Divi単体でもそこそこ使いやすいのですが、2013年頃からでてきていて、10年ほど経っています。ネットの世界での10年は長いです。
2013年のソフト・ハードを見ると、以下の通りです。
- スマートフォン:iPhone 5s/5cやSamsung Galaxy S4など
- Windows 8.1
- iOS 7:フラットデザインが出始め
そうすると、Diviも元々のままではいられないです。 そこで補強するようなものが出てきています。今回は補強のスタイルとして、サイトマップの雛形をご紹介します。
サイトマップの作成手順
Diviが 推奨しているサイトマップの方法として今回説明します。相性を考えると別のプラグインなどを使っても良いのかもしれませんが、公式をしているのでその説明が適しているでしょう。
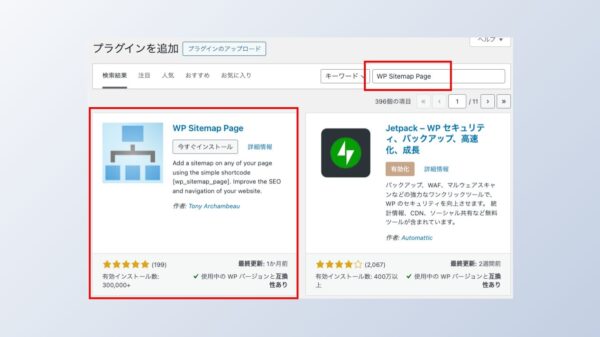
まずWP Sitemap Pageをインストールします。

インストールが完了したら有効化をしておきましょう。
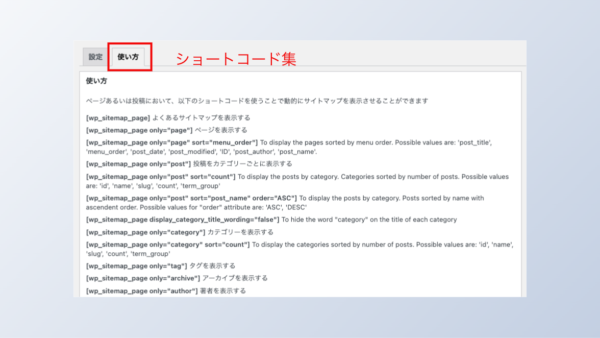
次に、左側のタブの「設定」>「WP Sitemap Page」をクリックします。「使い方」のタブをクリックしましょう。
こちらのショートコード集を後で使います。なお、pageは日本語では固定ページのこと、postは日本語で投稿のことです。

次に固定ページで「新規」をして、サイトマップページを追加します。すでにサイトマップページがある方はそれを使います。タイトルは「サイトマップ」でいいです。また、その後、Divi Builderで編集をしましょう。

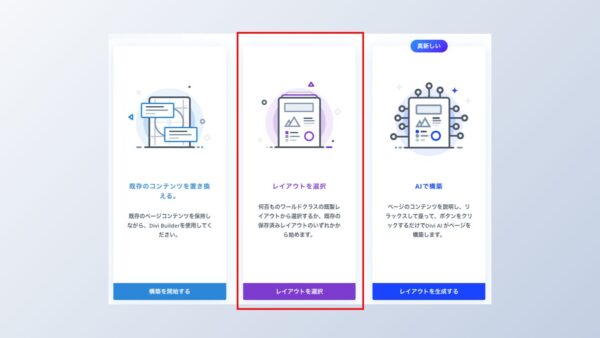
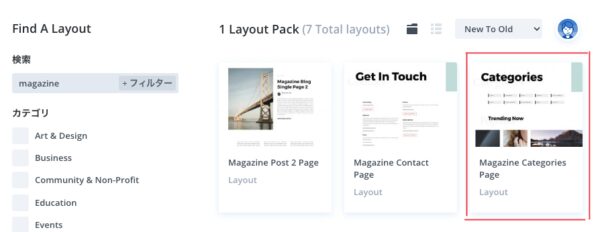
そこで、レイアウトを使います。レイアウトの選択です。

