ブログやホームページをどのような色にするか、
迷うものです。
他の人の色を参考にしたいかもしれません。
画像などから、色を取得する方法をまとめます。
また、色は同一色相配色、類似色相配色、
三色配色など配色にコツがあります。
よく使われるものをまとめます。
最初に使ったAdobeの分析を使えば
そのまま色相を少しずらして色を取得することも可能です。
合わせてご紹介します。
ブログやホームページの色を変えたいと考える方は
ぜひ参考にしてみてください。
画像からの分析方法
画像からその色を分析するサイトはいくつかあります。
ここではAdobeのサイトを参考にしてご紹介いたします。
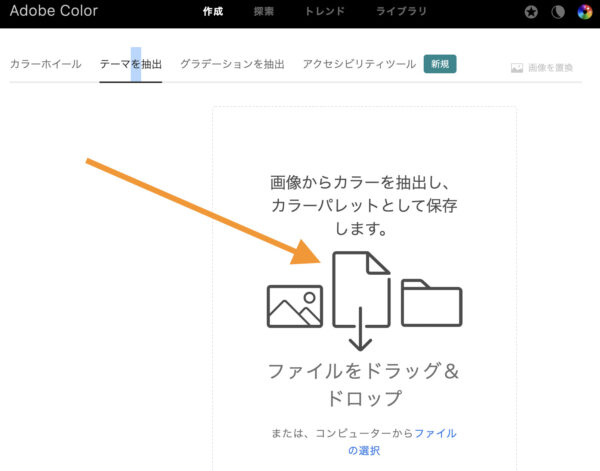
まず、Adobeの分析サイトにアクセスしましょう。
そして、参考までにこのサイトを分析します。
スクリーンショットはこちらを使いました。

この画像をこちらにドラッグアンドドロップしましょう。

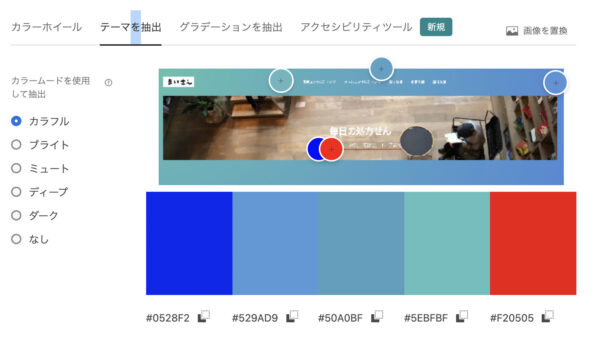
そうすると、このようにカラーの取得ができます。
どの部分の色をとるかによりますが、
色の参考にできます。

色相の基礎
さて、取得した色に対して変化をつけていきますが、
その前に色相についてまとめてみましょう。
Adobeの同画面のタブから[カラーホイール]を選択します。

ここの関係をまずはみていきます。
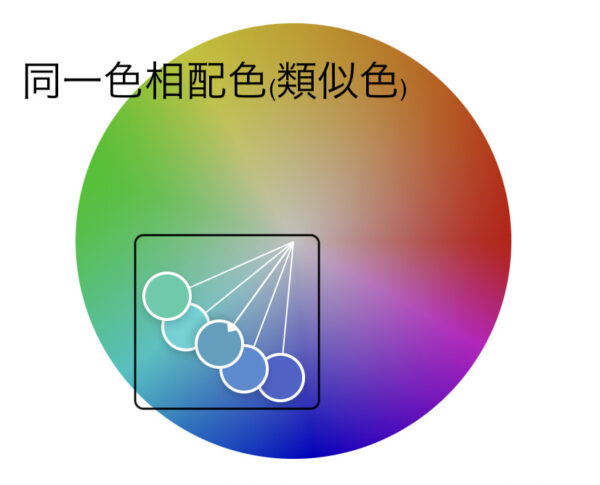
同一色相配色(類似色)
こちらは類似色です。
類似色とAdobe上は表記されています。
同一色相配色とも呼ばれます。

