twitterアイコンに枠を付ける方法のメジャーなものは、アイコンでコッターを使うことです。
ただ、twitterに接続するのが嫌な場合もあるでしょう。
その場合は、自分で枠を付けたものをアップロードする方法ですね。
CANVAで作成ができます。
CANVAはちょっと癖があるように感じる方で、使うのをやめた人も聞きます。
ただ、アイコンは簡単なのでここだけ復帰してもいいかもしれません。
アイコンの区別は確かに付きやすくなります。
CANVAのサイズ設定
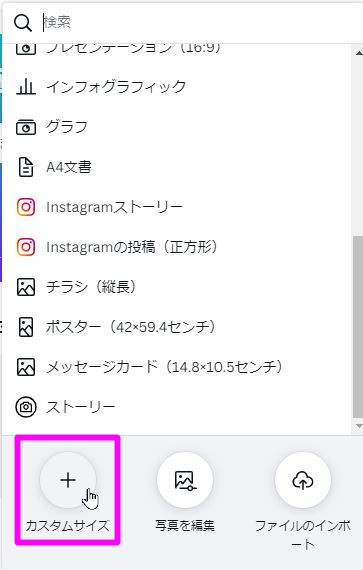
CANVAでまずは、「デザインを作成」をしましょう。

サイズを作成します。
twitterのアイコンは400x400pxです。
ちょうどにしてもいいですが、枠をつくるためにもうちょっと大きめに。

今回は、500x500pxにしました。
「新しいデザインを作成」をクリックして進めましょう。

枠設定
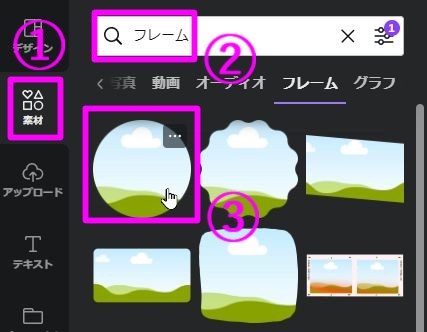
次に枠を設定します。
左側の「素材」に「フレーム」と打ちます。
そして、丸いフレームを選んでおきます。

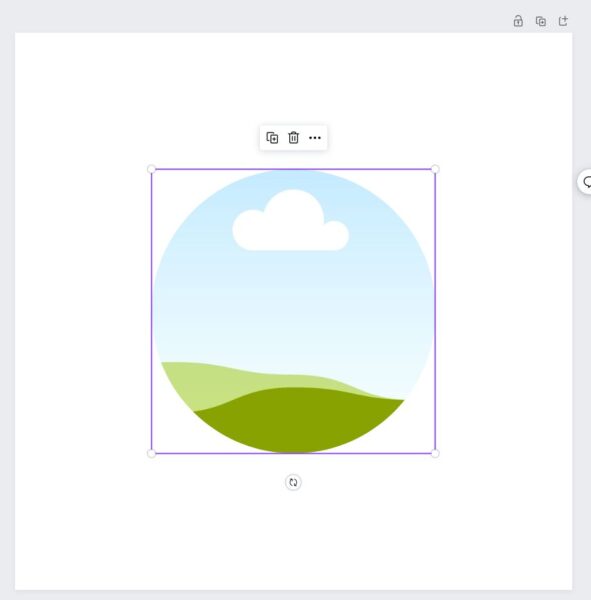
ワンクリックでこのように設定されます。

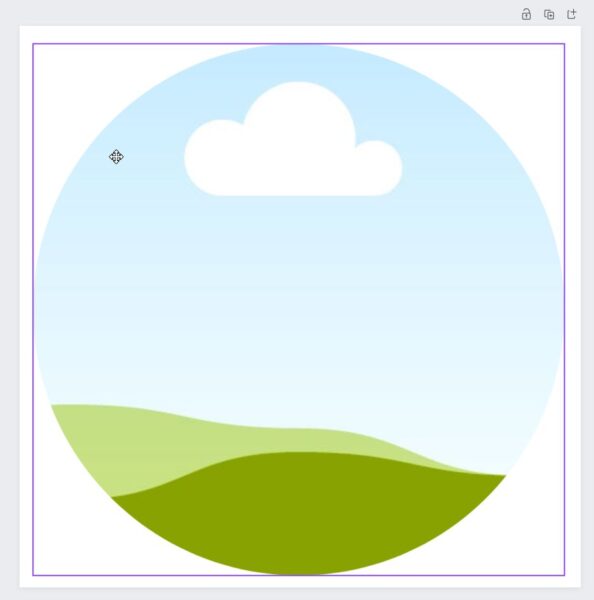
全体から少しだけ小さめに配置しましょう。
キャプチャでは出ませんが、縦横の補助線が出ます。
これを見て、合わせておきます。

