カスタムでtwitterの発言を埋め込みたい場合、twitter publisherが使えます。
設定方法を確認してみましょう。
twitter publisher
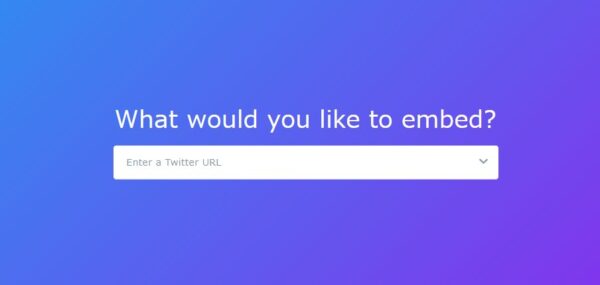
twitter publisherにアクセスをして開きましょう。

次に自分のURLを欄に入力しましょう。
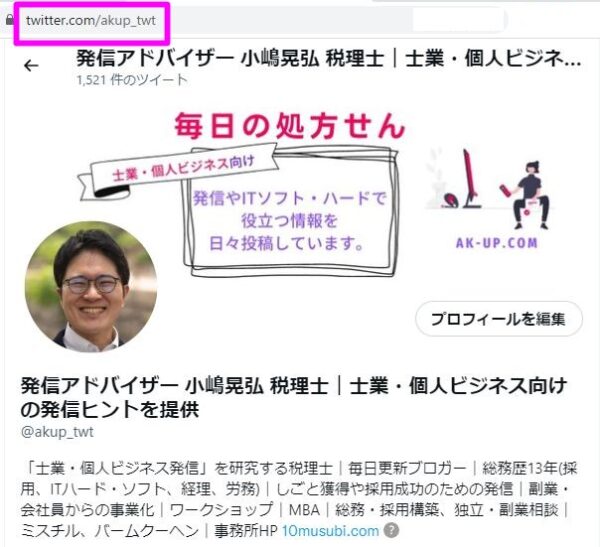
twitterの自分のページにアクセスしてコピーをします。

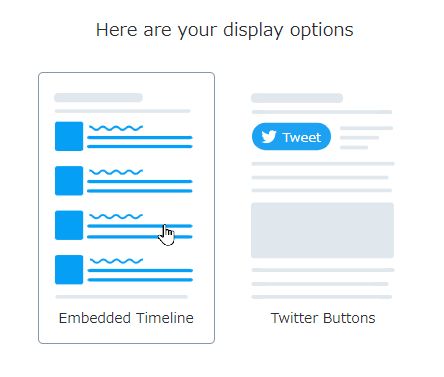
タイムラインを表示するか、Twitterボタンを表示するかを選びます。
需要が多そうなのは、タイムラインの方なので、タイムラインで説明を進めます。

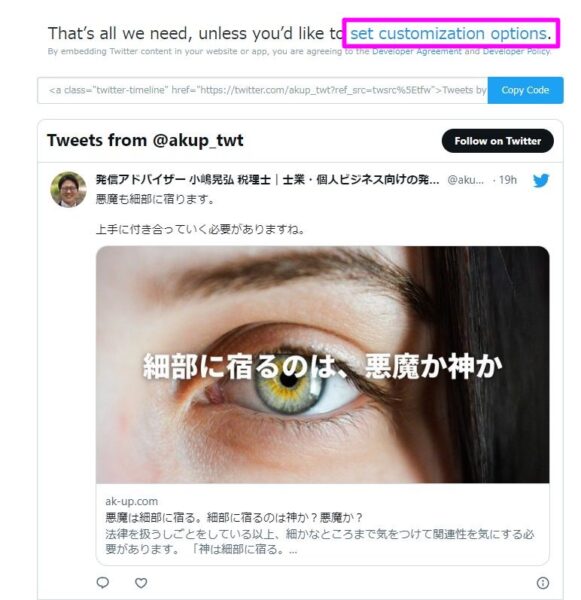
出来上がるのですが、大きいのでサイズの調整を行いましょう。
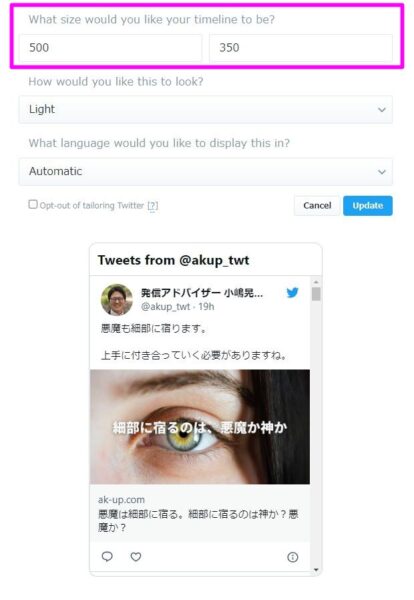
set customization optionsをクリックします。

