もくじ
Redirectionとは?

URLを変更した場合などに、もともとのURLにアクセスできなくなります。
なにもしなければ、そのURLへのアクセスを失ってしまいます。
移動先のURLを指定しておくと、そうならずにアクセスしてもらうことができます。
一時期国税庁がサイトの更新でURLを変更したことがありました。
こういったときに、Redirectionと同じような機能で、URLを移動させれば変更後もちゃんとアクセスができるようになります。
Redirectionを使用する理由
Redirectionを使う理由として、今までアクセスしてもらったページへの取りこぼしをなくすことです。
検索サイトは、記録したサイトの内容を表示します。
今までのURLで記録されてしまうと、そのままのページを表示することになります。
せっかくアクセスをしてもらったのに、ページがないのは損失です。
URLを移動させてあげるとこういったことが減ります。
なお、ひとつひとつができない場合は、404というアクセスができないときのページを追加するといいでしょう。
あわせて読みたい 

「ページが存在しないとき用」。独自の404ページをつくってみよう 自前のウェブサイトで、そのページが存在しなくなる場合があります。そのときに表示されるのが、404ページと呼ばれます。 デフォルトのままでもいいのですが、ちょっと…
Redirectionのインストール方法
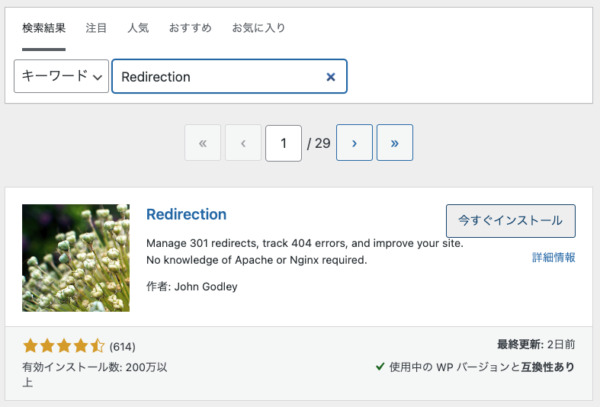
プラグインの新規追加から探します。
「Redirection」と入れましょう。

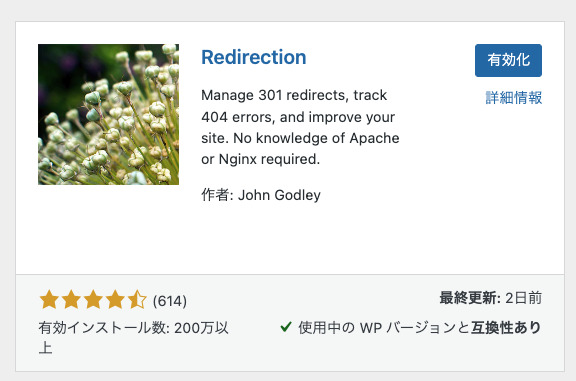
インストールが終わったら有効化をします。

このように、Redirectionが入っていますね。。

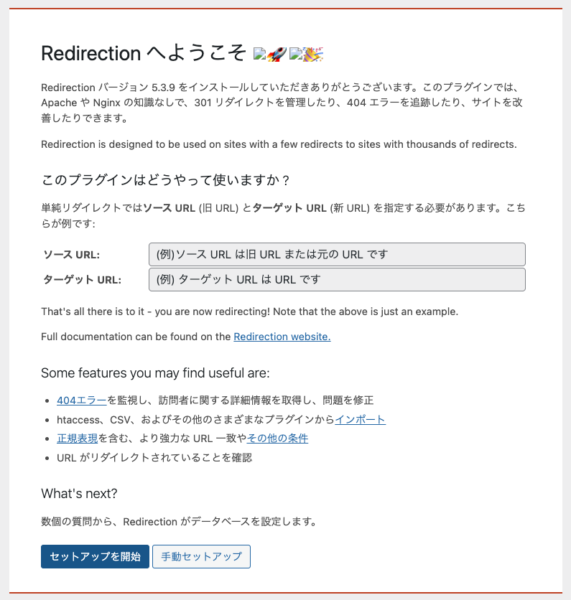
「セットアップを開始」で進めましょう。

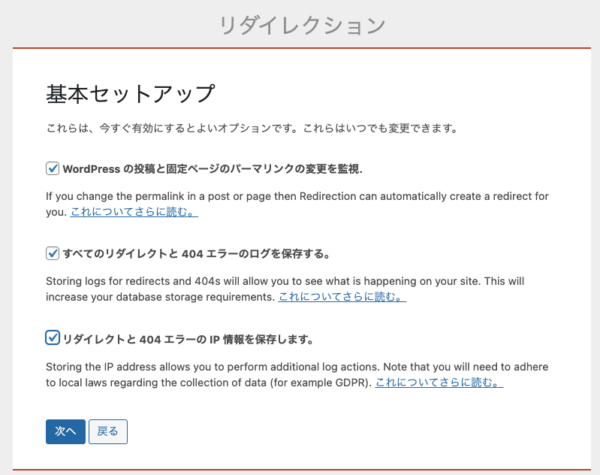
とりあえず、ここの3つともにチェックを入れて「次へ」。

これで完了しました。

既存のものがあれば、インポートもしておきます。

ちょっと待てば完了します。

以上で完了です。
簡単なRedirectionの設定
転送のルール作成も簡単です。
新規作成から、「ソースURL」に転送元のURL、「ターゲットURL」に転送後のURLを入れます。
これで完了です。

まとめとして

サイトを拡張していくと、そのうちズレが出てきます。
そのズレをうまく修正するために、上手に設定で使っていきましょう。