色を円に配置したもの(色相環)で
90度程度の角度内に収まる色相の組み合わせを使います。
近い角度なので、色味がまとまりやすいです。
とりたてて変な色合わせになりにくく、失敗が少ない色合わせです。
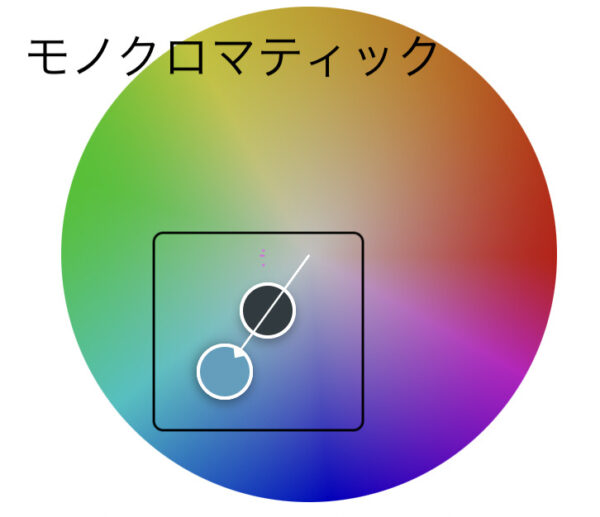
モノクロマティック
こちらは色相環から1色を選択、
明度と彩度で色を変える方法です。
統一感が出ます。
単調にならないようにするため、
明度と彩度でコントラストを出す部分でメリハリを
つけるといいでしょう。

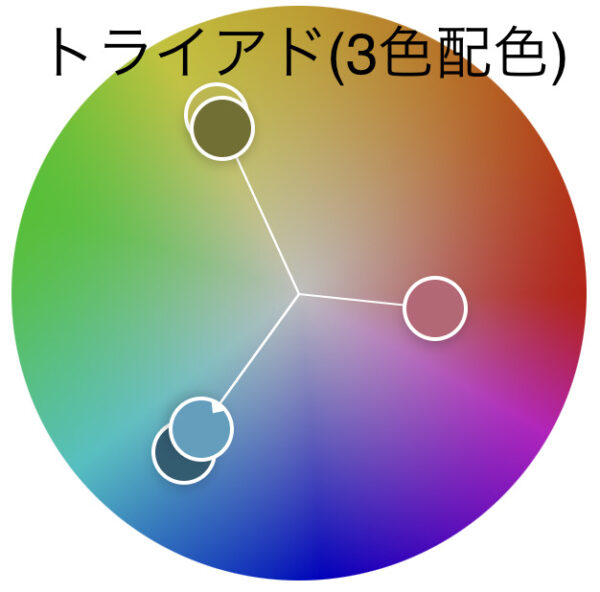
トライアド(3色配色)
色相環で正三角形を描くように結んだ頂点で
配色を決める方法です。明度と彩度は変更できます。
変化をつけやすい配色です。
一方で、色の調和も取りやすいです。
ウェブサイトを分析していると
3色を上手に用いているものによく出会います。

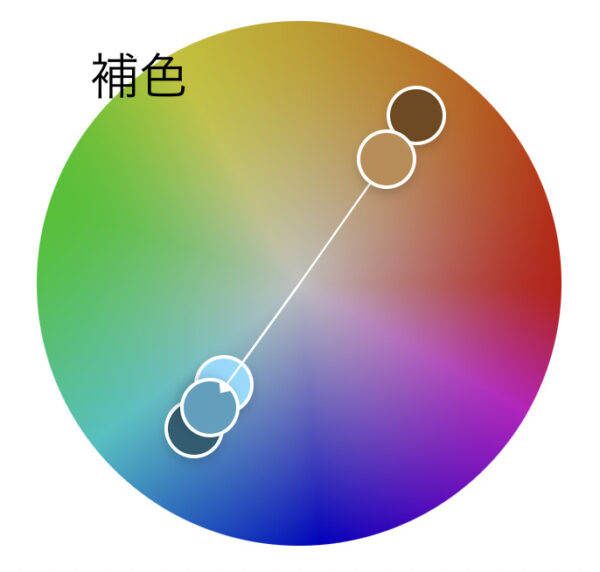
補色
色相環で正反対の補色に当たるものを
選ぶ方法です。
全体色とアクセントカラーとの2色を選ぶやり方です。

