ウェブサイトを作成するときに、 ボタンをどうするかっていうのは工夫が必要です。
工夫すべき観点は押しやすさです。
しかし、普段サービスを使っている側で考えると押しやすいとか押しにくいっていうのはあまり具体的にわかりません。
ということで、何が押しやすいかをスピーカというの具体例を見つけて話をしてみます。
押しやすい、押しにくいの比較例
近畿税理士会のウェブサイトが更新されています。
このボタンを例に今回お話をしてみましょう。
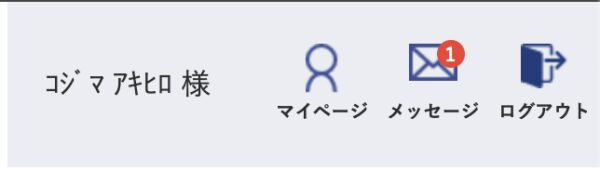
このサイトの上には、「マイページ」「メッセージ」「ログアウト」のボタンがあります。
このクリック領域がどのくらいなのかまず見てみます。
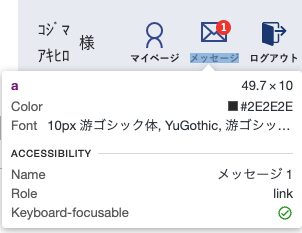
こちらがメニューアイコンの内容です。

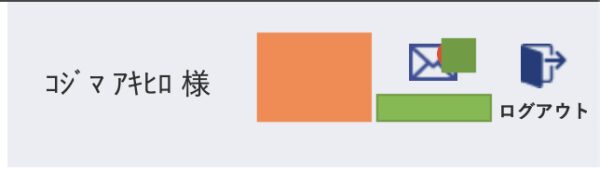
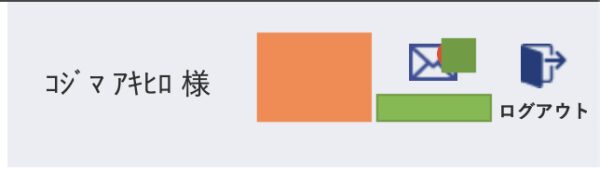
こちらが、おおよそのクリック領域です。
それほど困りはしないでしょうが、マイページ部分とメッセージ部分について、クリック領域が異なります。
メッセージはマイページとそのアイコン全体がクリックできます。
しかし、メッセージについて、「メッセージ」という言葉と未読数「1」がクリック領域です。

こちらはスライダーで比較できる画像です。


クリック領域を広げる
押しやすさの指標は
押しやすい大きさは、Appleのデバイス指標では44x44pxくらいです。
Googleのモバイルデバイスの指標では48x48px。
これくらいのサイズ感ですね。
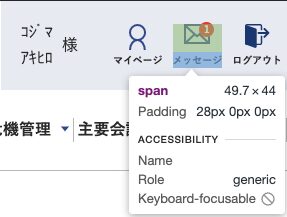
先程の税理士会のアイコンも見てみましょう。
領域全体としては、49.7x44pxです。
このサイズ全体であれば、クリック領域としてぴったりです。

税理士会の例を変更するなら?
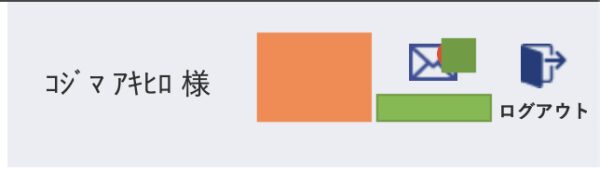
「メッセージ」について、下記の緑部分がクリック領域になっています。
マイページのオレンジ領域のようにきちんと全体にクリック領域が設定されていないので、少し小さいです。

具体的には、 「メッセージ」部分と
未読数部分

にリンクが貼ってあります。
マイページのオレンジのアイコンのように全体にクリック領域を設定する方がいいです。
クリック領域の仕様は、きちんとコードを書いた際に見落としたのかなと。

WordPressなどではテーマを使えばあまり意識しなくて済む部分かもしれません。
個別に設定をする場合には気をつけましょう。
コストとニーズ
ここまでボタンのクリックのしやすさについて説明をしてみました。
このように修正するかどうかと言うのは、ウェブサイトの構築時に考えることです。
これからサイトを作る場合や、サイトを修正したいと考える場合に意識して行うと良いでしょう。
個別に依頼する場合、数万円くらいとられる可能性もあります。
個別修正をするほどは費用対効果がないかもしれません。
すでにあるウェブサイトにおいて上記のクリック領域を個別に変更するべきかといえば、コスト次第です。
制作直後で無料で対応してもらえる場合は、直してもらいましょう。
【編集後記】
手元の本を別の場所に押し合っていました。
参照用に必要なものなど、実際は手元になくても間に合うことが多いものです。
プレ断捨離になりスッキリしました。
【運動記録】
ストレッチ○
【子育て日記(6歳・3歳)】
英語の新しい教材を初めて見ました。
前回のはちょっと不評だったようで、上の子は始める際にちょっと身構えていました。
考えるよりも、量を増やすことが大事なので、どんどんさせていきます。