ、そのうち終わることも分かるので、うまくやり過ごします。