Swellはプログラミングが不要なエディタで人気です。
このサイトでもSwellを使っています。
プログラミングは不要でもあると、表現の幅が広がります。
この幅について、不要なブログパーツをそのページだけ表示しないという方法が取れます。
プログラミングなしでも設計されていますので、その点をまとめてみます。
基本設定で表示・非表示を選べるもの
Swellの設計自体で表示をされないようにプログラミングなしでできるようになっています。
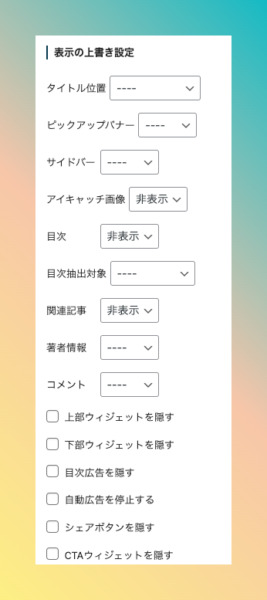
「投稿」であれば、右側のプロパティ設定部分に以下のような表示があります。
ここで、表示の選択をすることが可能です。

通常アイキャッチが表示されているとして、ここでは、「非表示」を選んでいます。
こうすることで、特定のページでアイキャッチを表示しないことが可能です。
アイキャッチは、関連記事で表示した際に出てくる画像です。
設定しないとそこがデフォルトになって、見栄えがよくありません。
しかし、基本設定で記事の頭にアイキャッチを表示していると、不要なところで記事を下に押し下げて読みにくいです。
こうならないように、不要なところではアイキャッチ画像を表示しないようにしておけます。
目次なども同様です。
基本設定以外で非表示をする方法
それでは、上記にない表示については、どうしたらいいでしょうか。
それは、CSSで非表示にするといいです。
例えば、特定ページにおいて、前のページに戻るリンクを消したいとします。
そのときは「コンピュータ言語で書かれている言葉について、装飾の対象を指定する文字を見つけて、非表示にする」というやり方が適切です。
もう少し具体的に書けば「HTMLのClassを調べて、そのClassを非表示にする」という方法です。
具体例
では、具体的に見てみましょう。
対象のCSSを調べます。
ここでは、Google Chromeを使って例示します。
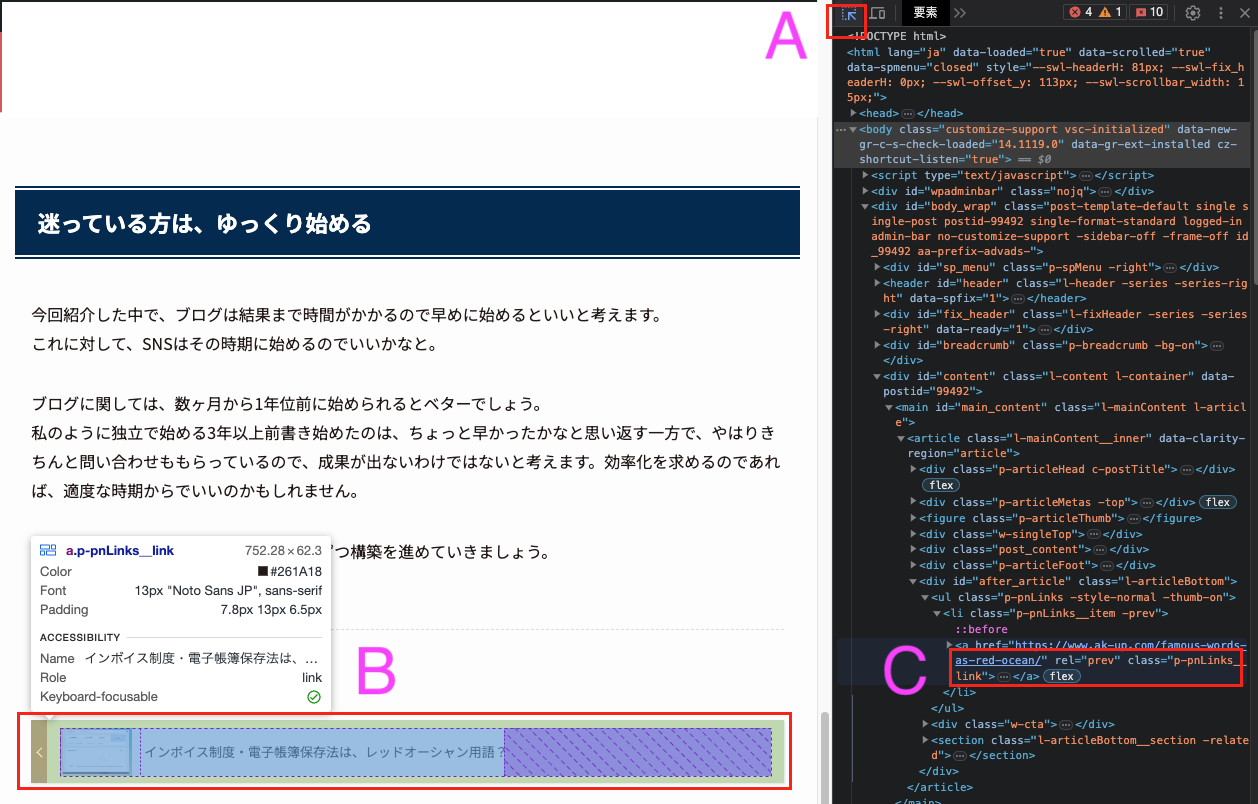
対象の画面でF12をクリックしましょう。
右上Aに出てくる矢印をクリックし、左下Bに出てくる対象の上にカーソルを持っていきます。
そのままダブルクリックすると、C部分のCSSのClassを選択できます。
ここでは、.p-pnLinks__linkです。

Classに対して、非表示になるようにCSSを書きます。
今回の例でいえば、下記の通りです。
調べた対象の「.p-pnLinks__link」部分を変更すれば、消す対象を変えられます。
.p-pnLinks__link { display: none; }これで、先程の前に戻るボタンリンクが消えています。
このように消すことが可能です。

ちょっとの手間で上手に解決
少しの細かい設定ができると、自分用に変更しやすくできます。
上手にカスタマイズしていきましょう。
近日中に、士業や個人事業主の方向けにホームページやブログ・サイトをWordPressで構築するサービスを提供する予定です。
一緒に設定をして、将来的な変更も自分で行えるようにするサービスです。
ご興味のある方は、ぜひご利用ください。