とりあえず、Height 500px、Width 350pxで指定してみます。

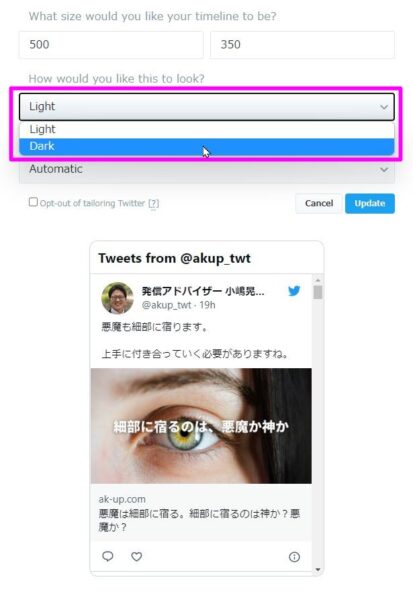
ダークバージョンがいい場合は、Darkにしましょう。

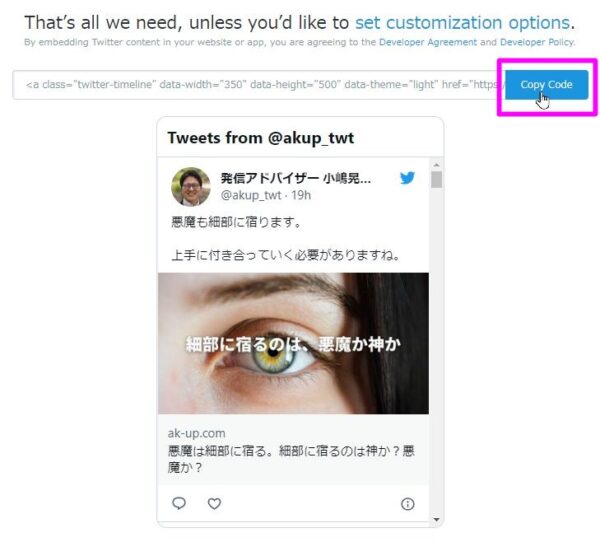
Updateを最後にクリックします。
Copy Codeが正式に出てきます。


コードを貼り付ける
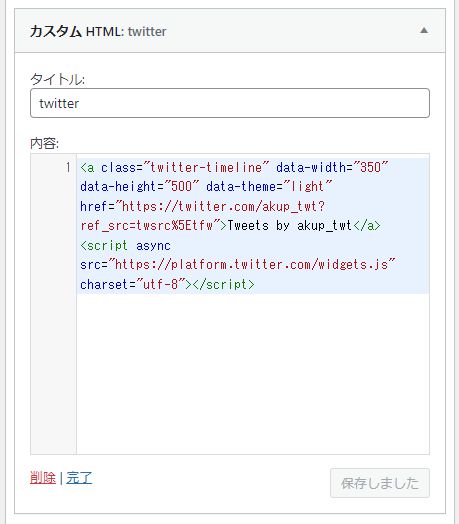
WordPressの場合、ウィジェットでカスタムHTMLを選んで貼り付けましょう。
タイトルもお好きに。「twitter」ととりあえず入れました。

長さ調整
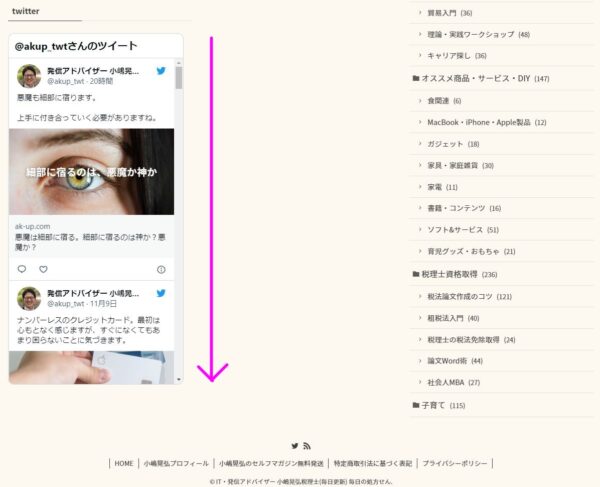
ちょっと短めですね。

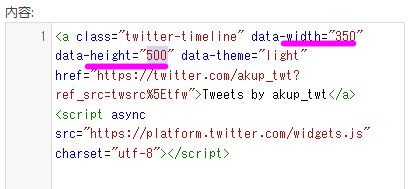
再セットしなくても、コード上でHeight とWidthを変更すればサイズを変えられます。
ちょっとであれば、twitter publisherに戻らなくても、heightなどを変えましょう。

height を700に変えました。
ちょっと伸びていますね。

カスタマイズの参考にしてみてください。
【編集後記】
できることから少しずつ。
インスピレーションを刺激できるようにつくっています。
【運動記録】
ストレッチ○ サプリ○
【子育て日記(5歳・1歳)】
世間で流行っているように、園で休んでいる人が増えている感じです。
しごとを早く終わらせて迎えに行けるように努力しています。
