Googleモバイルの場合、検索結果で写真を出すことができます。
うまく表示ができた例を見た上で、どうやって出すかを概観してみましょう。
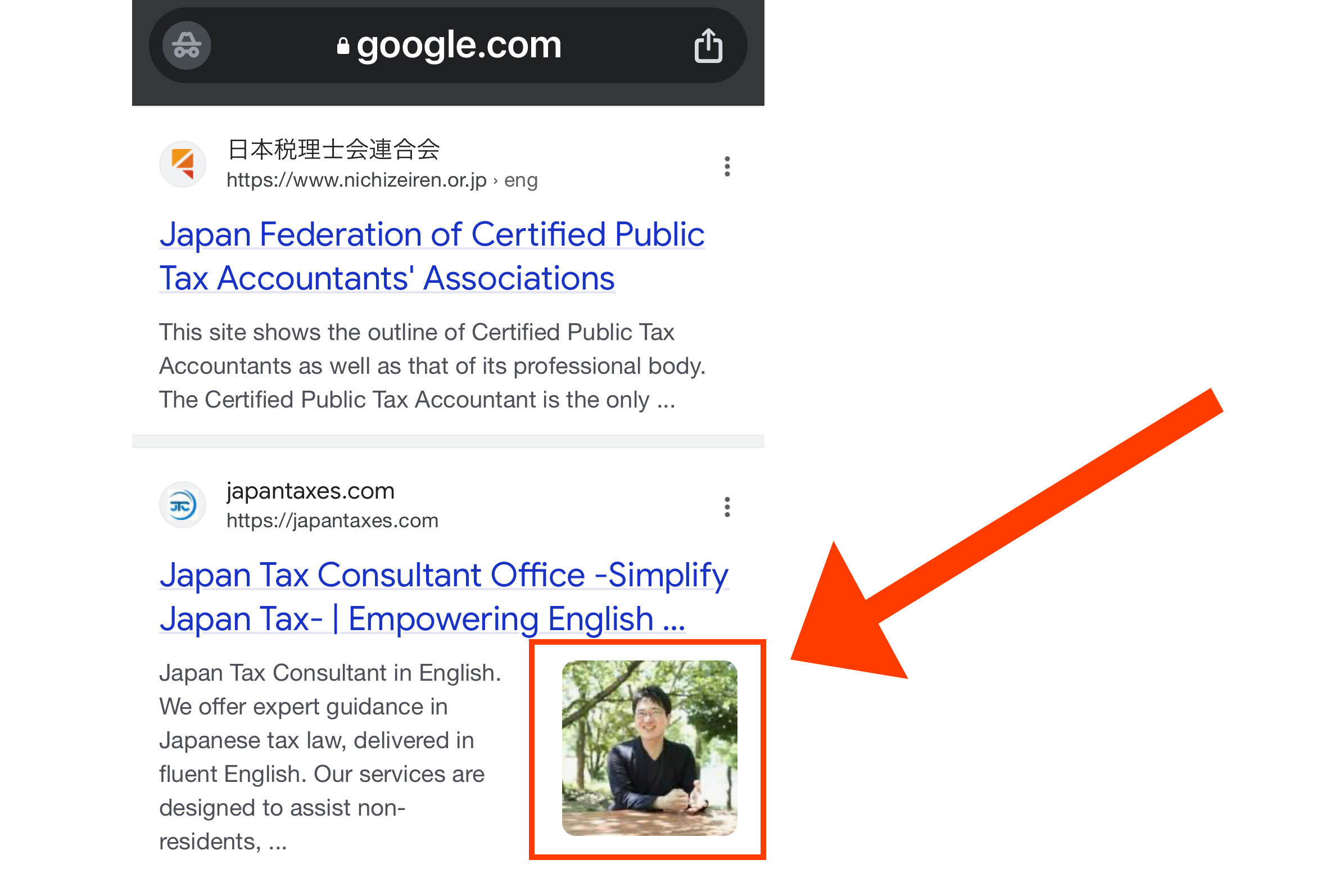
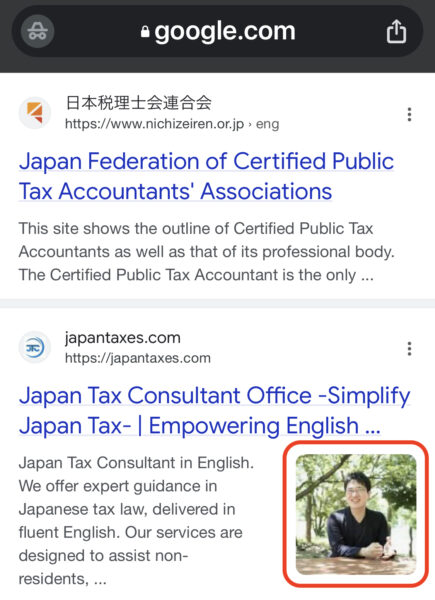
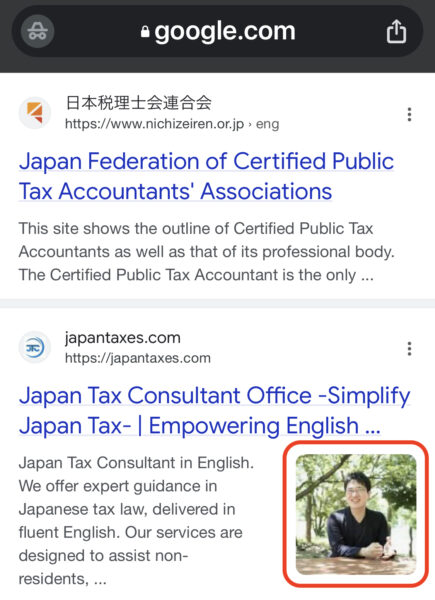
Googleのモバイルの検索結果
モバイルの検索結果については、このように表示がされます。
うまく設定されると写真が検索結果に表示されるのでクリック数が上げられるという一例です。

基本的なサムネイル設定の方法
Googleの公式では、サムネイルの設定がこのように説明されています。
サムネイルを指定する2つの方法
PageMapを使う方法
<head>タグ内にコードを追加して、Googleにどの画像をサムネイルとして使ってほしいか教える方法です。
コードの例えば、次のように書きます。
<PageMap> <DataObject type="thumbnail"> <Attribute name="src" value="http://www.example.com/picture.jpg"/> <Attribute name="width" value="100"/> <Attribute name="height" value="130"/> </DataObject> </PageMap>投稿ページのサムネイルをPageMapに常に吐き出したい場合は、以下のコードをfunction.phpに入れます。
function add_pagemap_to_head() { if (is_single()) { // このコードは投稿ページでのみ動作します。固定ページなどにしたい場合は、調整が必要です。 ?> <!-- PageMap for Google Custom Search --> <PageMap> <DataObject type="thumbnail"> <Attribute name="src" value="<?php echo get_the_post_thumbnail_url(get_the_ID(), 'full'); ?