スマホやパソコンから自社サイトがどのように見えているか、ときおり確認が必要です。
自作でWebサイトを作成する場合は必須です。
しない場合でも、どこかに依頼したり既存のWordPressテーマを利用して作成したりすれば、その全体を確認できると良いです。
確認方法は簡単なので、さっそくチェックしてみましょう。

開発ツールの開き方
スマホの画面やパソコンの画面を見るときには、開発ツールと呼ばれるものを使います。
英語で言っている場合はそのままですが、Developer Toolです。
確認したサイトに対して、この開発ツールを使えば見え方の確認ができます。
開発ツールはブラウザが有しています。
ブラウザは、GoogleChrome、Safari、Edgeなど、使っている方によって様々です。
GoogleChromeの場合、確認したいサイトでF12をクリックすると表示が出てきます。
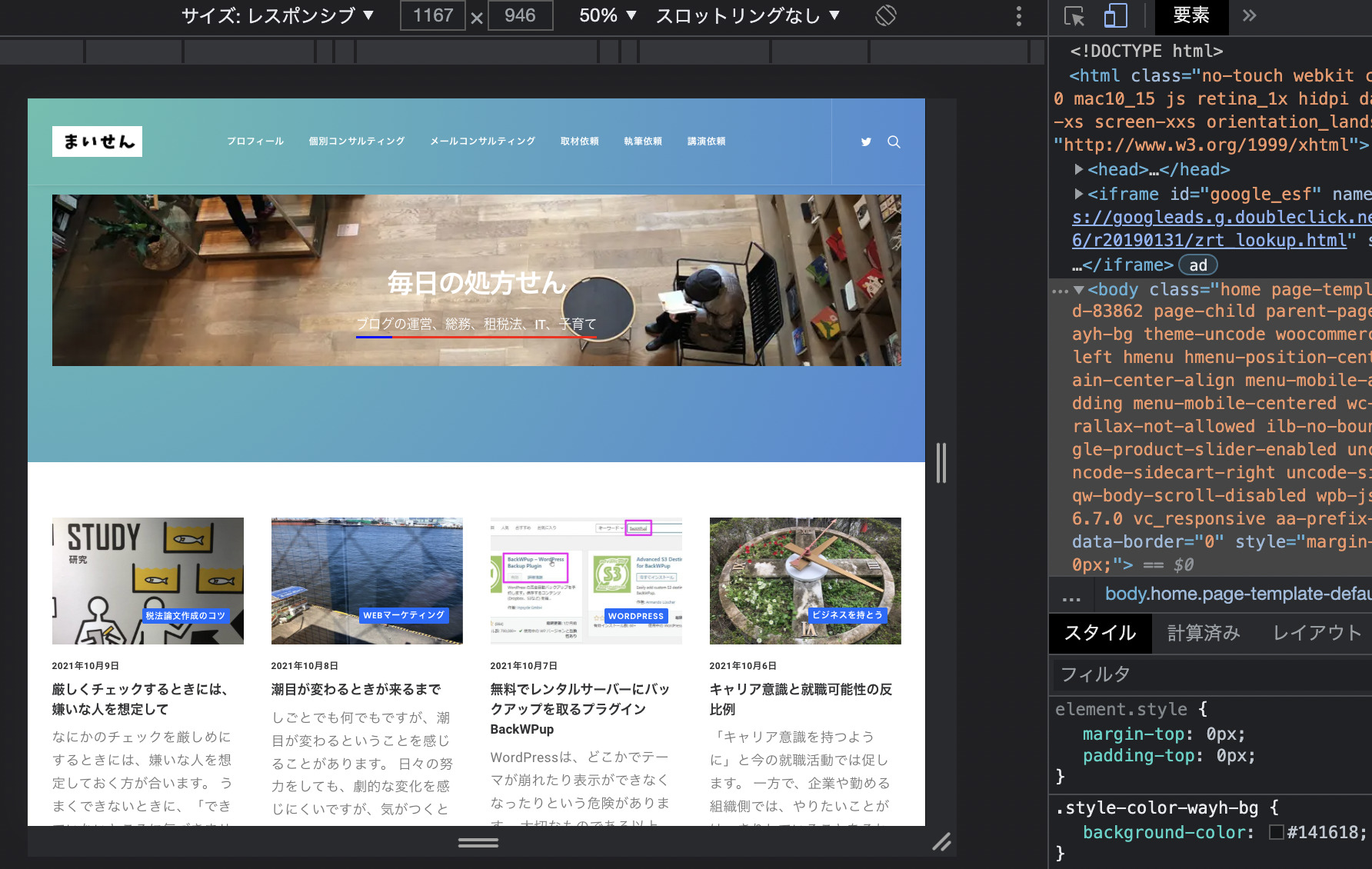
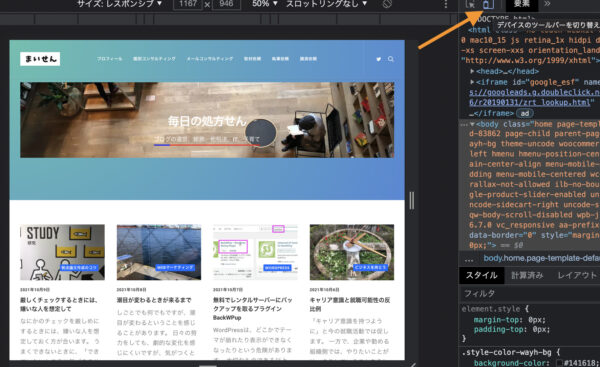
実際に私のこのブログサイトでF12をクリックするとこのような感じになります。

