スクリーンショットを撮ることは日常的になっているはずです。
このスクリーンショットは、日常的な記録だけでなく、Web作成時の設定保存にも使えます。
やり方を見ていきましょう。
iPhoneの場合
iPhoneの場合は、スクリーンショットを撮ってからフルスクリーンショットを選ぶことができます。
電源+音量↑でスクリーンショットを撮れます。
撮った後に、どのフルスクリーンショットかを選べます。
撮影後に、「スクリーン」「フルページ」という選択肢が上部に出えているのでそれを選びましょう。
PCの場合
デフォルトのスクリーンショットを使ってもいいのですが、GoogleChromeを使っているのであればアプリで制御できます。
TinySnapを例にしましょう。
なお、他のアプリでも、フルページが撮れるものは多いです。
好みのもので構いません。
未インストールの方はこちらからインストール可能です。
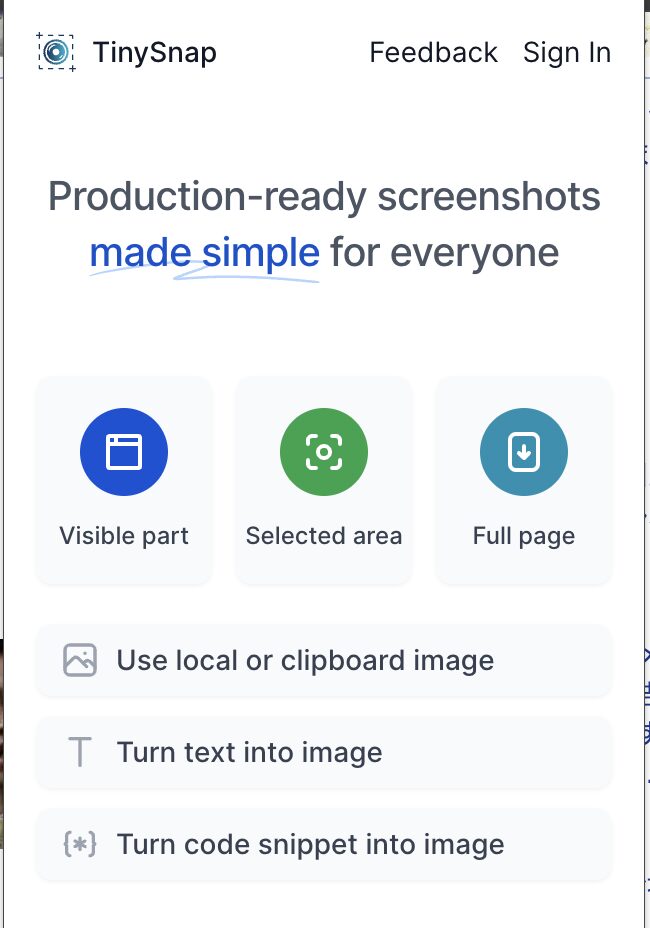
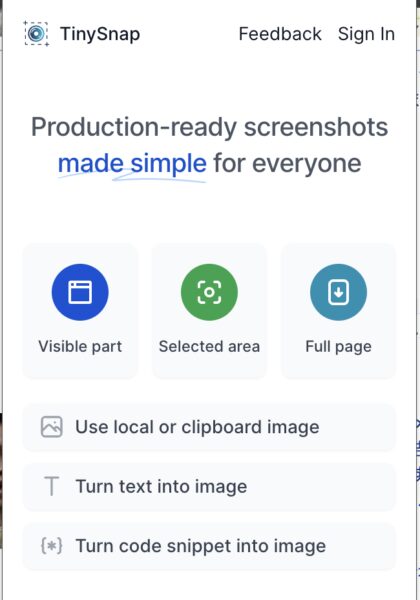
アプリを起動するとスナップショットが撮れます。
起動時に、以下のように選択肢があります。
Full pageを選択することで、いま出ているブラウザの内容をすべてスクリーンショットで保存することができます。

フルスクリーンショットの良い点
このようにフルスクリーンショットで画面の設定を保存する良さはいくつかあります。
- 簡易メモとして良い
- HTMLの画像崩れなどを気にせずに保存できる
- スクロールせずに全体を記録できる
簡易メモとして良いのは、PDFほど仰々しくないことです。
印刷ボタンを押して保存するよりも、手軽に記録できます。
メモアプリにページ全体をコピペして保存するよりも、構造を保ったまま出力することができます。
Web開発時のUIによっては、スクロールが必要なものがあります。
それを気にせずに保存ができます。
ちょっとした技ですが、慣れると便利です。
うまく活用していきましょう。
【編集後記】
親戚のところへ。
仕事をしつつですが、比較的のんびり過ごしました。
【運動記録】
ストレッチ○
【子育て日記(6歳・3歳)】
ほしいおもちゃがあまりない気がします。
玩具メーカーの努力は絶え間ないのが分かりますが、ある程度買うとどうしても新鮮味が減ります。
創作用にラズベリーパイを狙っているのですが、もう少し成長を待ちます。