WordPressで使っていないプラグインを削除しようという話はよく聞きます。
- スピードの問題
- 安全性の問題
といった点からの観点です。
でも、あまり実感がないですよね。
今回は、スピードの観点から不要なプラグインを削除する必要性と、実際の改善を見てみます。

遅くなる原因はjsの使用
プラグインで遅くなる主要な理由は、JavaScriptやjQueryの使用です。
JavaScriptのイメージではブラウザの上で、動きをつける働きをします。
例えば、画像が右から左に自動でスクロールされるもの。
こんなイメージですね。
動きがついています。
動きがつきますので、パソコンに準備をさせる時間が必要となります。
だから、こういった機能を導入するプラグインがあると、そのサイトの動作に時間がかかるようになります。
チェックでPage Speed Insightsでチェック
不要なプラグインが入っている状態だとスピードが遅くなります。
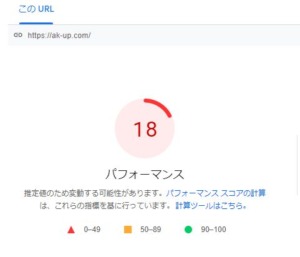
まず、GoogleのPage Speed Insightsで確認をしてみましょう。
点数ではなくて、改善できる項目をチェックします。
結果よりも、こちらの項目で改善できる内容を見ていきます。
対象のURLを入れて、分析をクリックしましょう。

少し待ちます。

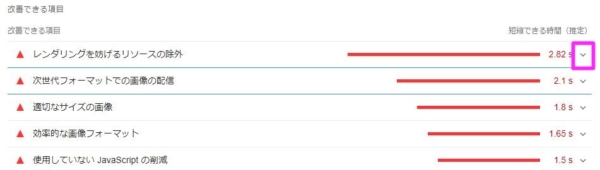
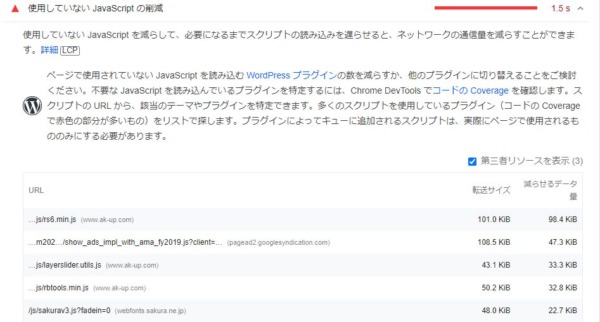
下の方に移動して、「改善できる項目」を見ましょう。
詳細を展開します。

よく見ると、jsというフィルダに格納せれていますね。
ここにある文字を見て、プラグインがわかるものもけっこうあります。

「使用していないJavaScriptという項目もあります。
ここに載っていると、使っていないことがはっきりますね。
参照して削除を検討してみてください。
JavaScriptの読み飛ばし
これでも残ってしまうJavaScriptがある場合、プラグインで読み飛ばしをさせることができます。
「Flying Scripts by WP Speed Matters」を使いましょう。

この項目です。

さっそくインストールします。

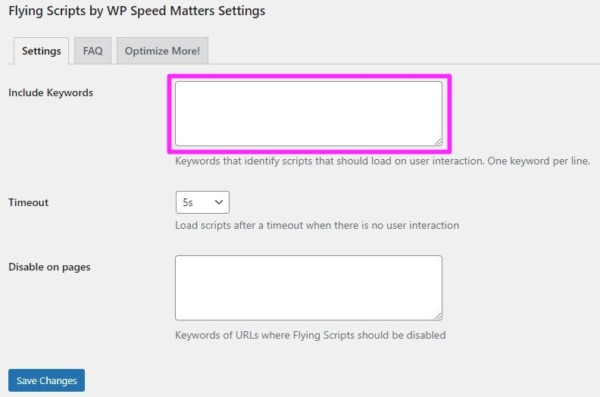
設定を開くと、Include Keywordsという選択項目があります。
ここに、読み飛ばしたいJavaScriptの一部を書けば、読み飛ばしてくれます。

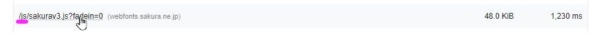
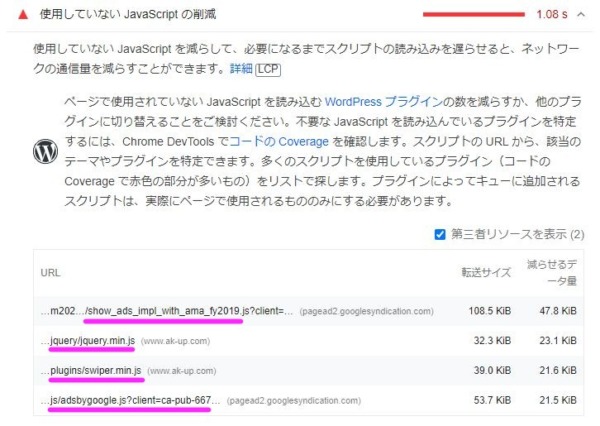
テスト結果から、書くべき一部のコードを確認しましょう。
下線部分ですね。

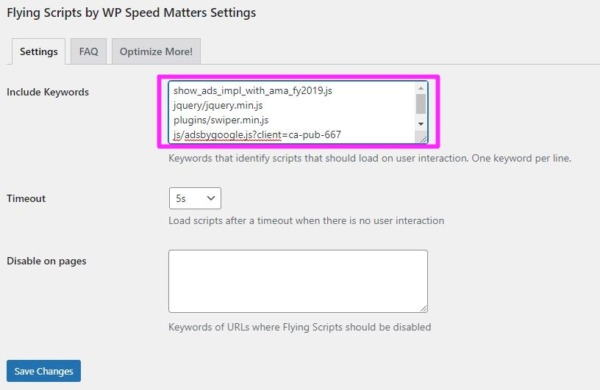
こんな風に書き込みましょう。

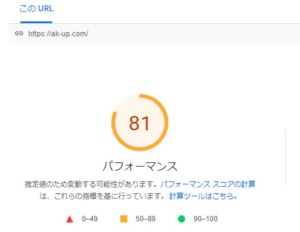
ちゃんと解決されて、問題点の指摘から除かれました。

内容を確認して使っていないものを消そう
使っていないプラグインを削除していきましょう。
Speedチェックでは、改善したら別の点がひっかかってスコアが下がることもあります。
やり方の試行錯誤で、参考にしてもらえたらうれしいです。
なお、モバイル基準で80点くらいまでは上げました。
【編集後記】
とあるSNSを試しで登録すると、ぜんぜん連絡を取っていない知り合いが出てきました。
その知り合いが電話番号一式をSNSに渡しているからなのでしょうね。
【運動記録】
ストレッチ○ 筋トレ○
【子育て日記(4歳・1歳)】
気に入ったのか、上の子が引っ張り出したギターを鳴らして遊んでいます。
エフェクターを使って、エレキギターを弾かせた方が面白いかなと、ちょっと計画しています。
ツマミもボタンもたくさんあるので、気にいるかなと。