ホームページやウェブサイトの構築で、 アイコンを使うのは必須なことです。
アイコンを使うことで、直感的に物事を伝えることができます。
一生懸命考えて作った文章よりも、アイコンを1つおいた方が伝わりやすいと言うこともあります。
しかし、その分好みのアイコンを見つけるのは難しいところです。
アイコンを自分好みにカスタマイズして載せると言うことが必要になってきます。
今回は、好みのアイコンの色を変更して、それをワードプレスに載せる方法ということでお伝えをいたします。
アイコンの種類
拡張子の特徴まとめ
アイコンについて、ファイル形式で良く用いられるのは、png、jpeg、svgです。
以下に特徴を比較してみましょう。
| 特徴 | JPEG (Joint Photographic Experts Group) | PNG (Portable Network Graphics) | SVG (Scalable Vector Graphics) |
|---|---|---|---|
| ファイル形式 | ラスター画像 | ラスター画像 | ベクター画像 |
| 圧縮方式 | 損失圧縮 | 無損失圧縮 | 無損失圧縮 |
| 透過対応 | 不可 | 可 | 可 |
| アニメーション対応 | 不可 | APNG拡張により可 | 可 (SMILやCSSを用いる) |
| カラーデプス | 通常は24ビット(最大で約1600万色) | 24ビット(最大で約1600万色)と48ビット(281兆色)の色深度が可能 | 色数は理論上無制限 |
| 主な用途 | 写真やリアルなイメージ | ウェブグラフィックス、透過を要するイメージ | アイコン、ロゴ、図解などスケーラブルなイメージ |
| ファイルサイズ | 比較的小さい | JPEGより大きいが、圧縮率により調整可能 | 非常に小さい(内容によるが、テキストベースであるため) |
| 解像度依存性 | 依存する | 依存する | 依存しない |
| 編集時の品質低下 | あり(再圧縮ごとに劣化) | なし | なし |
ファイル形式の使い分け
それぞれのファイル形式の使い分けがあります。
JPEG
写真やグラデーションが多い画像をウェブで使用する場合に適しています。ファイルサイズを小さく抑えることができ、ウェブページの読み込み時間を短縮できますが、画質の低下に注意が必要です。
PNG
透明度を必要とする画像や、エッジがはっきりした画像(テキストやロゴなど)に適しています。無損失圧縮のため品質が保たれますが、ファイルサイズはJPEGに比べて大きくなることが一般的です。
SVG
スケーラビリティが重要なアイコンやロゴ、図解などに適しています。拡大・縮小しても品質が落ちないため、レスポンシブデザインに最適です。また、CSSやJavaScriptを使って操作やアニメーションを加えることが可能です。
アニメーションを考えたり、拡大が強く起こる可能性があれば、SVGが適しています。
それでは、SVGをそのまま扱う方法を見ていきましょう。
SVGを使うためのプラグイン
SVG形式の ファイルは、そのままワードプレスのメディアにアップロードしても使えません。 そのため、プラグインをインストールする必要性があります。
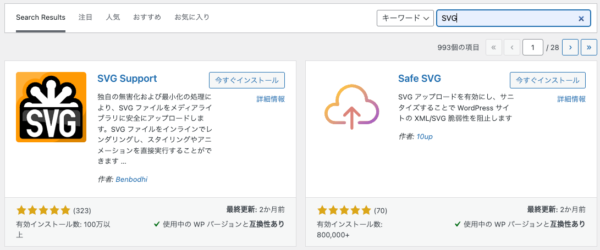
SVGのためのプラグインはそれなりにありますが、一例としてSVG Supportがあります。

WordPressのプラグイン>新規プラグインを追加>インストールでインストールをして、有効化しておきましょう。

アイコンのダウンロード
最近は、 無料でアイコンをダウンロードできるサイトがあります。
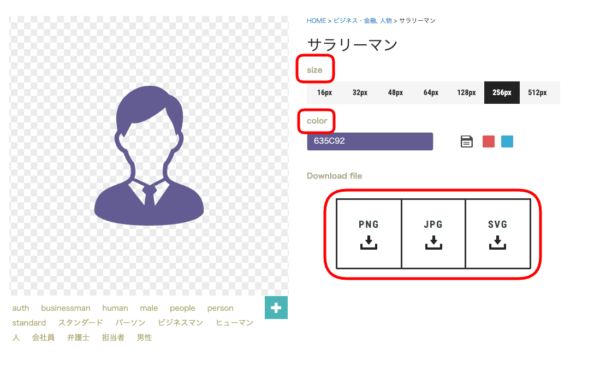
例えば、icooon-monoを見てみましょう。

こちらのサイトは、好きなアイコンを選んで、大きさ、色、ファイル形式を選択可能です。
現在の見出しの色と同じにしてみました。
このように雰囲気を合わせることが可能です。