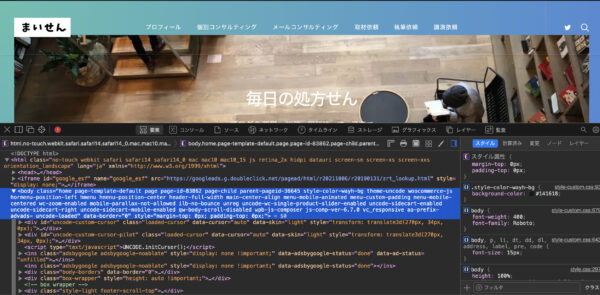
Safariでも可能です。
Safariの場合には上のバーで[開発]を探します。
![]()
[開発]の中に[Webインスペクタを表示]とありますのでこちらでソースと対象して見れます。

Edgeの場合にもF12で開発ツールが開きます。
機器による見え方の違い
さて、GoogleChromeの場合で、スマホとパソコンからの見え方を確認してみます。
先程F12で開発ツールを開きました。
その画面のまま、小さな四角形が2つ重なった部分をクリックしてみましょう。

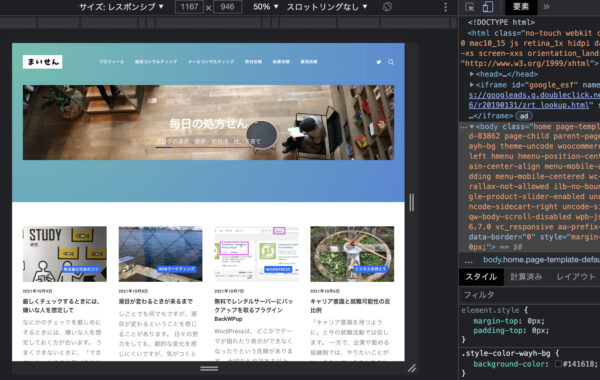
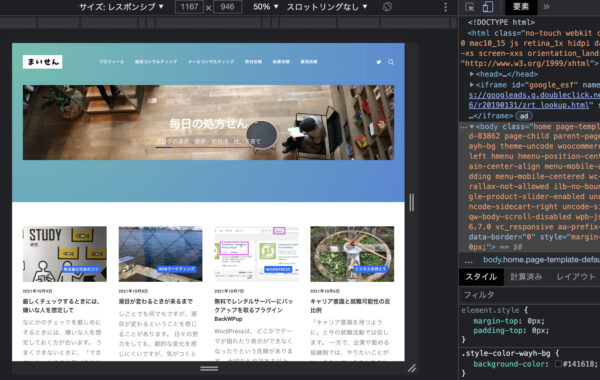
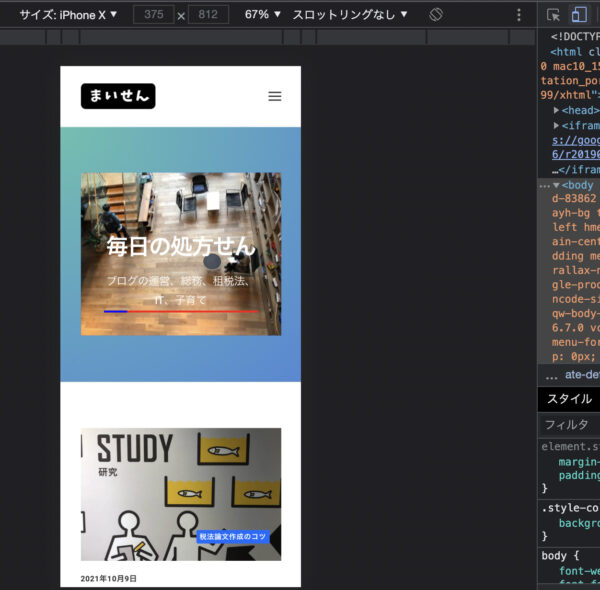
こちらがiPhoneXで見た画面です。
左側のサイズでiPhoneXと出ていますね。
ここで機器を細かく選べます。