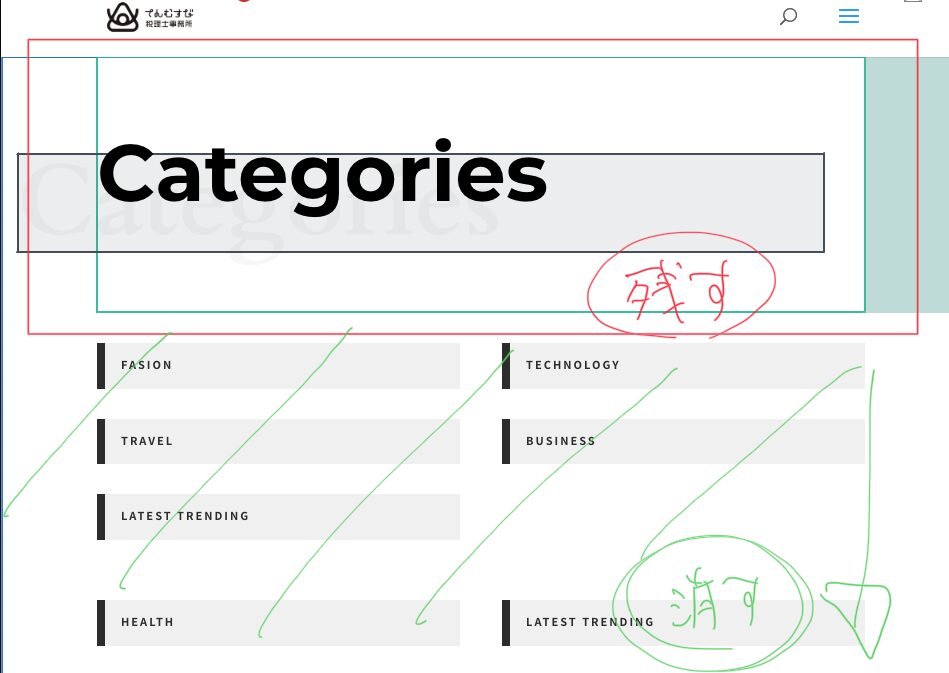
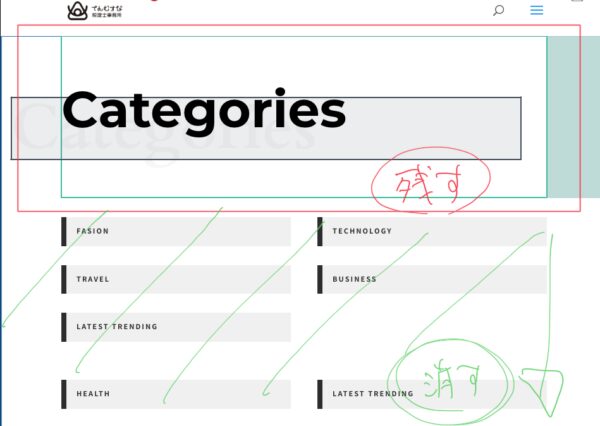
その後、Categoriesというレイアウトを選びます。なお、レイアウトは一生懸命使わずに、必要に応じてバンバン消していって構いません。このレイアウトでも、トップ以外は消去します。

トップだけ残して後は消しましょう。

カテゴリーのタイトルを日本語に変更します。
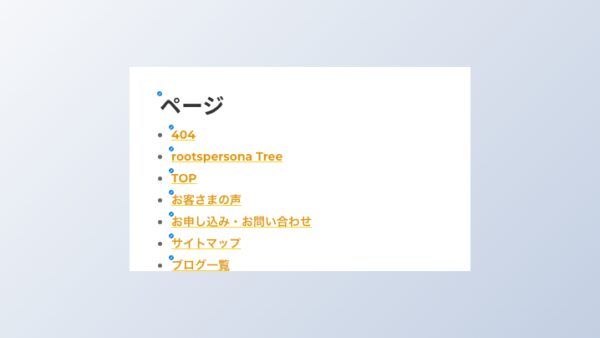
その後、下にテキストを入れて、先程のショートコード集から、「[wp_sitemap_page only=”page”] 」を入れます。
リンクカラーなどは好きに変更していいです。このような感じに出来上がりました。

どれくらいこだわるかで出来が変わります。CSSでボックスシャドウをつけて、幅など変えておきます。
出来上がりはこのような形です。
プラグインで、単なる羅列のサイトマップで検索エンジンに知らせるためだけよりも、キレイにできています。

まとめとして
Diviをうまく使おうと思った場合は、 少しコードの知識があったほうが良いです。しかし、チュートリアルもある程度あるため、そのままでもきれいなものも作れます。
手元で作る際の参考にしてみてください。
【編集後記】
支部の税務相談に行っています。 相続の課税要件が下がっていることから、相続税は身近な税の一つになっている感じがします。
【運動記録】
ストレッチ○
【子育て日記(息子7歳0ヶ月、息子3歳6ヶ月)】
1周して、最近キョウリュウジャーを見ています。 下の子はちょうどこの月齢のようです。