>"/> <Attribute name="width" value="100"/> <Attribute name="height" value="130"/> </DataObject> </PageMap> <!-- End of PageMap --> <?php } } add_action('wp_head', 'add_pagemap_to_head');メタタグを使う方法
別の簡単な方法は、<meta>タグを使ってサムネイルを指定することです。
<head>セクションに次のように追加します:
<meta name="thumbnail" content="http://example.com/target.jpg" />
このタグがあると、Googleはこの画像をサムネイルとして使うことを検討します。
headセクションに入れるのが難しい場合はプラグインを使います。
Insert Headers and Footersが一例です。
ヘッダーセクションに上記のコードを入れるといいです。
必ず指定できるわけではない
上記の方法はGoogleに分かりやすくするというだけで、必ず検索結果に指定されるわけではないです。
設定した後に、こちらからクローラーに伝えたり、いろいろ試してみましょう。
なお、サイズは推奨の寸法に合わせると良いでしょう。
最初の画像を取ってくれる場合

今回のサムネイル画像に取ってもらったのは、ページ内の最初の画像です。
サムネイル画像に設定したものではなく、上記のfunction.phpの設定もしていません。
ページの最初の画像を取ってくると理解できたので、その画像を変更して設定しています。
気まぐれで変わってしまうこともありました。その場合は、上記で紹介した方法を使って、ヘッダーに必要な内容を設定してください。
クローラーは日々徘徊をして情報を更新してしまうことがあります。ご注意を。
一つの参考として考えてみてください。
顔写真にしていますが、ロゴなどに設定するのも選択肢です。
クローラーに申請をしていたので、設定から数時間で今回は表示してもらえました。
個別のご相談があれば、こちらからどうぞ。
【編集後記】
小さな変化も含めて色々と試してみています。
【運動記録】
ストレッチ○
【子育て日記(6歳・2歳)】
最近は、掛け算の暗記を上の子としています。
まあ、ぼちぼちできればというくらいです。