自前のウェブサイトで、そのページが存在しなくなる場合があります。
そのときに表示されるのが、404ページと呼ばれます。
デフォルトのままでもいいのですが、ちょっと味気ないかも。
また、一般的には404ページを工夫することによって離脱を防ぐといわれます。
簡単にカスタマイズできるプラグインがあります。
404ページの例と共に見てみましょう。
404ページの例
レゴ
レゴの場合です。
404とハッキリ伝えていますね。

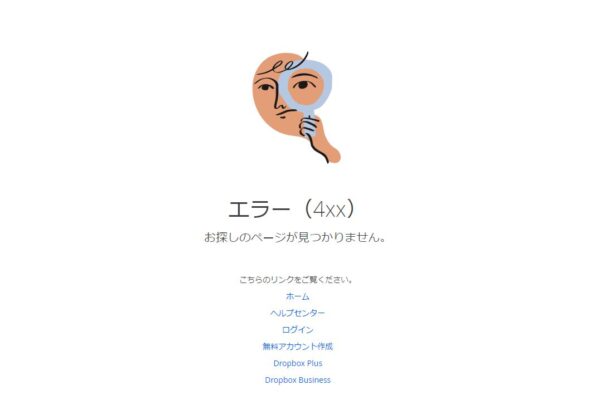
Dropbox
こちらはDropbox。
ホーム、ヘルプセンター、ログイン、アカウント作成など、導線もしっかりしています。

Evernote
Evernoteの場合はこちらです。
接続エラーと案内しています。
404というのもちゃんと立体的に書いてありますね。

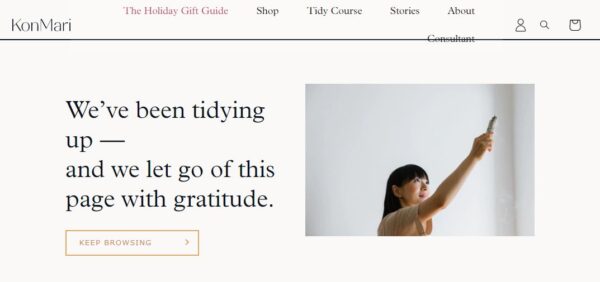
こんまりさん
個人っぽいというイメージのため、近藤麻理恵さんのページを紹介します。
日本語の場合は、形式通りですね。

英語ページの場合は、
「片付けちゃいました。感謝の気持ちを込めて手放しています。」とちゃんとご自身のコンセプトに合った表現をされております。
We’ve been tidying up —
and we let go of this page with gratitude.

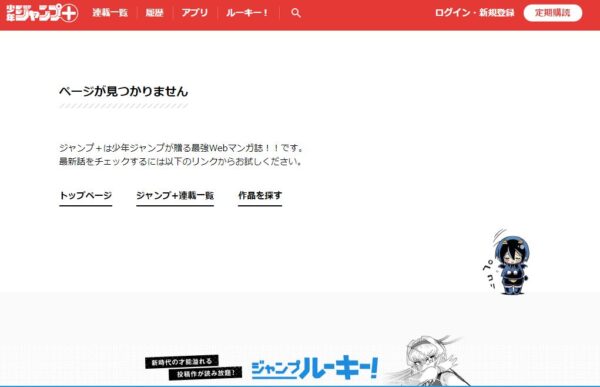
ジャンプとジャンププラス
ジャンプは、簡素な感じ。

ジャンププラスは、いくつかリンクを出してくれています。

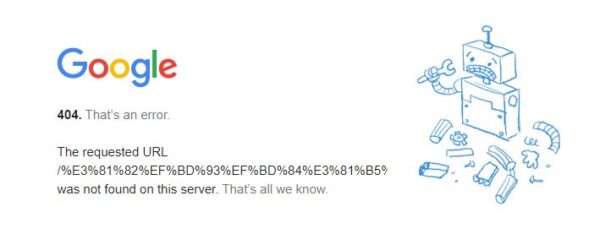
Googleです。
シンプルですね。

プラグイン「404page」
イメージがついたところで、プラグインで404ページをつくる用意をします。
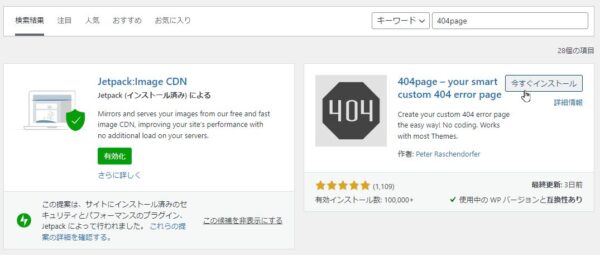
404pageをダウンロードしてインストールをまず進めます。
「404page」でプラグインを調べます。

インストールしたら、有効化をしておきましょう。

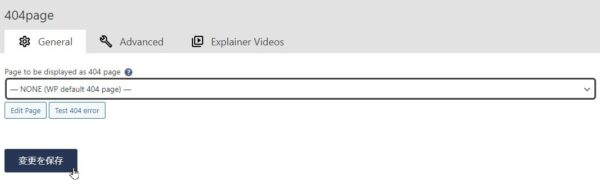
有効化したらSettingを見ましょう。

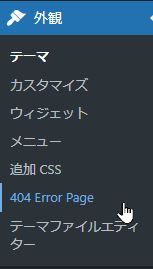
なお、「外観」にアクセスボタンが追加されています。

固定ページをつくった後、ここでそのページを選択、保存すると404ページとして指定できます。

404ページに加えておくもの
特に決まりはないのですが、いくつかパターンがあります。
真っ白いページは避ける
まず、404ページがあることが大切です。
まったくなくて、真っ白なページになると、離脱される可能性が高まります。
何もしていしていなくても、テーマを使っていれば、なのかしらページを用意してくれているかもしれませんね。
ページが存在しないこと
探しているページが存在しないことをハッキリ伝えましょう。
パターンはいくつかあります。
どれかをつかってください。
- 申し訳ありません。見つけるけることができません。
- お探しのページは見つかりません。
- ご指定のページが見つかりませんでした。
- ページが見つかりません。
- 404
独自の画像
何か独自の画像を入れましょう。
オリジナルキャラクターなどがあれば、それで。
ちょっと申し訳ないような感じをしている場合が多いです。
導線リンク
導線をどこまで入れておくかは、好みです。
シンプルな404ページを好む場合もあるので。
ただ、ある程度の選択肢として入れておいてもいいかなと。
パソコン対応だけでなくスマホ対応のページがあるとなおいいです。
トップ
トップページへ戻るボタンやリンクは選択肢です。
検索
見つからないページを再検索したい人のために、検索ボックスを入れることができます。
カテゴリ
わからないページではなく、全体のカテゴリを示して興味を持ってもらいます。
見てほしいページ
人気ページなど、離脱を防ぐようなページを入れることができます。
【編集後記】
手元の整理を急いでいます。
【運動記録】
ストレッチ○ サプリ○
【子育て日記(5歳・1歳)】
子どもと公園へ。
同じ服を来ている子と会ったので、親同士で笑ってあいさつをしました。