フレームに写真をドラッグ・アンド・ドロップしましょう。
このようにおけます。
ダブルクリックすれば、写真の中の位置やサイズを変更できます。

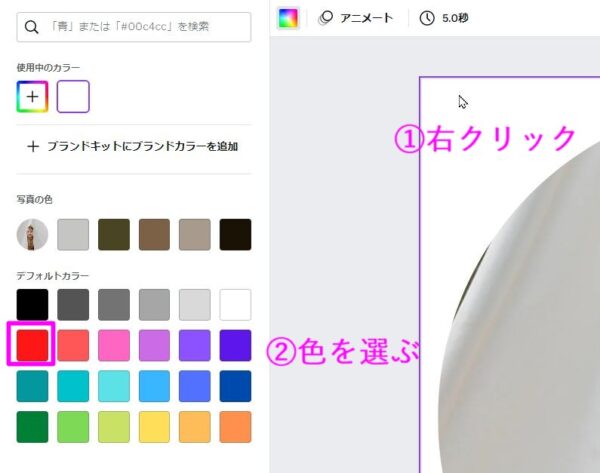
白地部分を変えましょう。
白地で「右クリック」の上で、「色を選び」をしましょう。

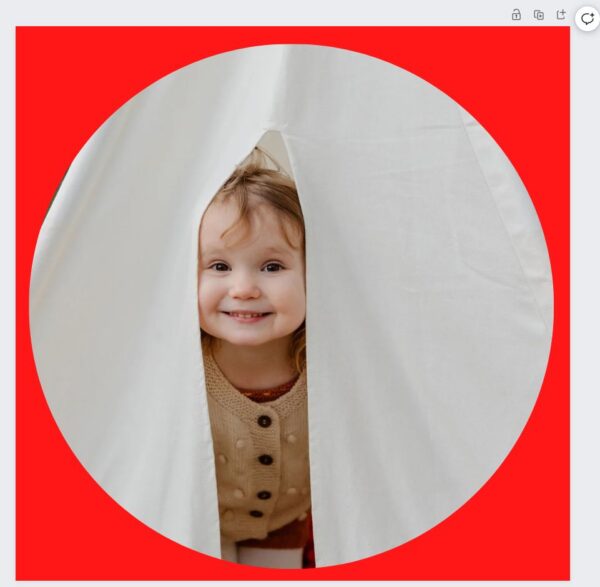
ちゃんと変わりましたね。
色は、コード指定もできます。
好きなものを選んでください。

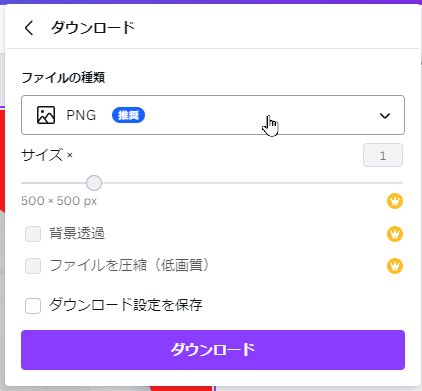
後はダウンロードですね。

以上で、枠がついが画像が得られます。
何度か試そう
気に入らなかったら修正がいくらでもききます。
満足できるまで何度か試してみましょう。
年末年始など、時間があるときにどうぞ。
【編集後記】
年末ですが、気にせず同じペースでしごとを続けます。
【運動記録】
ストレッチ○ サプリ○ ジム○
【子育て日記(5歳・2歳)】
そろそろクリスマスですね。
子どもにとっていい時期です。
ちゃんとよい思い出ができるように準備します。

