問い合せフォームを作るときに、有名なプラグインはContact Form7です。
しかし、こちらはプログラムのような挙動をさせる必要があります。
アルファベットの羅列があるのです。
プログラムになんとなくアレルギーがあれば、アルファベットの羅列は避けたいものです。
その傾向は強くなってきており、最近は、WordPress全体がブロックエディタでの作成が主流になってきています。
今回は、アルファベットの羅列なしで使える問い合わせフォーム、WPFormsを紹介します。
インストール
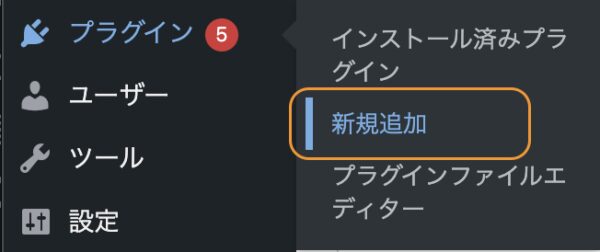
インストールは、「新規追加」をクリックしましょう。

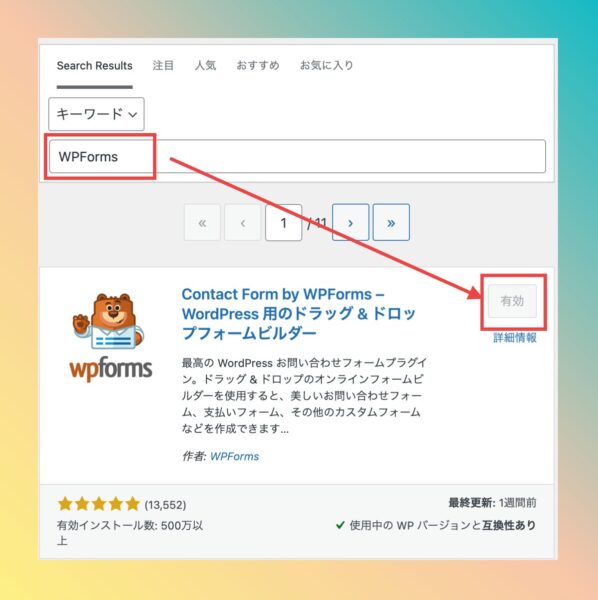
キーワードに「WPForms」と入れて、「インストール」>「有効」をクリックして完了です。

