WordPressを使っている方について、画像の加工は避けられないもの。画像は情報伝達や視覚効果を高める上で非常に重要な要素の一つです。その中でも、画像のトリミングは特に便利な機能で、サイズを調整して必要な部分だけを切り出すことができます。
WordPressで使われる画像は、アップロードした後に編集することができます。今回は、「WordPress上で、画像のトリミングをする方法」についてご紹介します。
画像の縦横比と高さの選択方法
パソコンでは、縦長写真は間延びし、見づらくなってしまうことがあります。そのため、 WordPressで画像を編集する際には、その点に注意が必要です。トリミングを行う際には、できるだけ横幅を広げることで、写真が大きくなりすぎず、縦長でも見やすいサイズに調整することが重要です。写真の横幅が十分に広くない場合は、背景を補完することで、見た目を美しく整えることができます。画像の編集を行う際には、ユーザーが快適に画像を閲覧できるよう工夫することが不可欠です。
画像の縦横比と高さの選択方法をどうするべきでしょうか。とりあえずは、横幅が大きいものであれば、パソコンでもストレスが少なく見ることが可能です。パターンとして確認しましょう。
- 16:9(横幅640px 高さ360px)
- 4:3(横幅640px → 高さ480px)
- 3:2(横幅640px → 高さ426px)
- 1.91:1(横幅640px → 高さ335px)
「16:9」を基本的に選択すればいいでしょう。だいたいでいいので、少なくとも1:1よりも横が長ければ、そこまでパソコンで見た際の記事が間延びすることがなくなります。
では、ひとつひとつ画像を処理するのでしょうか。数がたくさんあれば、WordPressの外で処理するほうが早いです。しかし、1枚程度であればWordPressの上で処理をすることで充分です。
プラグインで処理するなら
サムネイルの作成とトリミングを、手動ですることでなかなか大変です。一括処理をしたい場合は、Regenerate Thumbnailsプラグインなどを使って、サムネイル画像を再生成するといいでしょう。
全ての画像サイズに対して一括でサムネイル再生成を行うことができ、記事の表示速度も向上させることができます。考え方や目的に応じて、適切なトリミングを行って、効率的にサムネイル画像を作成するようにしましょう。
写真トリミングの方法
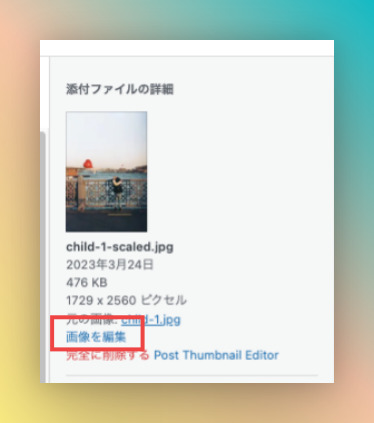
写真トリミングは、WordPress上ですることもできます。とりあえず、こちらの縦長の写真を例にしてみます。

そのまま載せるには長いです。ということで、
まずは、画像メディアで「画像を編集」をクリックしましょう。

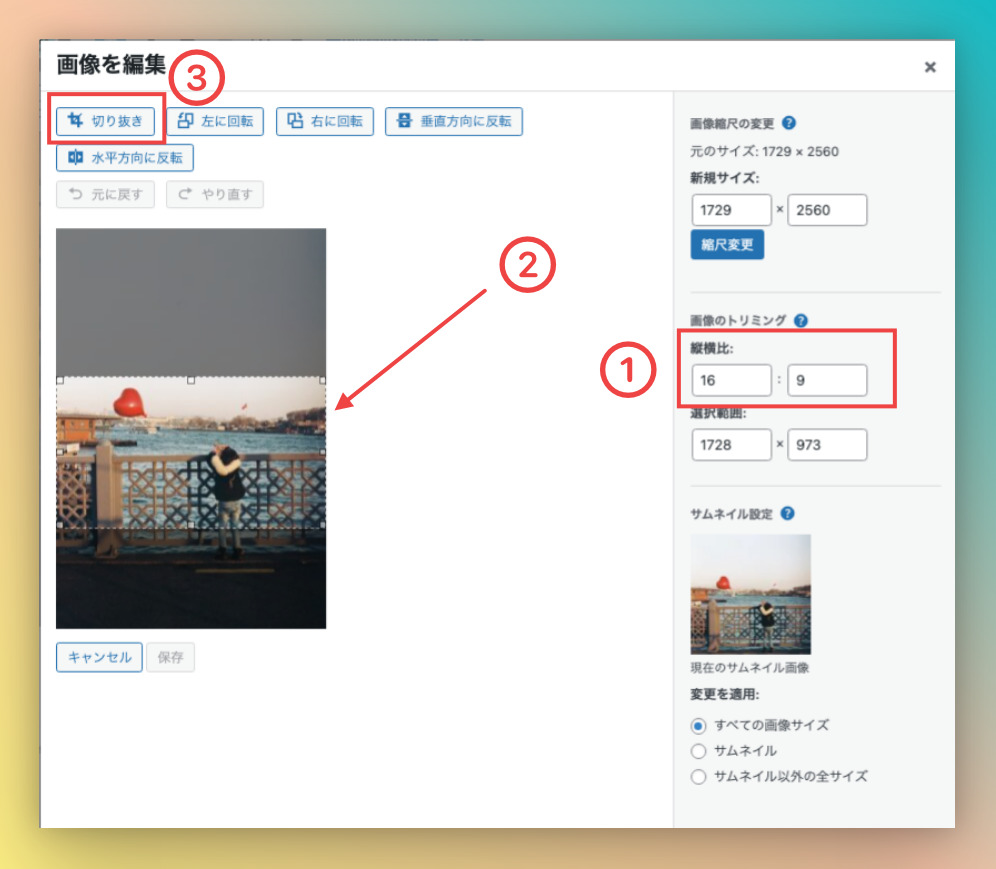
ここで次の手順です。

これでWordPress上で切り抜きができます。ちょっとした編集ならこれで充分に間に合います。気になった方は試してみてください。
【編集後記】
今日でアニポケの新無印が完結ですね。なにがポケモンマスターの定義が出てくるとの噂があり、確認するつもりです。
【運動記録】
ストレッチ○ ジム○
【子育て日記(5歳・2歳)】
卒業式のシーズンですね。直接は関係ありませんが、先生方が遅くまで残って用意をしているのを見かけました。風邪を引かないように注意をしています。

