#FFFFFFと書かれて、何かわかりますでしょうか。
「色を指定している」で合っているのですが、
16進法で色しているをしていると理解しておくと
漠然とした理解よりもすっきりします。
RGBの16進法、RGBA関数の両方を比べながらまとめてみます。

*カラフルなロッカー
RGBの16進法
RGBの基本
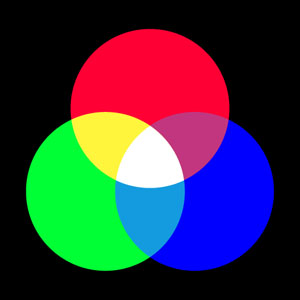
RGBは、R(Red)・G(Green)・B(Blue)の頭文字です。
光の三原色を表しています。

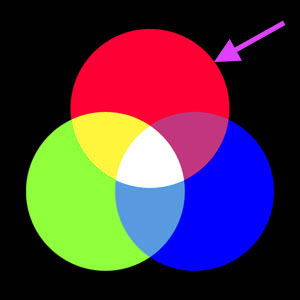
単なる赤であれば、RGBのRだけの要素を最大にし、
GとBの要素が0、と表現できます。
0〜255という256(16×16)の幅を10進法で表せば、
RBG=(255,0,0)と表現できます。
色としては、こちらですね。

256の幅を16進法では、2桁で表現できます。
0123456789の10種類と、
abcdefの6種類の合計16種類です。
0は、00と表せます。
255は、ff(16番目x16番目)と表現できます。
RBG=(255,0,0)という表現はRGBの16進法では、

と表現できます。
最初の[#]は、16進法のRGB色指定が入るという宣言です。
そして、2桁ごとに、R、G、Bの要素の強さを表しています。
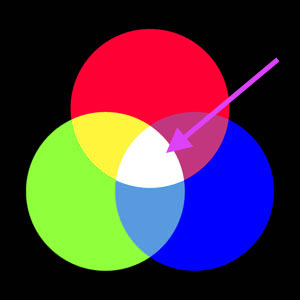
タイトルにあった、#ffffffは、よく見かけますね。
10進法で表せば、RGB=(255,255,255)のことになります。
Red・Green・Blueのすべての要素が最大で
混じり合ったところなので、白になります。

よく見かける#ffffffは、白色のことを表しているということです。
なお、色を混ぜると暗くなるというのは、
絵の具のような場合です。
光なので、混ざるごとに明度が上がります。
いわゆる、加法混色という考え方ですね。
RGBが3桁で表される場合
なお、6桁ではなく3桁でRBGの16進法の色指定が
されることがあります。
例えば、#fffです。
これはコンピュータ特有というか、
[f]が[ff]を表しています。
ということで、#fff=#ffffffと読めます。
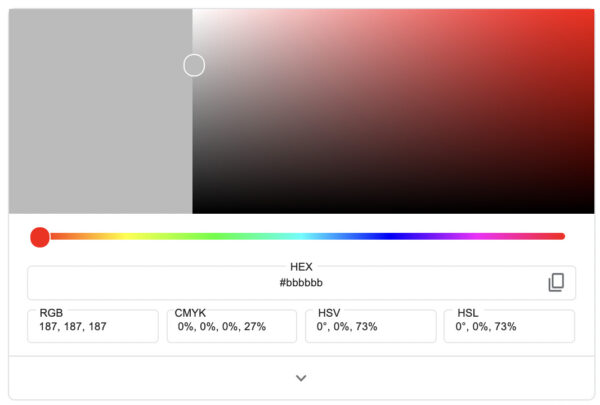
なお、#bbbであれば、#bbbbbbとなります。
[#bbbbbb]とGoogleに入れてみましょう。

このように、色が表示され、他の表示方法も出てきます。
色の確認でも便利ですので使ってみてください。
RGBA関数
RGBの他に基本的な、RGBA関数を見てみましょう。
RGB部分は、RGBの16進法で説明した内容と同じ考え方です。
ここに、透明度という指標を入れます。
並べて表すと、RGBAは、Red・Green・Blue・Alphaとなり、
Alpha部分が透明度(A:Alpha)となっています。
TransparentのTとかの方がイメージしやすいのかもしれませんが
Aと表記する決まりになっています。
Aは0.0〜1.0までの範囲です。
0.0は透明、1.0は不透明を表しています。
色を指定し、透明度を変更することで、
色を表現する幅が増えます。
まとめとして
色のコードを覚える必要はありません。
でも、なんとなくのイメージができると便利です。
例示した白は#ffffffです。
黒は、#000000、
青は、#0000ff
緑は、#00ff00となります。
これだけでも、コードでなんとなく書いてある
色に対して少しイメージがついてくるはずです。
色指定について、なんとなくアレルギーを持っている方は、
「光の3原色を根底において色の指定がされている」と理解すると
頭に入りやすいです。
わかりやすいと感じたら、参考にしてみてください。
【編集後記】
ブログのアクセスの感じが休日仕様になってきました。
他府県の車もよく見かけるので、
お出かけ時期になっているのでしょうね。
【運動記録】
ストレッチ○ 筋トレ○
【子育て日記(4歳・0歳)】
キッチンで食事の用意をしていると
後ろでごそごそ。
下の子がハイハイで忍び込んでなにやら
物色していたようです。
とりあえず、スプーンで少し離乳食をあげました。