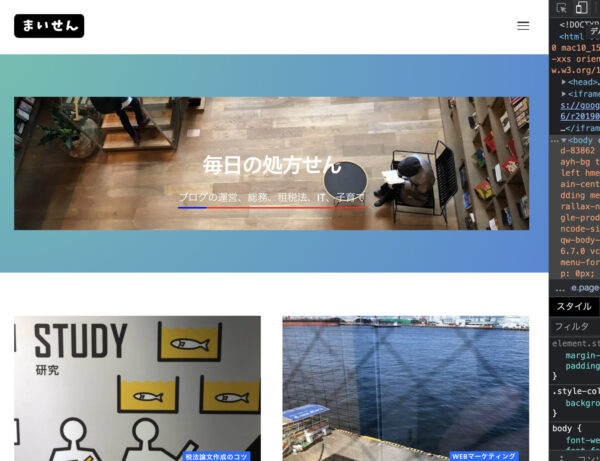
もう一度クリックするとパソコンでの見え方に変わります。

ただ、上記はスマホ画面を見ていたので幅を少し狭めていました。
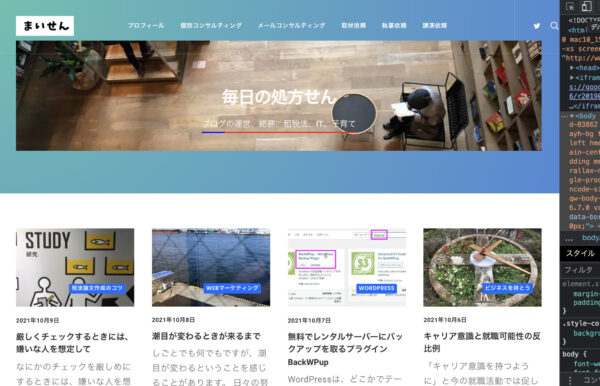
もう少しサイトの幅を広くすると、メニュー部分が出てきましたね。

このように、見る端末のよってサイトの見え方はかなり変わります。
想像力を駆使
このようにサイトの見え方が確認できました。
最近の閲覧者の方は、スマホサイトから見る方が増えています。
であれば、スマホサイトからきちんと目的のものにたどり着けるような設計が必要でしょう。
逆にPCサイトではどのように見せるか、考えることができます。
10年くらい前であれば、パソコンサイトを設計して、それをどのようにスマホサイトに縮めるかというサイトの構築フローが多かったです。
でも、最近は逆です。
スマホサイトを設計して、それをどのようにパソコンサイトへ落とし込むかになっています。
それほどスマホサイトから軽くアクセスしてもらうようにトレンドが変わっているということです。
むやみやたらにトレンドに従う必要はありません。
パソコンを使って見てくれる人の訴求をしたいというサイト設計も存在します。
ただ、機器の選定についてはちゃんと考えた設計が必要ですよね。
字の大きさや表示の仕方だけでなく、分量も調整できます。
パソコンサイトなら文章の中の最初の300字を表示する、スマホ用なら150字だけを表示する、のように表示の量も変更できます。
これらを確認できる開発ツールはとても便利です。
自作する人はもちろん、どこかに頼んだり既存のテーマを使うにせよ、見え方確認に使えます。
まずは開いてみることからです。
開発ツールが気になった方は、ぜひちょちょっと開いてみてくださいね。
【編集後記】
セミナーに参加しました。
下ごしらえが中心なのですが、そういったことはあまり表に出てこないところです。
いうなれば、老舗のお寿司屋さんに酢飯の作り方の前準備を全部開示してもらうようなもの。
大変興味深いところでした。
【運動記録】
ストレッチ○ 筋トレ○
【子育て日記(4歳・0歳)】
ちょっとしたごっこ遊びを。
楽しそうにしてくれるので、今度はもう少しストーリーを絡めてせめてみます。