色を変更するサイト
icooon-monoのように色を変更できない場合は、別のサイトで処理をしましょう。
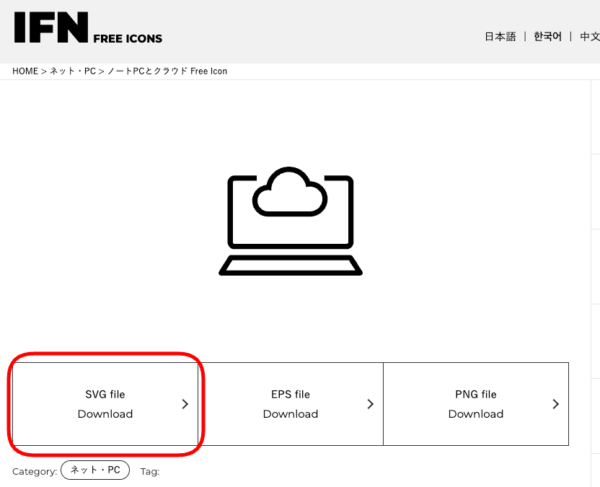
例えば、https://illustration-free.net/ の場合は、色が指定できません。

この場合の対処方法の一つとして、好きなアイコンをSVGでダウンロードして、色を変更できます。
まずは、SVGでダウンロードです。

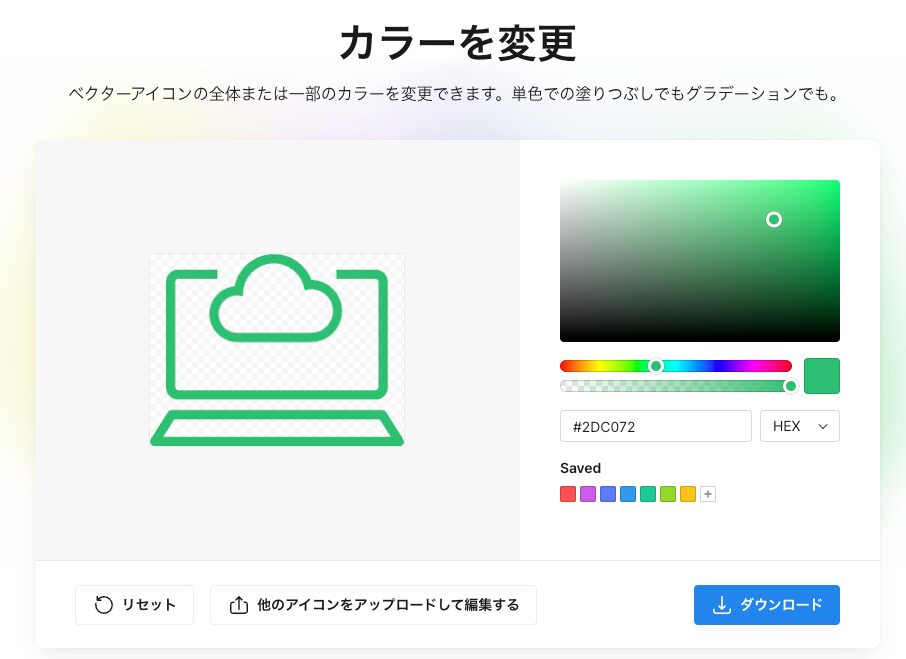
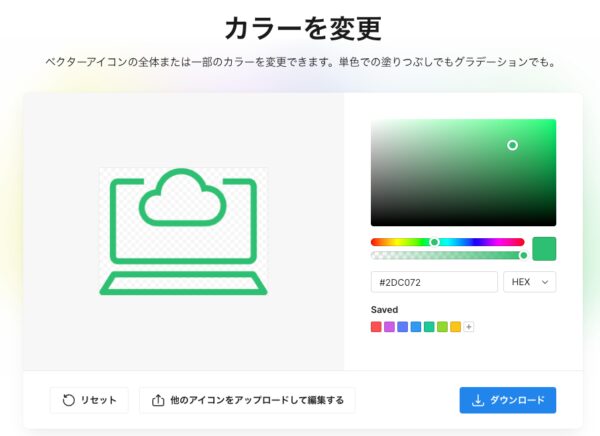
次にicons8.jpで色を変更しましょう。
このように、色の編集が可能です。

作っていて、いろいろなパターンが必要になることがあります。
臨機応変に対処していきましょう。
【編集後記】
注文していたカメラのクランプが来たので、早速試して楽しんでます。
【運動記録】
ストレッチ○
【子育て日記(6歳・3歳)】
最近メザスタが一段落したようです。
一緒になにやら面白いゲームをしたいので、考えています。
スマホやSwitchは、放っておいてもいずれか手を出さないといけなさそうなので、今は避けています。