ブログを書いていれば参照を多くします。
ただ、そのページへ参照を飛ばすだけでは意外と
不便なことも多いです。
ページが長ければ、読んでくれた方は
参照先のページでも多くの中から
言及された部分を探さないといけません。
であれば、その部分にリンクを飛ばせたら
便利ということになります。
今回は、ブログで任意のページのヘッダーに
リンクを貼る方法ご紹介します。

誰かのページの特定のヘッダーへリンクをつける場合
誰かのページの特定のヘッダーへの
リンクはこんな感じでできます。

Chromeから調べる方法
こちらのリンクを踏むと
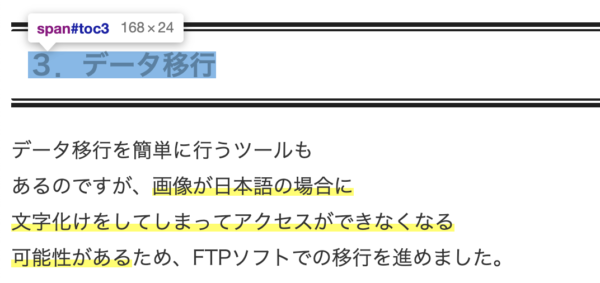
「3.データ移行」へリンクします。
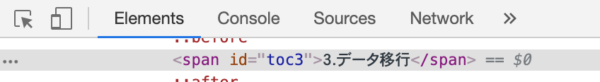
「URL + # + ヘッダーのID」の形にします。
URLの後に#とヘッダーIDを入れるだけです。
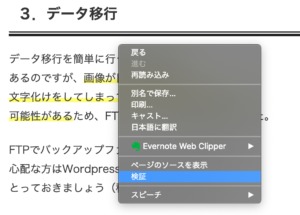
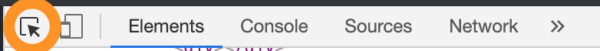
ヘッダーIDはChromeなら「検証」から調べます。
手順は
2.「検証」を選択する
3. 調べたい箇所と符合させる




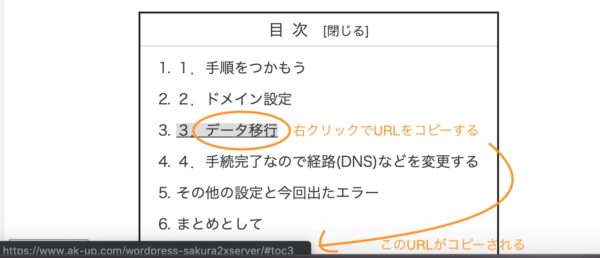
Table of Contentsから飛ばす方法
ソースまで見なくても、
ブログの最初にある目次のURLを
とって飛ばす方法もあります。

自分のページにリンクを貼る場合
ワードプレスで自分で書く場合は
ヘッダーにidをつけておきましょう。
page-titleにすればリンクが完成します。
リンク貼りは盗用防止や評価向上のため
リンク、被リンクはSEOの評価を上げます。
一時期よりは下火になりました。
リンクが多いとウェブサイトの評価が上がると
わかった人が逆手にとってリンクを増やして
評価を上げたことから、無意味なリンクは
評価を下げることにつながりかねません。
逆に自然な、意味のあるリンクであれば
そこまで深く考えずにリンクづけをしておけば
いいと考えます。
検索者に有益な情報を提供する観点に
立っていれば、そこまで大ハズレ
しないでしょうから。
また、リンク・被リンクの考え方は
学術論文の考え方から来ています。
重要な論文はリンクが多いため
ハブになっているようなリンク元は
重用されるとの考え方からもともと
評価がされました。
評価の意味ではなくても、著作権の
考え方をはっきりさせておくために
リンクづけは役に立ちます。
他の人の言っていることをコピペして
自分の意見のように書くことを避ける意味でも、
自分の目印になります。
まとめとして
Webページを書くときには
読んでくれる人が読みやすいように、
作りたいものです。
読みやすいページを作る工夫で
直接そのヘッダーに飛ばしたいときは
使ってみてください。
ちなみに、ウェブサイトを作る場合は、
リンクでanchorやmarginを使って
移動先の上部のスペースを調整すると
なおいいです。
今回は触れていませんが。
【編集後記】
学生さんと話したら、大学の夏休みが
長くてけっこう暇だと。
確かに、それだけであれば暇かもしれませんね。
【運動記録】
ジョギングO ストレッチO 筋トレO サプリO
【一日一新】
サンテPC
【子育日記(2歳)】
ぶどうを美味しく、皮ごと食べてました。
でも、一定量食べた後は、ちゃんと皮を
出すことを学習できたようです。
