Swellを使っていて、固定ページなどで特定のページタイトルを消したい場合があります。そのときは、プラグインを使う方法があります。また、追加CSSで処理することもできます。子テーマの追加CSSで行うこともできます。また、特定ページの追加CSSで処理することもできます。
全体を見ていきましょう。
クラスの確認
まずは、消したいタイトルを指し示すクラスを確認しましょう。
Chromeであれば、F12をクリックして、その対象の上にカーソルを当てて出てくるものがそうです。
おそらく、「h1.c-pageTitle」がそれです。以下でCSSでのクラスを示す際には、これを使いましょう。
プラグインを使う方法
プラグインを使うなら、いくつか消す方法があります。例えば、WordPressでは「Hide Title」。

その他のものだと 「Title Remover」も存在します。プラグインをインストールして利用できます。評価はこちらの方が高いです。ただし、あまり更新されていないので、気になるところです。

個別CSSでも書けるので、わざわざプラグインを入れなくていいかなと私は判断します。
追加CSSで書く場合
追加のCSSをSwellの追加セクションや子テーマのstyle.cssに加えることでもできます。追加CSSが分かりやすいでしょうから、こちらの方法で説明します。
対象の記事のIDを確認しましょう。
- 管理画面でページ一覧を見る。
まず、WordPressの管理画面にログインします。左側のメニューから「固定ページ」をクリックしてページ一覧を開きます。 - ページIDを確認する:
特定ページのIDを調べたいページを見つけます。ページ一覧に表示されている各ページのタイトルの下に、編集、クイック編集、ゴミ箱、プレビューなどのアクションリンクが表示されています。特定ページの「編集」リンクにマウスカーソルを合わせると、そのページのURLが表示されます。例えば、以下のようなURLが表示される場合があります。https://example.com/wp-admin/post.php?post=123&action=editこの例では、post=123がページIDです。この場合のページIDは「123」です。
また、画面右上の「表示オプション」をクリックして、「ID」のチェックボックスにチェックを入れると、ページ一覧にIDが表示されるようになります。
これでIDの確認は完了です。
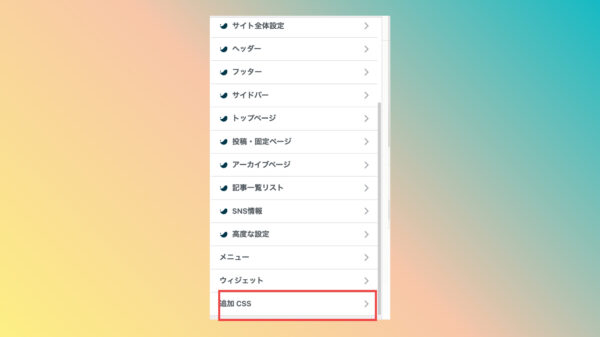
・外観>カスタマイズ>追加CSSを開きましょう。

「追加CSS」セクションに、以下のコードを追加して特定のページの記事のタイトルを消すことができます。この場合は、123をidとしています。
.page-id-123 h1.c-pageTitle { display: none; } ページ下のCSS用コードを使う方法
この方法が一番ラクと考えます。
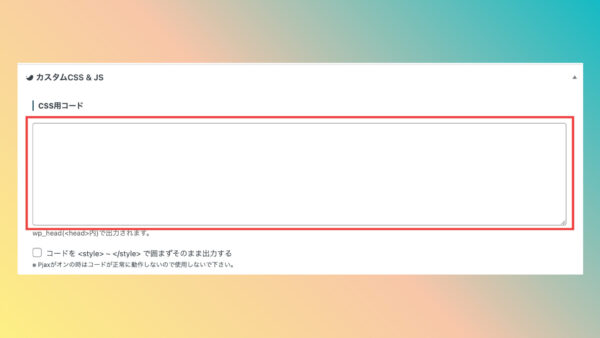
投稿ページの記事内容の下に書くところがあります。

h1.c-pageTitle { display: none; }きちんと更新して動作を確認します。
非表示にならない場合、クラスが異なっている可能性も確認しましょう。
この方法は、対象の記事idを確認する必要がないので、簡単です。また、特定の記事にのみ適用されるため、他の記事に影響を与えません。
気に入った方法を使ってください。個人的には、3番目をオススメします。