プログラミングは手を動かすことが大切です。
基本となるHTMLやCSSについても同様です。
新しい書籍を利用してちょっと学んでみようと
考える人もいるでしょう。
学ぶ際には、開発環境を整えるということで、
HTMLの表示確認がすぐにできるかは、
速習のポイントとなります。
エディタで再現するのは、ちょっと手間
HTMLはHyper Text Markup Languageの略で、
保存した文字列をブラウザ(Google chromeやらEdgeなど)で
読み込ませることで、その内容を表示します。
一度保存してから表示するので、
初心者にとって手間な部分があります。
- エディタでHTMLの内容を書く
- [xx.html]として保存する
- ブラウザに読み込ませて内容を確認する
このような手順です。
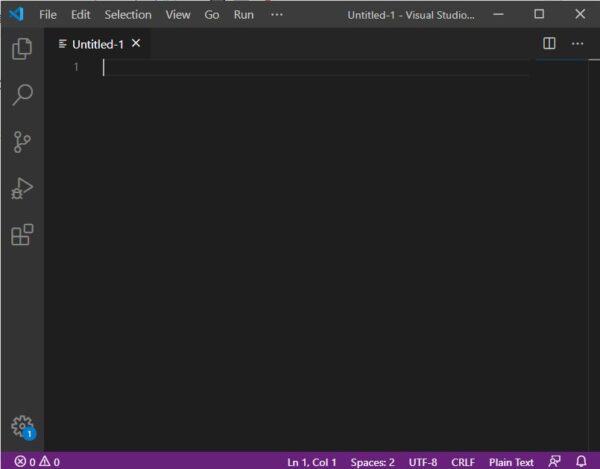
例えば代表的なエディタとして、
Visual Studio Codeをみてみましょう。
ダウンロードしてインストールすると、
このような画面が初期の画面になります。

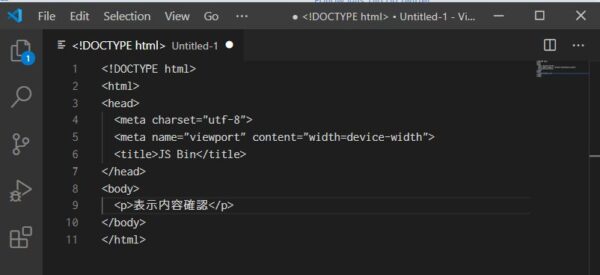
ここに適当なテキストコードを書いてみます。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width"> <title>JS Bin</title> </head> <body> <p>表示内容確認</p> </body> </html>
こちらが入れこんだ状態ですね。

こちらの内容を[File]>[Save As]で、拡張子をHTMLにして
保存してみましょう。
名前の例として[test.html]としました。
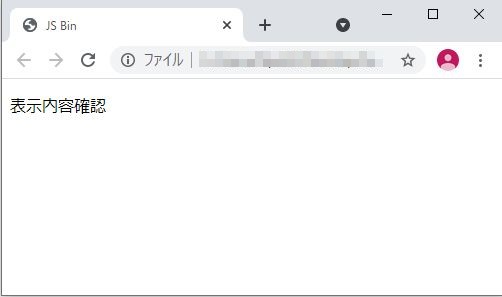
GoogleChromeを標準ブラウザとしておくと
保存後にはこのように表示がされます。

クリックして開くと、HTMLの内容を確認できます。

慣れている方や構築環境ができている方であれば
この手順でも楽です。
ただ、初心者は、コードを書くよりも
保存するとか名前をつけるとかに目が行って
中心的な内容に集中できません。
入力したらそのまま再現してくれる環境があると便利です。
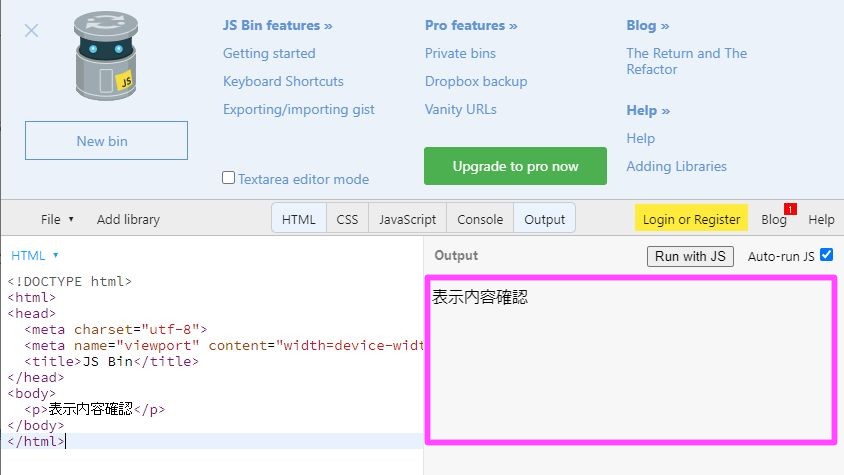
jsbinを使ってみよう
というわけでこういうときはJS Binを使ってみましょう。
こちらからアクセスできます。
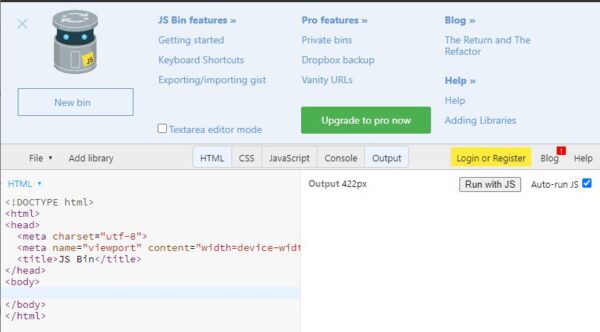
アクセスすると、もともとHTMLの宣言や
メタタグなどが書き込まれた状態で開きます。

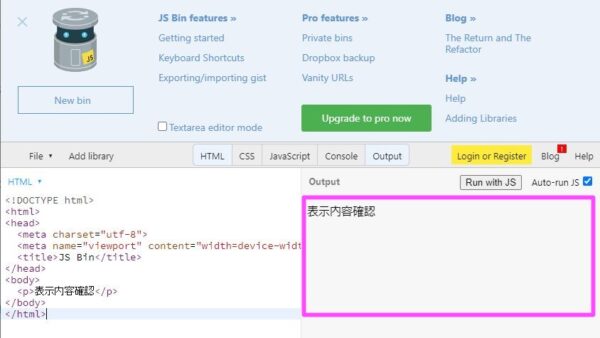
ここに先程のコードを入れ込んでみます。
メタタグなどはあるので、パラグラフ部分を
Bodyに挟み込みます。
<body> <p>表示内容確認</p> </body>
このように、すぐにアウトプット部分が
右側に表示されます。

保存してブラウザで開き直すという作業がいりません。
なお、JS Binに登録すると、「Save」ボタンで変更した内容を
保存することができます。興味のある方はユーザー登録してみましょう。
入力すれば再現できた方が学ぶのは楽
HTMLに慣れるまで、とりあえずコードを
書きまくりたくなります。
そんなとき、すぐに再現してくれるものがあると
便利です。
コードをちょっとだけ書いて再現したい人は
ブックマークだけでもしておくと便利ですよ。
【編集後記】
コントロールできないこと、考えても仕方ないことは
あまり気にしない方がいいですね。
【運動記録】
ストレッチ○ 筋トレ○
【子育て日記(4歳・0歳)】
下の子に離乳食をあげながら、様子を見てます。
食べたり、出したり。
遊んでいる感じなんでしょうかね。
別で食べている私の食事にも興味があるようで、
「ぐ!っ」とつかんできます。