ウェブサイト設定時のボタン配置や飾りは、悩みだすと時間がかかります。
どんな要素があって、どのように異なっているのかを見ておくことによって、時間の節約ができます。
Swellで扱えるボタンを中心としてまとめていきます。
ボタンの基本的な属性
ボタンは、基本的に押してもらうためのものです。
使っているサイトのデザインやユーザー体験に合わせたものを選ぶことに目が行きますが、クリックをいかにしてもらうかが基本機能につながります。
一応デザインと機能を確認します。
- デザイン:
- ボタンの形状(角丸、直角など)
- 色
- サイズ
- テキストのフォントやスタイル
- 機能性:
- ホバー時のエフェクト
- クリック時のアクション(リンク、ポップアップなど)
- レスポンシブデザインにおける動作
かなり昔は、絵を書いてボタンを作っていました。
今は、CSSで擬似的なボタンを作って完了です。
WordPressのテーマやプラグインでボタンを作れる場合は、CSSに触れる必要もありません。
Swellで使えるボタン2つ
Swellには、「ボタン」と「Swellボタン」の2つがあります。
ボタンの設定
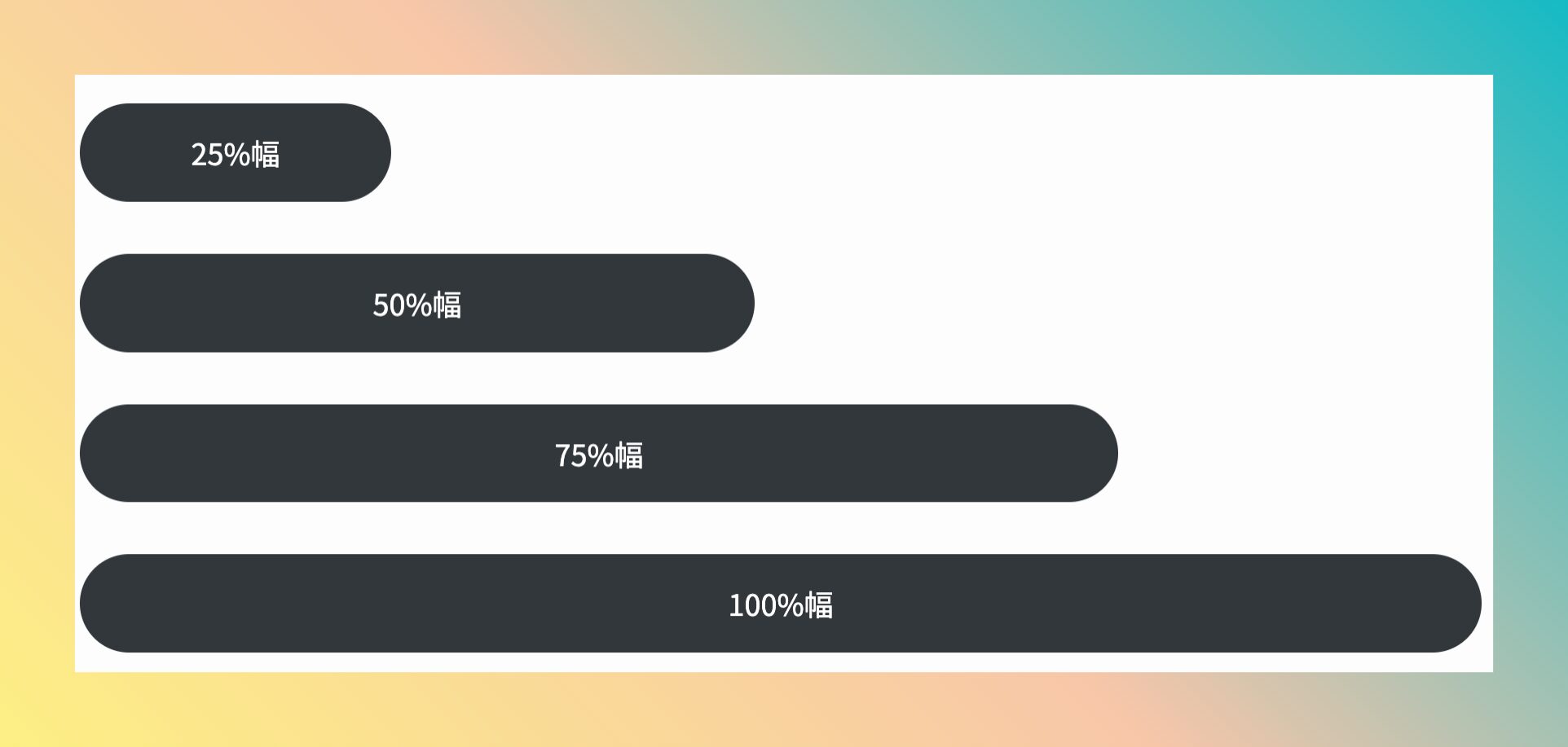
ボタンの場合は、幅を画面の25%、50%、75%、100%で選択できます。
また、横並びも可能です(いわゆるインラインのパーツです)。
- 色
- リンク先
- 中央寄せ・左右寄せ
- 文字方向
は選ぶことが可能です。
あとは、角丸の具合を選べます。
Swellボタン
こちらの場合は、アクセス数を集計できます。
その場合はボタンの計測設定をしましょう。
ボタンと同様にできるのは、以下のものです。
- 色設定
- フォント設定
- アイコン設定
ボタンの大まかな設定は以下のとおりです。
キラッとは目立っていいのですが、ちょっと飽きが来るので試してみてから判断します。
カラーは3色(設定あり)がそのまま色として用意されています。
アイコンも設定できます。
これは、視認性を上げられます。
例えばメールという言葉の前にアイコンをつけると分かりやすくできます。
ボタンサイズは小中大・カスタムと選べます。
比べると違う
一見すると両方同じように見えがちな、ボタンとSwellボタン。
このように比べてみるとできる幅、しやすい幅が異なります。
CSSを書けば最終的に何でもできますが、コストパフォーマンスが下がります。
一番自分のイメージに近いものを選びます。
どちらがいいかを比較することも可能
インターネットではよくありますが、一度やってみないと分からないことがたくさんあります。
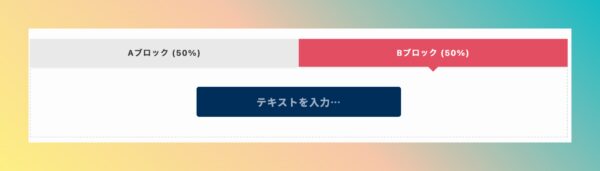
設定してみて数値を計測する方法をABテストを使って実装します。
Swellには、もともとABテスト機能がついています。
この機能を使って、気になるところは実験をしましょう。

自分の理想のサイトに近づけるように、がんばって選んでいきましょう。
【編集後記】
手元の仕事を進めつつ、YouTube早く型を決めて投稿します。
【運動記録】
ストレッチ○
【子育て日記(6歳・3歳)】
サンタさんが来る日辺りです。
早く次の日になってほしいので、「早めにねる」と宣言されました。
そういえば、昨日サンタさんが来たと報告してくれる近所の子がいました。