WordPressでブログを書いていて長くなったときに、折りたたみをすることができます。
短くできると、読み手はシンプルに画面を見られるので便利です。
方法は二つ。HTMLを使う方法とプラグインを使う方法。
両方ともご紹介いたします。
HTMLを使って書く方法
WordPressにて、テキスト表示を選びます。

テキスト部分に下記のソースをコピペしましょう。
ポイントとして、タイトル部分を「<summary>タイトル</summary>」のように囲います。
その下から</details>までは、折畳みたい内容です。
<p>でもhタグも仕様できます。
<details> <summary>折りたたみたいもののタイトル</summary> <p>折りたたみの中身1</p> <p>折りたたみの中身2</p> <p>折りたたみの中身3</p> </details>
実際にコードを入れてみると、こんな感じでうまくいっています。
折畳みたいもののタイトル
折りたたみの中身1
折りたたみの中身2
折りたたみの中身3
プラグインを使う方法
プラグインを使うと規定のもので用意できます。
「Shortcodes Ultimate」を使うと、ひな形を入れ込めます。
使う場合は、以下からダウンロードして有効しましょう。
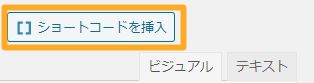
インストールしたら編集画面に出てくる「ショートコードを挿入」をクリックしましょう。

「アコーディオン」を選びます。

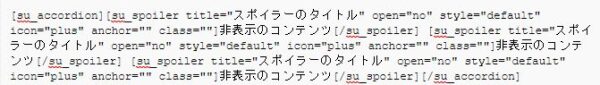
とりあえず、これで「ショートコードを挿入」をしてみます。

このように挿入されますね。
あとは必要なところの内容を編集して作り込み可能です。
[su_accordion][su_spoiler title=”スポイラーのタイトル” open=”no” style=”default” icon=”plus” anchor=”” class=””]非表示のコンテンツ[/su_spoiler] [su_spoiler title=”スポイラーのタイトル” open=”no” style=”default” icon=”plus” anchor=”” class=””]非表示のコンテンツ[/su_spoiler] [su_spoiler title=”スポイラーのタイトル” open=”no” style=”default” icon=”plus” anchor=”” class=””]非表示のコンテンツ[/su_spoiler][/su_accordion]
ちなみに、” open=”yes”にしておくと最初から開いておくことができます。
まとめとして

「細かく書いて誤解の内容にしたい」というのと「シンプルに書きたい」というバランスを取るために、折りたたみは便利です。
書く側は長く滞在してもらいたいですが、読む側はさっさと必要な情報を取りたいはず。
長くなったなぁというときに、上手に使えると便利ですよ。
【編集後記】
個別コンサルティングとWEBセミナーを受講しました。
ホスト側ではないの楽ではありますが、それでもぶっ通しは体力使いますね。
【運動記録】
ジョギング○ ストレッチ○ 筋トレ○ サプリ○
【一日一新】
とあるセミナー
個別コンサルティング
【子育て日記】
早起きして二人でお散歩です。
早起きしている子ども好きの犬とも遊べて楽しそうでした。