使い方


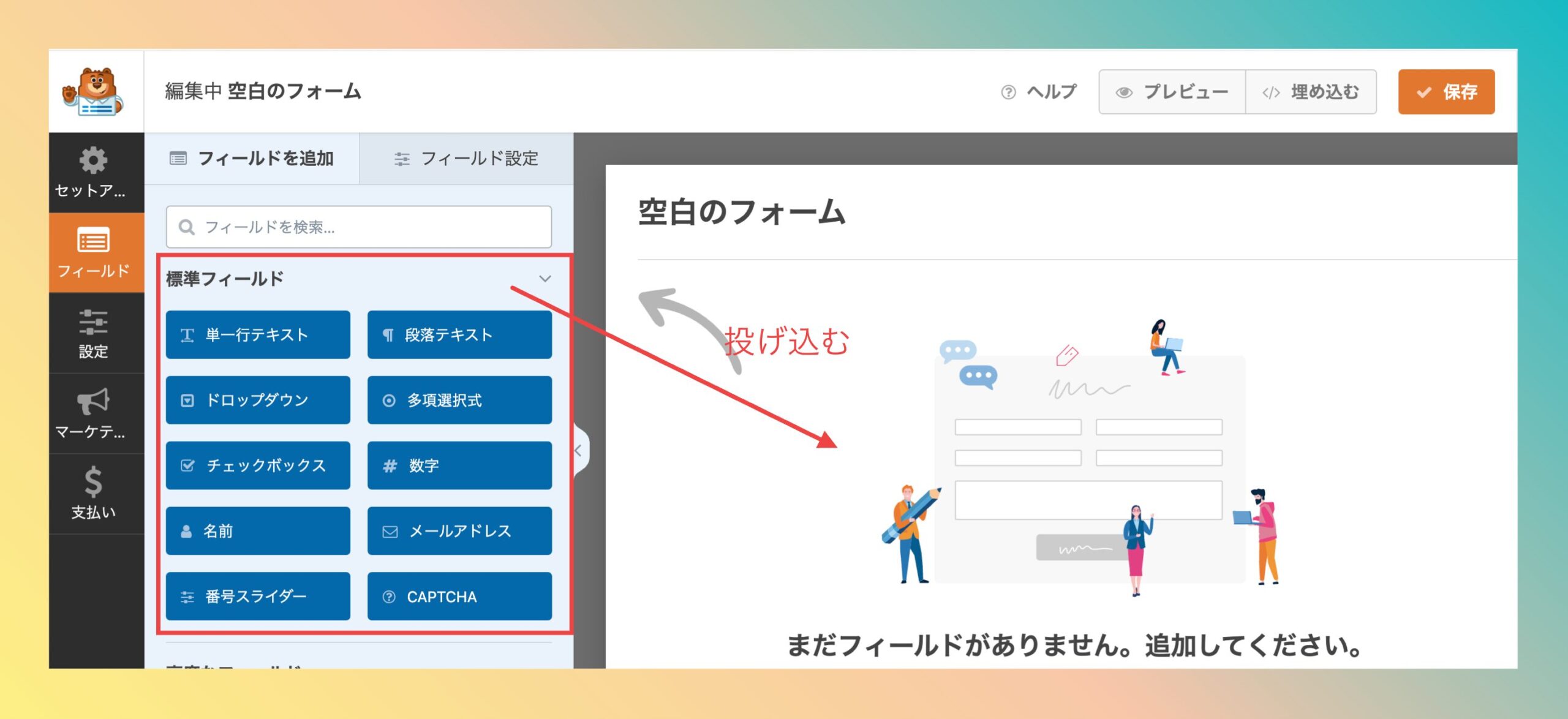
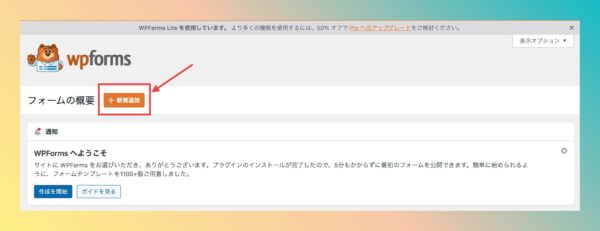
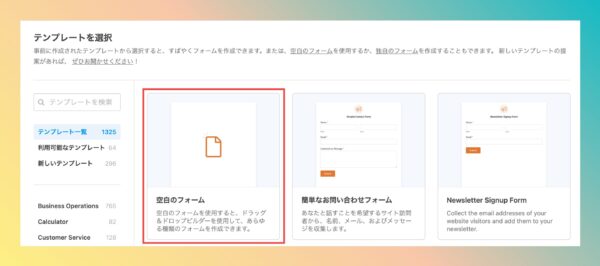
もともと英語用のため、空白フォームで作った方が早いことがあります。
一度作成すると、次は、それを複製して使用できます。

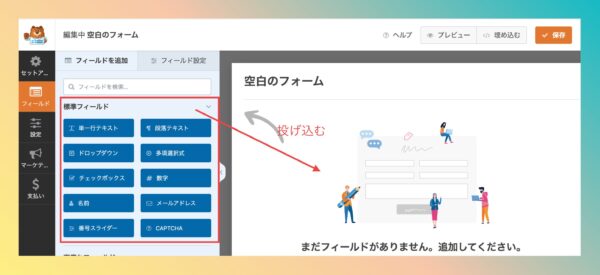
追加すると一般に移動します。

単一フィールドで「氏名」を入力させます。
「名前」フィールドを使ってもいいのですが、姓名の順序が英語用のため、「単一フィールド」を使った方がいいです。
「必須」を音にすると「*」がついて必須になります。

