Googleのスピードテストのスコアアップを試しているうちにfunction.phpを触ってしまい、ページが真っ白くなってしまいました。
「気をつけよう」という自戒を込めて、いじった際の症状と復旧をまとめてみます。

テーマのfunction.phpをいじるのは危険
function.phpをいじるのは危険だなと改めて感じました。
プログラムは、前の状態に戻せれば問題ないのと、Wordpressは処理型のプログラムではないという認識から、function.phpもそれほど気にせず触っておりました。
ただ、間違ったプログラムを書いてしまうと、
- 保存ができなくなる
- 保存ができない状態でアクセス不能になってしまう
という二つが出てしまいます。

少し焦りました。
手動かFTP経由でのアップロードをするようにとのアドバイスが出てきます。
元に戻らない反応を見ると、どうしようかなと考えてしまいますね。
また、復旧できないという気は起きなかったのですが、アクセス数もまだ目標の一部ではあるので、復旧までの時間がもったいないなというところもちょっとありました。
みなさまは、悪い見本を踏まないようにお気をつけください。

復旧はサーバー側から
WordPress上から修正できない場合は、サーバーから直接修正をいたします。
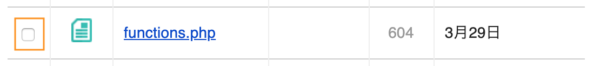
テーマのfunction.phpの場所をまずは確認しましょう。
場所はこちらです。
/あなたのドメイン/public_html/wp-content/themes/対象のテーマ/
編集方法は
- サーバーの上から直接編集をする
- サーバーからダウンロードして、編集後にアップロードする
のどちらかになります。
今はXserverで運営をしているので、直接編集ができました。
Xserverの場合はログインをして、ファイル管理に入ります。

あとは順々に深層へ潜っていきましょう。
確認ですが、
/あなたのドメイン/public_html/wp-content/themes/対象のテーマ/
こちらにアクセスします。

四角で囲った部分にチェックを入れた上で、編集をしておきます。
編集時に、どこを編集したかをわかっておけば、直しやすいです。
戻せば直るので、焦らないようにする
function.phpをいじってしまって真っ白になっても、不可逆な変更ではありませんので、落ち着いて直しましょう。
以前の状態に直せば、もとに戻ります。
ただ、編集していた場所から元に戻せないとちょっと焦りますね。
私の場合、funciton.phpをまた編集するだろうなという気はします。
次からは、サーバー側の復旧を用意した上で編集するように心がけるつもりです。
今回はサーバーが14分停止したとなりました。
その間にアクセスされた方にはご迷惑をおかけしました。
引き続き、見やすいサイトにするようにがんばります。
【編集後記】
近所の方のWindows10へのアップグレードを今更ですが、見ております。
仕事で多く触っているとはいえ、クライアントPCのアップグレードは個別性が高くて、細かい所の使いやすさを求めてしまうと、手数が増えますね。
無事に終わりました。
ちなみに、CSSに影響がある場合、キャッシュが残ってる関係で直してもすぐに元に戻らないこともあります。
こちらにもんだがあっても落ち着いて取り組みましょう。
【運動記録】
ジョギング雨 ストレッチ○ 筋トレ○ サプリ○
【一日一新】
モバイルスピード改善
【子育て日記(2歳)】
ブロックの組み立ての創造性が上がってきました。
本人は、「これくらい当然!」というケロッとした顔で見てきますが。
こちらが想像していたよりも上をいくものを作られると、「やるやん!」という感じで素直にうれしいです。
創造性のある仕事も一つ一つの仕事の積み重ねなのだと再認識できます。