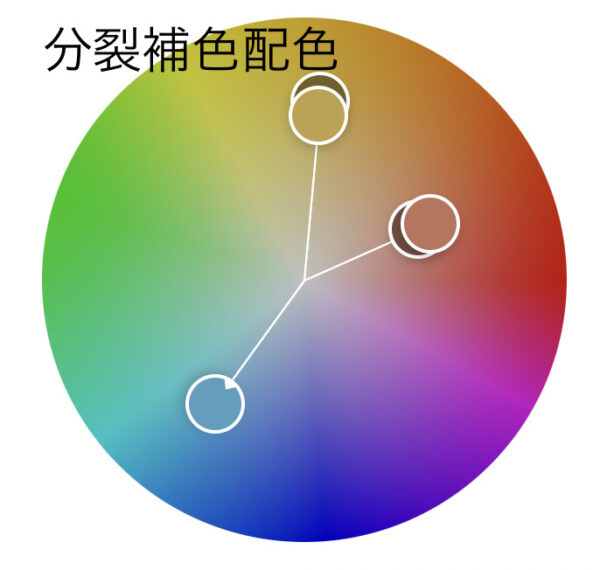
分裂補色配色
色相環で補色に位置するものの両隣(30度ずれた部分)の色を
用いる方法です。
トライアドよりも全体の調和が取りやすくなります。

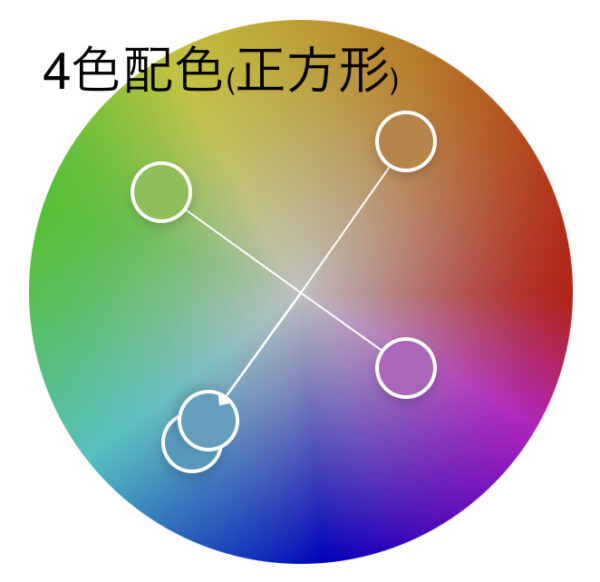
4色配色(正方形)
色相環を4等分した位置の色を選ぶ方法です。
比較的多くの色がある、バリエーションにとんだ
配色ができます。
その分、色のバランスなど上手にまとめたいところです。

色相変化の検討
Adobeのサイトで色相の基礎を学びました。
この画面で、適当な配色関係や明度と彩度を変更することができます。
好きな色を選んでみてください。

色は無限大にあるように感じますが、
このようにルール付けをすると色が選びやすくなります。
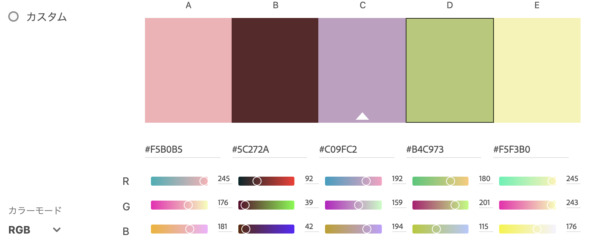
なお、色相変化の画面からは少しずれててみれませんでしたが、
色をA〜Eまでエレブと、そのしたにRGBが表示されます。
ここで色指定を取得可能です。

色の指定方法がわからない方は
こちらの記事も参考にできます。
#FFFFFF? WEBにおける色指定、RGB、RGBAを理解する
カラーバリエーションをつけたい方は、
色々と試して、自分が気に入る色を
積極的に選んでみましょう。
【編集後記】
自分のウェブサイト制作を色々と。
独立までに、いくつかウェブサイトを作らせてもらえる人や団体を
探そうかとも。有償にはしますが、価格は抑えるつもりです。
もし、希望があれば、ご一報ください。
【運動記録】
ストレッチ○ 筋トレ○
【子育て日記(4歳・0歳)】
虫が