「高度な設定」 音をクリックしてプレースフォルダテキストを入力します、ここに入力すると、ボックスの中に薄くグレーで入力文字のサポートが入ります。

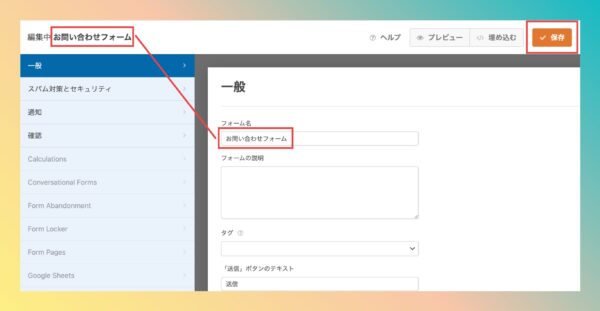
一式入力が完了したら、「フォーム名」を変更して「保存」しておきましょう。


送信先のメールアドレスに「admin_email(自分の分)」が入っています。ここに、相手先のメールアドレスを追加します。
「先程のフィールド」で「email」を選んでいると引用して追加が可能です。
「スマートタグを表示」>「メールアドレス」をクリックします。
場合によりますが、{field_id=”1″}などとして追加がされます。「送信先メールアドレス」には、自分と問合せた方の両方のメールアドレスの引用コード、合計2つが入ります。
一例の内容は以下のとおりです。
返信の件名に「ありがとうございます。〜」と書きたい方は、「メール件名」に書いておきましょう。

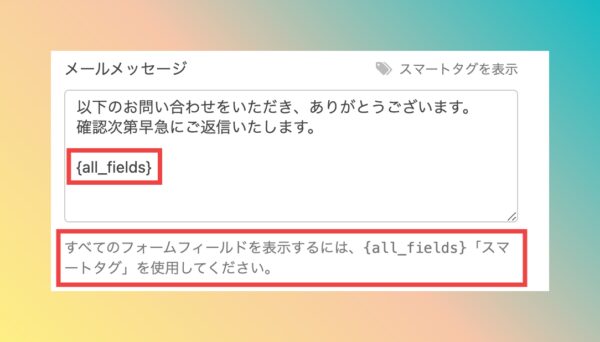
メールメッセージの確認をします。
問い合わせ内容をすべてコピーして返答する場合、{all_fields}が入っていればいいです。
その上に、お礼のメッセージを入れておきましょう。

最終確認
フォームがきちんと動くかを確認します。
自分で問い合せフォームに入力をして、相手への返信と自分への返信を確認します。
作成後は、ブロックエディタの場合「WPForms」という挿入選択肢から、投稿内などに、設置することが可能です。
一度目の設定は大変ですが、2度目以降は「複製」して使います。
手間と感じるのは、最初だけです。
がんばって設定しましょう。
問い合わせフォームは、HPなどの根幹の機能です。
しかし、設定するのが手間でもあります。
嫌なことは、その日の元気な時間などにちょちょっと済ませておきましょう。
設定の参考になれば嬉しいです。
【編集後記】
撮影会をさせていただいて、とても楽しかったです。
参加していただいた方もあるので、寒さが厳しい日という予報にとても心配していました。
日中はなんとかそこまで気温が下がらずだったので、よかったです。
【運動記録】
ストレッチ○
【子育て日記(6歳・3歳)】
下の子に少し熱が。
夕飯で鍋を作ったのですが、あまり食が進まない様子です。
様子を見て、一緒にお風呂に入ってスッキリさせて、寝かせました。
早く良くなるといいなと。