WordPressのカスタマイズは、細かくすることができます。
今回は、問い合わせフォームの改良を例にCSSのカスタマイズの機械性を見ていきます。
デザインを優先するかどうか
デザインに凝りすぎると、先に進めなくなるので初心者のうちに優先的に時間をかけることはありません。
提供できるサービスの方が大切です。
一方で、デザインが気に入らないと先に進めなくなる方もいます。
これは、単なる趣向性の違いです。
めんどくさいと感じる人がいる一方で、形を整えればやる気が上がるという見方もできます。
やる気になるなら、それを利用しない手はありません。
デザインを優先しなくても問題ない方は読み物として理解していただけるといいかなと。
CSSの追加の方法
function.phpとは違う
デザインを改良する際に、WordPressはプラグインを使うのがノーコードでいける方法です。
しかし、コードといってもデザイン関連であれば、function.phpを触るほどの危険性はありません。
なお、いじる場所を間違うのは危険なので気をつける必要があります。
場所を確認します。
一般的なCSS追加
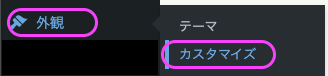
一般的には、「外観」>「カスタマイズ」で作業できます。

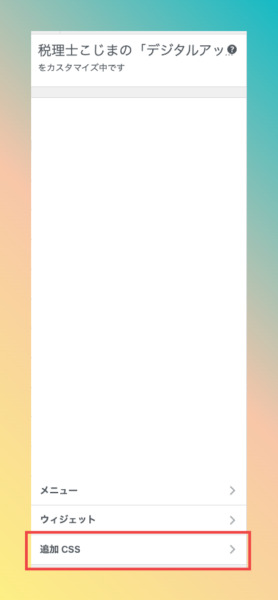
一般的なCSSの追加は、次の画面の一番下に「追加CSS」があります。
ここにコードを書くと、カスタマイズできます。

Swellの場合は下に
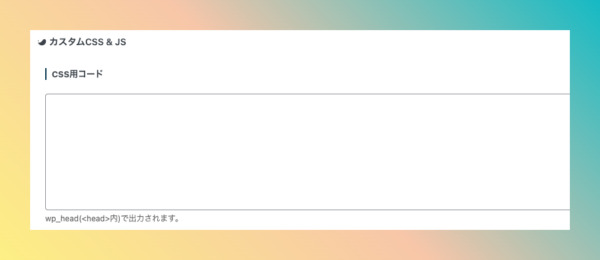
Swellの場合は、各記事の下に、それぞれにCSSコードを書く部分があります。

Elementorの場合
Elementorの場合には、各パーツにおいてCSSを書くところがあります。
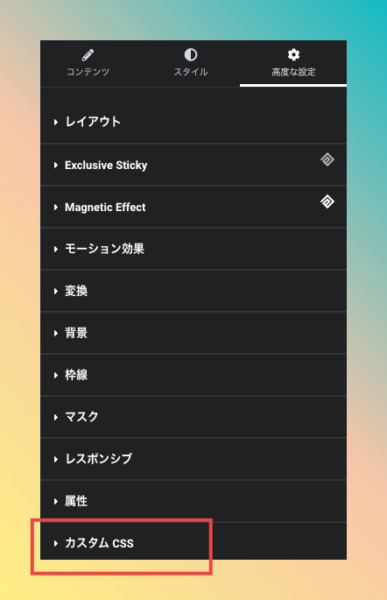
パーツを選んで「高度な設定」を選び「カスタムCSS」です。

実行前にバックアップを取る
気になる方は前もってバックアップを取っておくとやり直ししやすいです。
対象のClassの確認方法
Google Chromeを仮定して話します。
右上の︙をクリックし、[その他のツール] > [デベロッパーツール]を選びましょう。
右上にある左上向き矢印(□↖)をクリックしましょう

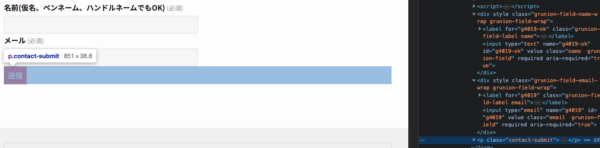
対象の要素にマウスを当てます。
そうすると右側の要素が強調されます。

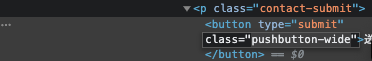
そこの右側の要素をダブルクリックすると、Classが選べます。
そのままCntl+Cなどでコピーをしましょう
今回は、.contact-submit がClassと判明しました。
このClassを見つけるのが初心者のうち、難しいところです。

送信ボタンの調整例
あとは、少し調べるとCSSが出てきます。
いくつか例示を見てみましょう。
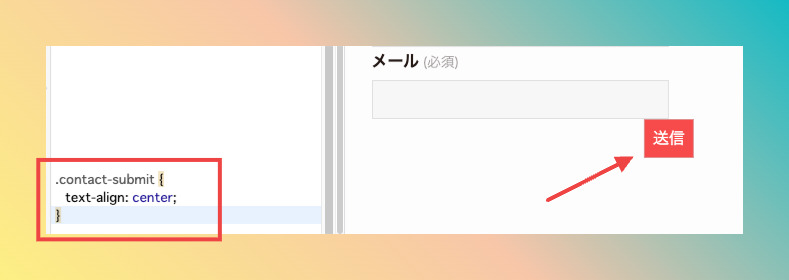
中寄せ
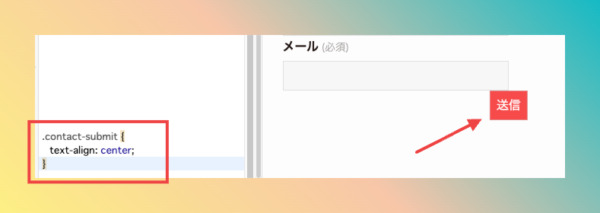
以下のように書くと中寄せができます。
蛍光ペンの部分を変えると形が変わります。
.から始まったり、{}で囲ったりするのは、プログラミングの作法だと考えておいてください。
.contact-submit { text-align: center; }
ボタンの余白を大きく
.contact-submit { padding: 20px 40px; }複数の指示を入れることもできます。
他のページの要素に影響が出すぎないように気をつけましょう。
まとめ
デザインを気にするのは、ブログを始めたりウェブサイトを構築して少し経ってからで大丈夫です。
しかし、デザインが気になって進められない方は少しだけ優先度合いを上げてもいいかなと。
デザインがないとうまくいかないわけではないのですが、やる気に関わるなら別の話です。
いくらでも難しくできますが、まずはとっつきやすさの参考程度にみていただければ。
【編集後記】
海外の方との商談。
今日は、大学院の試験だそうでして、少し商談の時刻をずらしました。
【運動記録】
ストレッチ○
【子育て日記(6歳・2歳)】
たまたま見かけたピテカントに下の子が爆笑しています。
最近は、一気見ができるのでがんがん見られて満足そうです。