Custom Post Type UIを使えば、「投稿」「固定」以外にもカテゴリをつくることができます。
でも、運営をしていってカテゴリまで不要であるという場合、後から変更も可能です。
SQLをいじるという方法も見つかりますが、単純にプラグインでカテゴリを変更しましょう。
今回は、Post Type Switcherを使います。
Post Type Switcherのインストール
Post Type Switcherをインストールします。
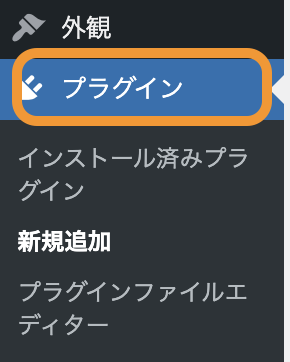
まずは、プラグインを選択しましょう。

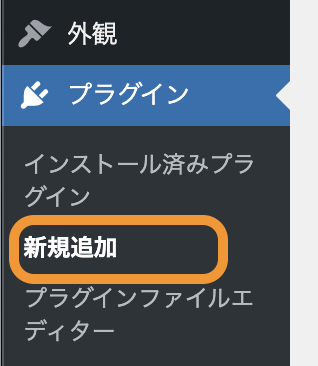
そこで「新規追加」です。

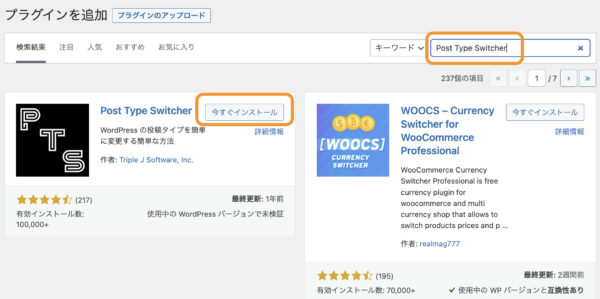
「Post Type Switcher」をキーワードで検索します。
すぐに出てくるので、「インストール」をしておきます。

インストールが完了したら「有効化」をしておきましょう。

カテゴリの変更
さて、変更したカテゴリを選びます。
今回は、ニュースとしてカスタムポストをしたものを変更して、一般投稿にしてみましょう。
まずは、該当のカスタムポストの記事一覧に移動しましょう。

対象が多くないことを前提として、「クイック編集」を選びます。

「投稿タイプ」が「ニュース」になっています。
ここを変更していきます。

早速、「ニュース」を「投稿」へ変更します。
これだけで完了します。

一応そのカスタムポストとして表示されます。
ただ、画面更新をすれば、一覧からも消えます。

URLが変わっても一応気軽に
「投稿」でつくったページを「固定ページ」にしたいときなどにも使えます。
カテゴリタイプのURLだとこの変更でURLも変わるかもしれません。
URLが変わってたどり着けなくても、意外と問題がない場合もあります。
もし、たどり着けない危険性を感じる場合、404ページを用意しておきましょう。
気軽にできる変更ですのでの、使ってみてください。
【編集後記】
意外とやることは増えるので、ひとりでされている先輩方の工夫に感嘆する毎日です。
【運動記録】
ストレッチ○ サプリ○
【子育て日記(5歳・1歳)】
下の子と、おもちゃでたくさん遊びました。
こういう時間は何気なく、でも、後から大切だったと気づくものだと感じ、大切にしています。